
「クラウド変数」…なにやらカッコいい名前ですね!
この記事では「クラウド変数」の使い方を覚えて、スクラッチをさらに楽しむ方法をご紹介します。
クラウド変数とは
変数の値が保存され、履歴として残るものを「クラウド変数」と言います。
・・・はい?
分かりづらいですね。
簡単に言うと、ゲームなどで、これまでの最高得点を塗り替えると、自分が出した得点が最高得点として書き換わりますよね?
そのようなことが出来る機能と覚えてみて下さい(*^-^*)
スクラッチで、クラウド変数を使うためには、ひとつだけ「スクラッチャーになっている必要がある」という条件があります。
スクラッチャーについて、よく分からないという方は「スクラッチャー(Scratcher)になってスクラッチをさらに楽しむ方法」の記事を読んで確認してみて下さい。
クラウド変数の作り方
いきなりですが、後から使用するクラウド変数を作成してみましょう。
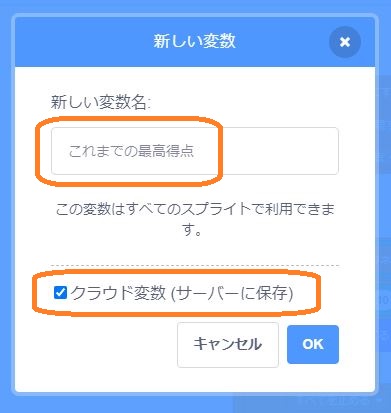
通常の変数ブロックを作るときと同じ「変数を作る」を押してください。

変数名は「これまでの最高得点」として、クラウド変数(サーバーに保存)の左側にチェックを入れてから、OKを押してください。

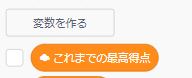
すると、変数名の前に雲マークがついたブロックが作成されました。
これでクラウド変数の作成は完了です。
簡単ですね(^^♪
クラウド変数を使ったゲームを作る
それでは、クラウド変数を使ったゲームを作っていきましょう。

変数のことをあまりよく知らないという方も、作成を進める中で、分かるようになるはずなので、頑張って作っていきましょう!
ゲームの構成は以下のようにしたいと思います。
- ランダムに登場するキャラクターをタップして得点を競う
(ただし、キャラクターによって得点は異なる) - 制限時間は10秒間とする
- ゲームが終了したら画面が切り替わり、得点を発表
- 最高得点をクラウド変数として保存する
キャラクターの設定

これでなくてはダメという事はありませんが、まず3キャラクター用意しました。
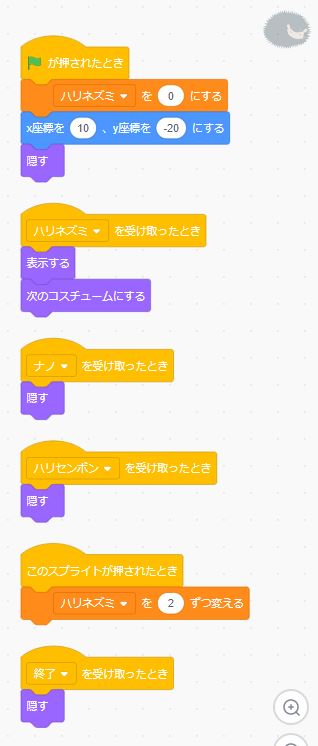
ハリネズミ(Hedgehog)のスプライト

ここで「ハリネズミ」という変数を使っていますが、これはクラウド変数ではなく、普通の変数です。
「スプライトが押された(タップされた)とき」に2ポイント獲得するように設定しています。
残りの2キャラクターにも同様にブロックを設定していきます。
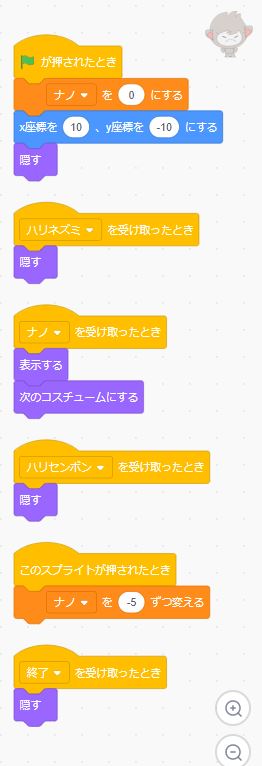
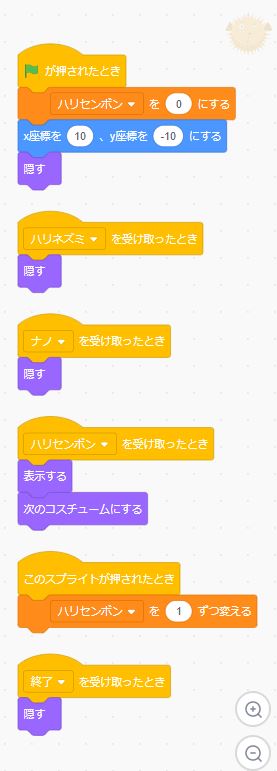
ナノ(Nano)とハリセンボン(Pufferfish)のスプライト
ハリネズミとほとんど同じですが、違う箇所を考えながら間違わないように作成してみて下さい。


ここでは「ナノ→マイナス5ポイント」と「ハリセンボン→1ポイント」としていますが、好きな数字に設定して大丈夫です。
ステージの設定

ステージ上にキャラクターを登場させたいので、スポットライト(Spotlight)という背景を選びました。
この背景に、ゲームの設定部分のコードを作っていきます。
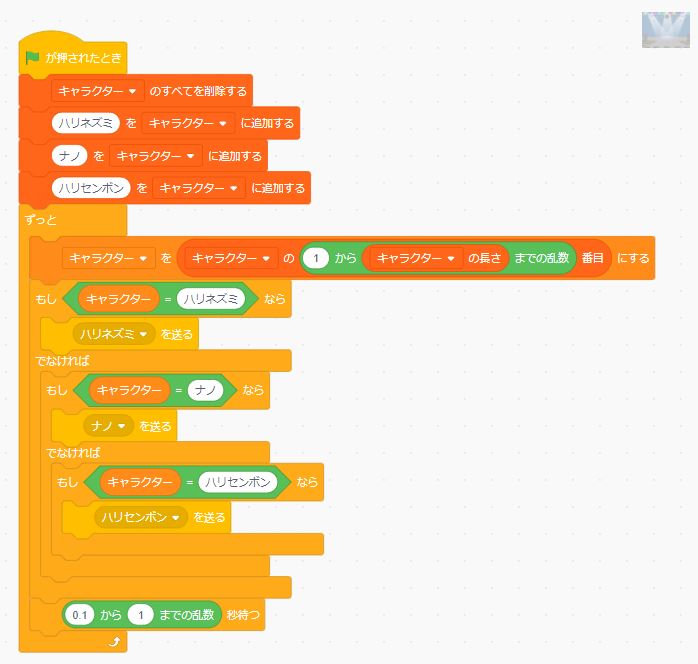
スタート(旗印)が押されたとき

まずはキャラクターを表示させる指示を送る大切なブロックです。
キャラクターを一度、リストに追加している理由は、今後、キャラクターを増やしたくなった時のコードの修正を楽にするためです。

「修正を楽にする」「処理をまとめる」というのは、とても重要なので、可能な範囲でいいので、自分の作品を作るときにも意識してみて下さい。
次は、音楽を設定しますが、このコードは直接ゲームの設定には関わらないものですので、無くても大丈夫です。

いよいよ、クラウド変数の登場です。

上から4番目のブロックで使用しているのがクラウド変数です。
まだ直接「クラウド変数」の設定をしていないので、分かりにくいかもしれませんが、同様にコードを作成してみて下さい。
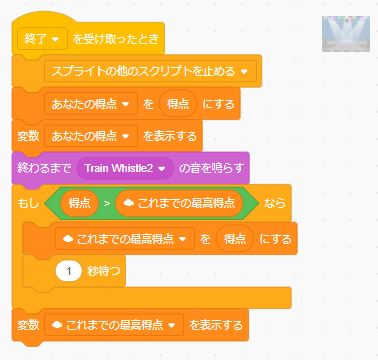
終了を受け取ったとき
上の項目の最後の方に「終了を送る」ブロックを作成したので、「終了を受け取ったとき」のコードを設定していきます。
設定する場所は、変わらず「ステージ」で大丈夫です。

たったこれだけですが、ここでは今回一番重要な「クラウド変数」の設定をしています。
ちなみに「終了を受け取ったとき」がふたつありますが、分かりやすくするために分けただけなので、ひとつにしても大丈夫です。
音の設定は、ゲームの終了を意味しています。
音が鳴ると同時にステージが切り替わる設定を後ほど行います。
変数ブロックに関して「あなたの得点」と「得点」のブロックには、同じ値が入りますが見やすくするために分けていると思ってください。
大切なのは「もし~なら」の部分です。
(今回の)得点が、これまでの最高得点より大きければ「(クラウド変数である)これまでの最高得点」を更新するように設定しています。

ここでひとつ注意ですが、なんでもかんでも「クラウド変数」にすればいいというものではありません。
基本は、通常の変数ブロックを使いながら「値を更新したい」ような時にのみ使うようにしていきましょう。
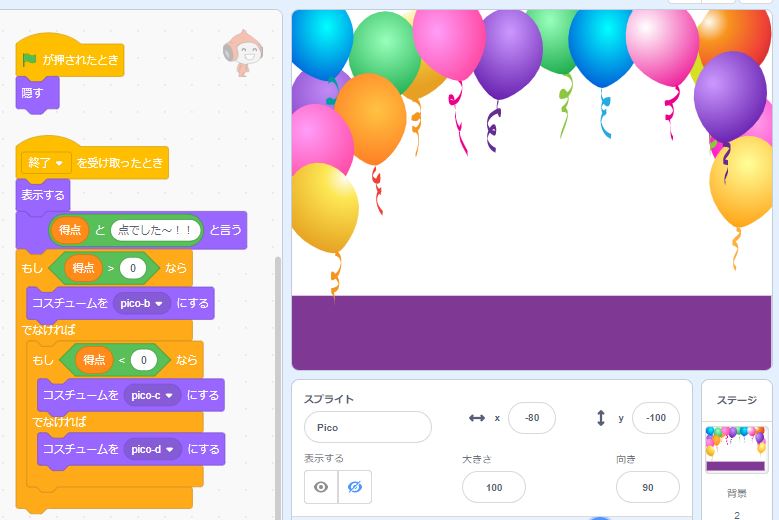
ゲーム終了後の設定

ここでは、特に難しいことはしていません。
ピコ(Pico)というスプライトにコードを設定して、背景が変わると同時に、得点を発表するようにしました。
それでは、ゲームをスタートしてみましょう!
ゲーム終了時に「あなたの得点」と「これまでの最高得点」が表示されると思います。
最高得点目指して頑張ってみて下さい!
まとめ
クラウド変数について書いてみました。
今回一緒に作成したゲームは、クラウド変数を使った一例です。
このゲームをリミックスしてさらに面白くしてみたり、オリジナルのゲームを作って、クラウド変数の楽しさを味わってみて下さい(*^▽^*)






コメント
クラウド変数は誰もプロジェクトを開いていないとリセットされる(サーバーの容量のためだったはず)のでこのような使い方はできない気がします。
ご指摘ありがとうございます。
確認したところ、その通りでございました。
記事上でも誤解を避けるために、文章を一部修正しております。