
YouTubeでは「HPゲージの作り方」や「体力ゲージの作り方」など、様々なやり方で作成する方法が紹介されています。
この記事では動画を参考に作ったゲージを「色が変わる」ようにカスタムしてみようと思います。
参考にした動画
ペンで作るゲージ
「ぎまパパチャンネル」さんを参考にさせて頂きました。
分かりやすい解説の素晴らしい動画だと思います。
クローンで作るゲージ
「てぃがーのスクラッチ」さんを参考にさせて頂きました。
初級(コスチュームで作る)、中級(クローンで作る)、上級(ペンで作る)と、3つの方法が分かりやすく解説されていました。
ペンでゲージを作ってみる

まずは適当なスプライトを用意して、早速、ブロック定義を作成していきます。

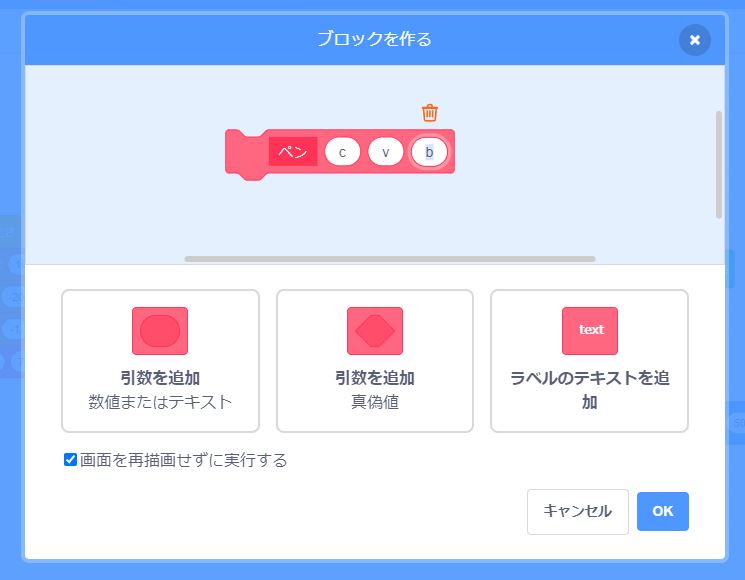
ブロック名を「ペン」に変更し、引数を3つ追加します。
この時「c」「v」「b」と入力していますが、意味は次の通りです。
- c = 色
- v = 鮮やかさ
- b = 明るさ
OKする前に「画面を再描画せずに実行する」にチェックを入れて下さい。
(詳しくは解説しませんが、毎回描画すると処理が重くなる場合があるので、それを防ぐためです)
ちなみにスクラッチでは、いきなりブロック定義から作り始めるようなことは、普通やりません。
作成していく中で、何度も同じようなコードが続く場合に、ブロック定義を使ってまとめていきます。
慣れるまでは無理に使うことはありませんが、コードがスッキリ見やすくなるので、チャレンジしていくようにしてみましょう。
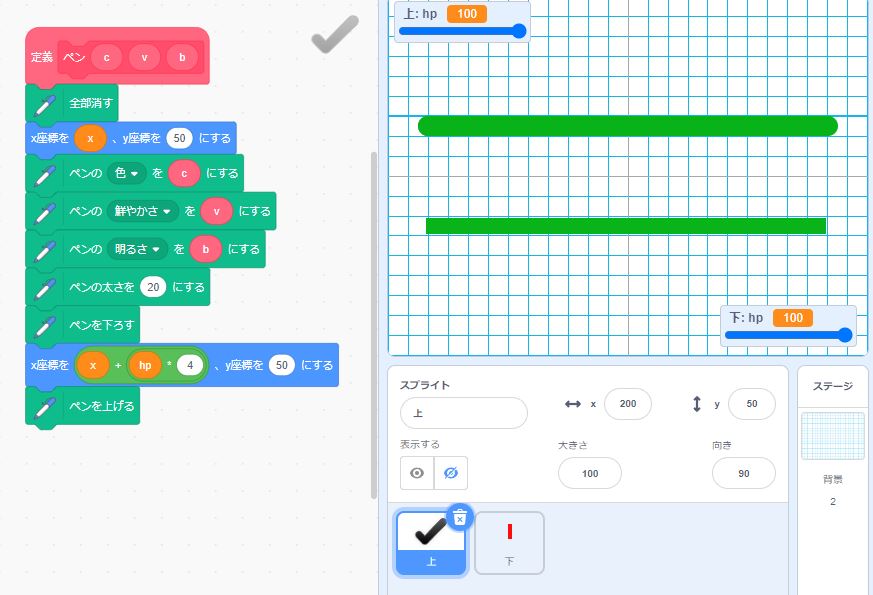
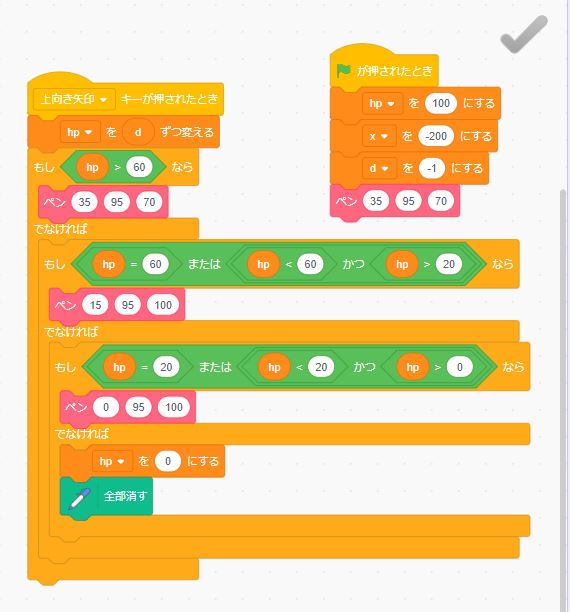
その他のコードも設定していきます。

色々、解説していきます。
まず、ここで登場する変数は3つです。
(すべて「このスプライトのみ」で作成しています)
- hp :体力の数値
- x:ゲージ表示のx座標を決めるための変数
- d:ダメージの量(今回は-1に固定しています)
プログラムの流れとしては、旗が押されると「緑の満タンゲージ」が表示され、上向き矢印を押すたびに、hpの残量に応じてゲージが減っていき、残量60で黄色に、20で赤色に変化します。
キーが押されるたびに、ペンを全部消してから、hpの数値に応じたゲージをペンで描くことになります。
上記のコードを見ると、hpの残量を「もし~でなければ」のブロックで判断して、ペンの色を変えているという事が分かると思いますが、それ以外の分かりにくい部分を追加で解説します。
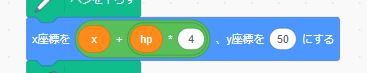
ゲージの長さ

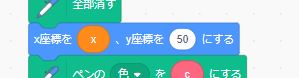
上の画像のブロックは、ゲージのスタート位置の設定です。
変数xは-200に設定したので、「x座標が-200、y座標が50」からスタートすることになります。

このブロックで長さを調整しています。
「hp x 4」というのが分かりづらいかもしれませんが、デフォルトのゲージを長めに設定する目的です。
今回は「x + hp」としても大丈夫です。
例えば、hp残量が90の場合、「-200 + 90 x 4 」=x座標は160となります。
残量が30なら、「-200 + 30 x 4」=x座標は-80となるので、残量が少ない方がゲージが短くなっていることが分かります。
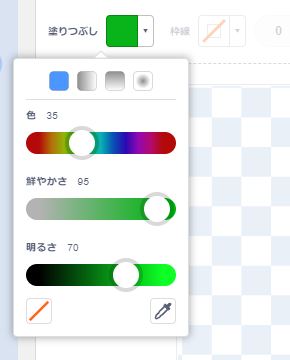
色の調整

スクラッチで使用する色は、数字で設定することが出来ます。
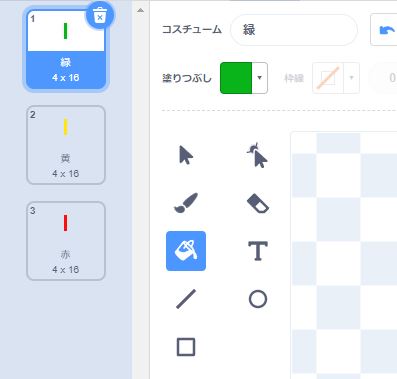
試しにコスチュームタブで、緑色を見てみましょう。

色=35、鮮やかさ=95、明るさ=70となっています。
この数字をブロック定義のc、v、bの引数に設定することで、色の変更が可能になります。
難しく感じるかもしれませんが、慣れれば理解が深まると思うので、たくさんコードブロックを触って、数字を変更するなどしてみてください。
クローンでゲージを作ってみる

まずはスプライトでゲージのもとになる四角形を描いてみましょう。
ポイントは小さく描くことです。
目安は、上の画像のように背景のチェッカーマークのひとマスと幅を揃えるように描いてみて下さい。
ひとつ作ることが出来たら、複製して色を変えたものを用意しましょう。

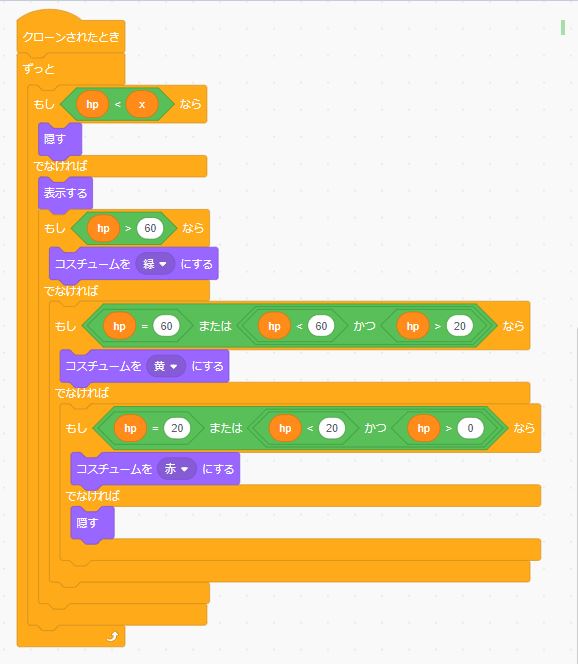
次にコードを作成していきます。
流れは、クローンを100個作成し、hpが減っていくと同時に、比較したゲージを隠していくというものです。
(分かりづらいので実際に見ていきましょう)

先ほどのペンでゲージを作ったときと同様に、変数は「このスプライトのみ」で作成するようにしてください。(※これ大切です)
- hp:体力の数値
- d:ダメージの数値
- x:hpと比較するための変数(後で詳しく解説します)

これは、下向き矢印でダメージを与えるコードです。

このコードで一番重要なのは、3行目の「もし hp < x なら」です。
旗が押されたときxの初期値は100です。
そこから、1ずつ増えていくものの、100回繰り返した最後の数値は100になります。
「hp < 100」??
と疑問に感じたあなたは、するどいです。
ここで、思い出してほしいのは、変数xを「このスプライトのみ」で作成したことです。
これによって、クローンされたひとつひとつが持つxの値が変わっていきます。
実際に見てみましょう。
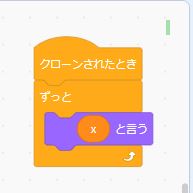
以下のブロックを作成して実行してみて下さい。


このようになっていれば正解です。
(確認が完了したら、最後に作成したブロックは削除しておきましょう)
クローンされたゲージのひとマスずつが異なるxの値を持つことで、hpより大きい値を持つものを隠していくことで、ゲージが減っていくように見える仕組みです。
アレンジしてみよう
ここまでの手順でゲージの作成が出来るようになったはずです。
そこで、このゲージに手を加えることに挑戦してみましょう。
アレンジの例は以下の通りです。
これが自在に出来るようになれば、あなたはゲージマスターだと思いますので、頑張ってみて下さい。
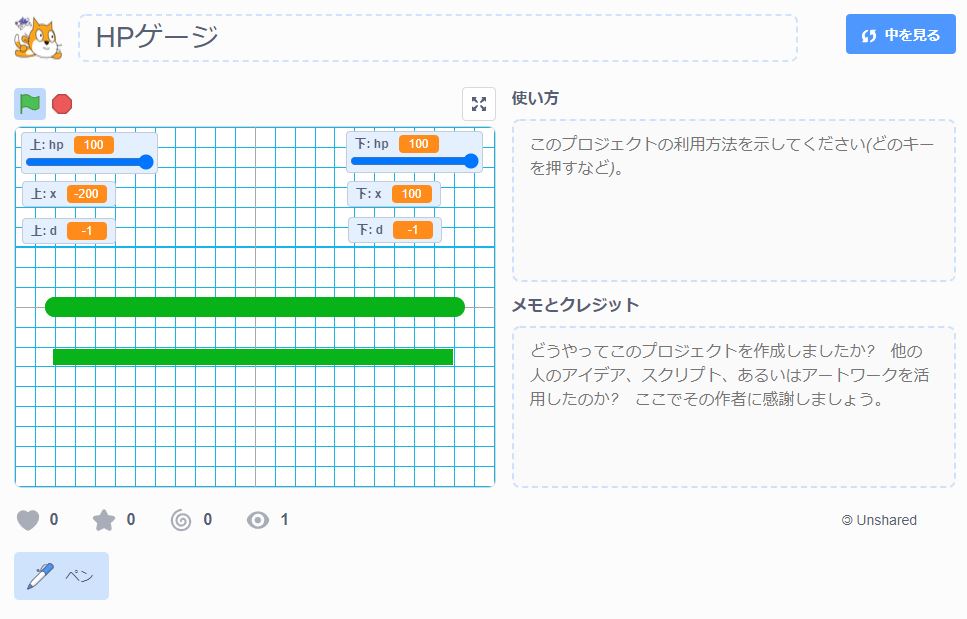
参考までに、左から右に減るゲージのプロジェクトを以下に掲載します。
(右上のSCRATCHをクリックするとプロジェクトページに移動できます)
まとめ
YouTubeの動画を参考に、2通りのHPゲージを作成して、アレンジを加えてみました。
自分の力でここからさらにアレンジを加えることで、間違いなく理解が深まります。
作りたいものを作れる力は、繰り返し作ることでしか身に付きません。
そして改造することで、身に付く速度はアップします。
大変ですが、ぜひ頑張ってみて下さい(*^-^*)





コメント