
スクラッチには「~と言う」というブロックがあります。
このブロックを使うことで、キャラクター(スプライト)が話しているように見せることは可能です。
この記事で紹介するのは、本当にしゃべっているように見せる1ランク上のテクニックです。
ぜひ使い方をマスターして、もっと楽しい作品作りに活かしてくださいね!
「~と言う」ブロックでしゃべらせる

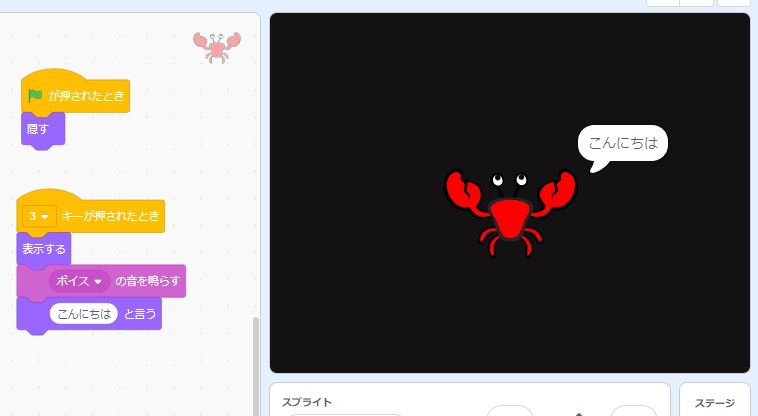
まず初めに紹介するのは、これまで通りの「~と言う」ブロックを使う方法です。
音を鳴らすことで、しゃべっている雰囲気には見えますが、一瞬でセリフが表示されてしまうので、機械的で味気ない感じです。
なんとか、一言ずつ(一文字ずつ)表示させる方法はないのでしょうか?
変数を使ってしゃべらせる

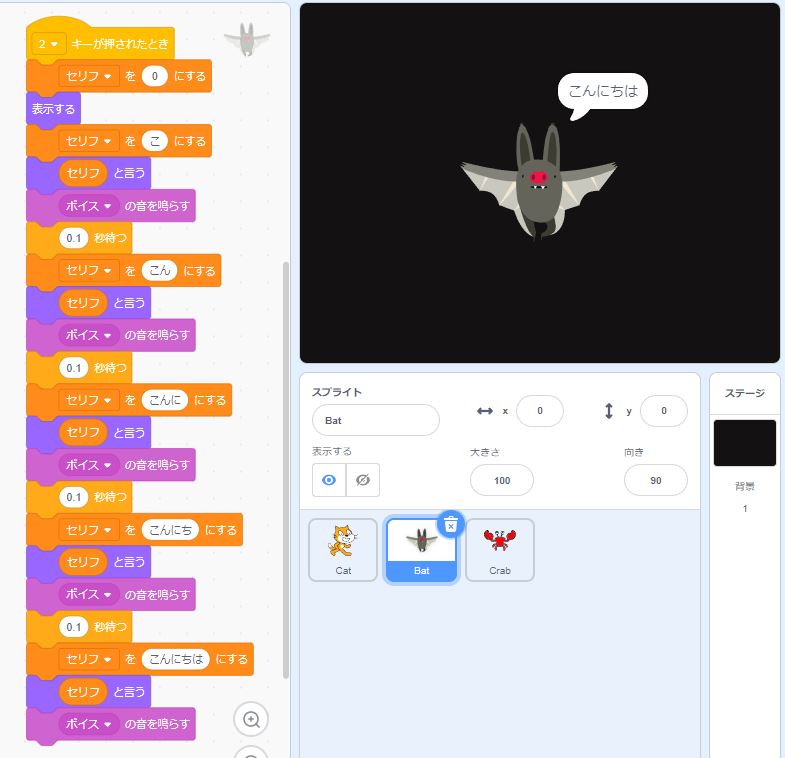
一文字ずつ増やしながら、変数に入れることで、しゃべっているような表現が出来るようになります。
変数ではなく、以下のように「言う」ブロックを使って作ることも可能です。

しかし、変数を使うと中身が見えるので管理がしやすくなります。

でも。。
このやり方は、どうでしょう。。。
セリフが多くなるほど、ブロックが多くなりとても面倒ですし、ブロックの画面が見づらくなってしまいます。
変数を使う方法で、もっと簡単にすることは出来ないのでしょうか?
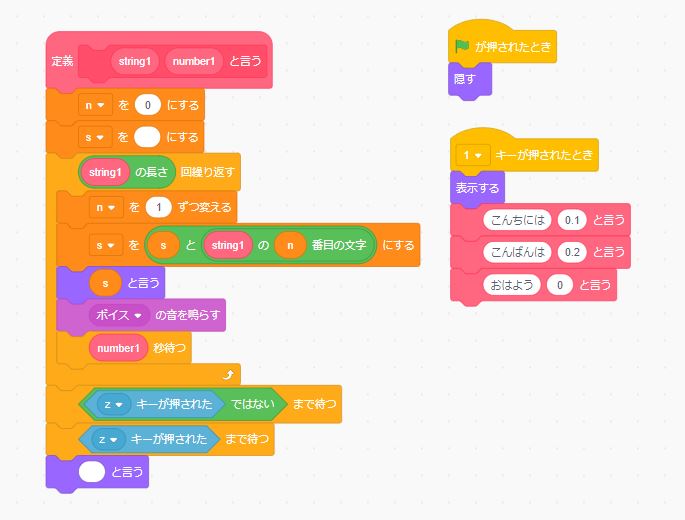
ブロック定義を使ってしゃべらせる

「こんにちは」の右に0.1という数字が入っていますが、これは喋るスピードです。
数字が大きくなるほど、ゆっくりしゃべる設定にしています。
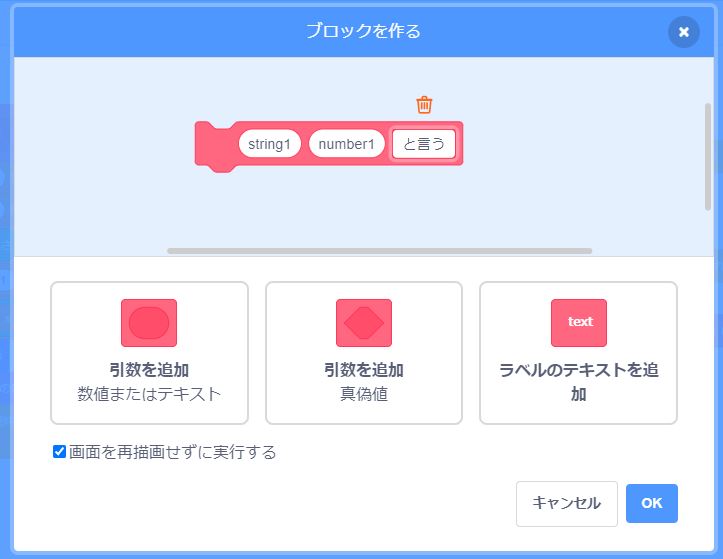
まずは、ブロック定義を作成していきます。

- string1:しゃべる言葉を入力する場所です。
(一番左の「引数を追加」数値またはテキストを選びます) - number1:一言ごとの間隔を設定する場所です。
(同じく一番左を選びます) - と言う:ブロックの意味を分かりやすくするためにテキストを入れます。
(一番右の「ラベルのテキストを追加」を選びます)
次にブロック定義の中身を見てみましょう。

まずは変数「n」と「s」について解説します。
- n:言葉の文字数を管理する変数です。
(「こんにちは」は5文字ですよね) - s:言葉を一文字ずつ追加していきます。
(「こ」→「こん」→「こんに」→「こんにち」→「こんにちは」)
4行目のコードは「string1の長さ回繰り返す」となっています。
これによって「こんにちは」なら5回、「おはよう」なら4回繰り返し処理が行われます。
6行目のコードは少し難しいですが、以下のように実行されていきます。
イメージ出来ましたか?
これが理解できれば、先ほど「変数を使ってしゃべらせる」でひとつひとつ文字を追加して、どんどんコードが長くなってしまうようなことを避けることが出来ます。
9行目では「number1秒待つ」としているので、数字が大きくなるほど、しゃべるのがゆっくりになることが分かります。
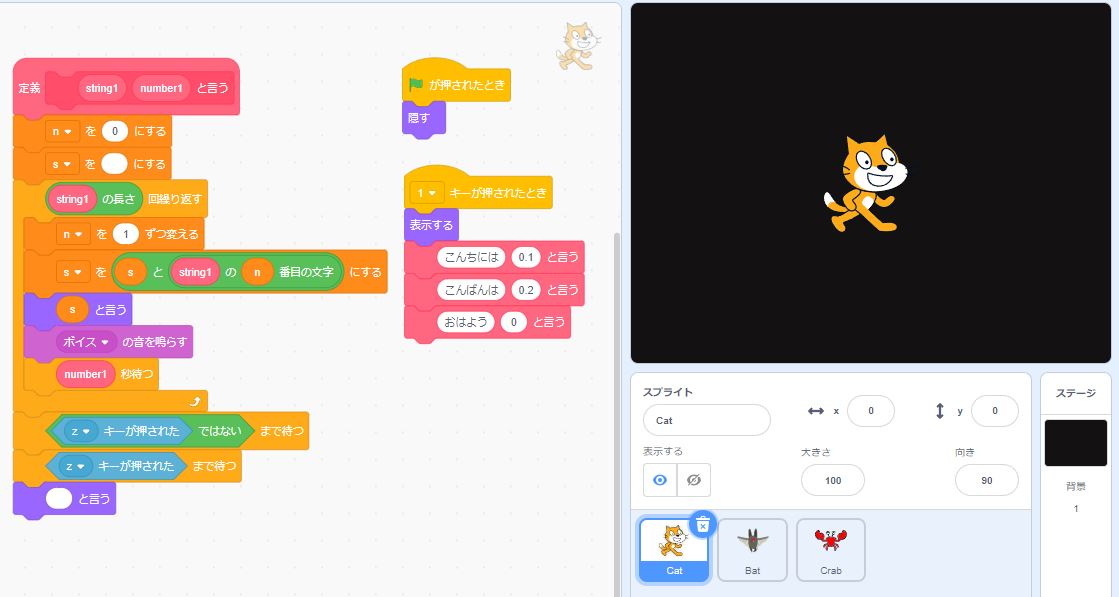
いろいろな言葉をしゃべらせる

このようにブロック定義を使うことで、簡単に様々な言葉を好みの間隔でしゃべらせることが出来るようになります。
間に「1秒待つ」を入れているのは、休みなくセリフが流れていくのを防ぐためです。
プレイヤーのタイミングでセリフを進める

このコードは「zキー」を押すことで会話が進んでいきます。
「zキーが押されたではないまで待つ」や「zキーが押されたまで待つ」としているのは、zキーを押しっぱなしにした状態でセリフが進んでしまうのを防ぐためです。
「空白」と言うというのは、「なにも言わない」状態にするために設定しています。
プレイヤーのタイミングで会話が進むので、先ほど設定した「1秒待つ」ブロックも外しています。
まとめ
キャラクターがセリフのように、一言ずつしゃべるブロックの作り方を紹介しました。
何度も同じようなブロックを設定しないために、ブロック定義を使うとコードがスッキリします。
しかし「変数を使ってしゃべらせる」で紹介したような方法も、もちろん間違いではありません。
一番大切なのは「自分の思った動きをコードで表現すること」です。
いきなりブロック定義を使いこなすのは難しいので、徐々に慣れていきましょう(*^▽^*)




コメント