
スクラッチの作品を久しぶりに見返すと、自分で作ったものであっても「あれ?このコードなんだっけ?」と忘れてしまうことがあります。
いつ見返しても思い出せるように、自分だけのメモをコメントに書くことは大切です。
便利な「コメント追加」を使う方法を紹介します。
コメントの使い方
コードブロックを作っていく画面のことを「スクリプトエリア」と呼ぶことは、以前、スクラッチの画面の見方の記事で紹介しました。
全体の内容をコメントに書く
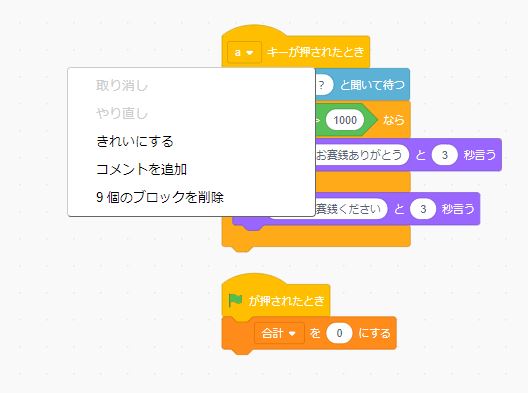
まずはスクリプトエリアの何もないところで右クリックしてみて下さい。

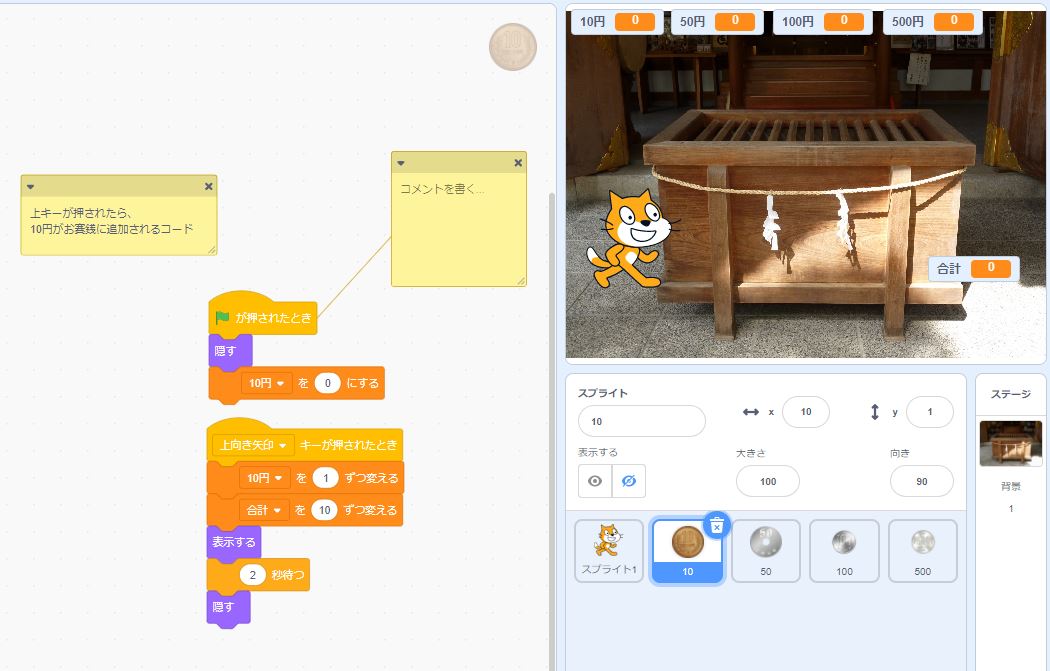
このようなメニューが表示されたら「コメントを追加」を選択します。

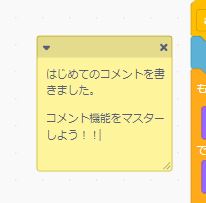
すると、なにやら黄色の画面が現れました。
この画面にコメントを書くことが出来るので、内容はとりあえず何でもいいので書き込んでみましょう。

これが、コメントの使い方の基本です。
コードがあまり複雑でない時や、コード全体がどのような内容なのかを書く時に使うのがおすすめです。
コードごとにコメントを書く
上で紹介したやり方では、コードが複雑になってくると、どれがどれのコメントなのか分からなくなることがあります。
そこで「これはこのコードのコメントだよ」と表示させる方法を紹介します。
今度は、何もないところではなく「ブロックの上」で右クリックして、コメントを追加してみて下さい。

すると、ブロックとコメントが線で結ばれたのが分かると思います。
コメント欄はいくつ作っても大丈夫です。
自分が分かりやすくするため、または他の人が見た時に分かるようにすることが目的なので、ブロックと結び付けて、たくさんコメントを書きましょう。
コメント欄の操作方法
ここまで紹介した内容だけでも、コメントを使っていくことは出来ますが、コメント欄の操作を覚えて、より便利に使っていきましょう。
コメント欄を大きくする
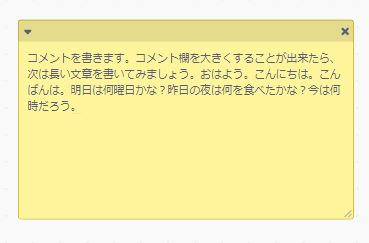
最初に表示される欄は小さいので、コメントが長くなると見づらくなってしまいます。
そこで、コメント欄の右下にマウスカーソルを合わせて、「⇔」このような矢印に変わったら、左クリックを押しながら、マウスを移動させてみて下さい。

これで、欄を大きくすることが出来ました。
もちろん、小さくすることも出来るので試してみて下さい。
コメントを改行する
たくさんコメントを書いていくと、このように見づらくなってしまいます。

しっかり、改行して読みやすくすることも大切です。
改行の方法はふたつあります。
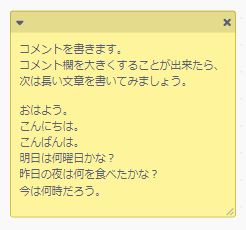
- 文字を書きながら改行したい時はキーボードの「Enter(エンター)キー」を押す
- 文字を書いた後は、改行したい文字と文字の間にカーソルを合わせて「Enterキー」を押す

こうすることで、だいぶコメントが読みやすくなりました。
コメントを隠す
コメントが多くなってくると、それはそれで邪魔になってくることもあります。
そんな時は、コメントを隠してしまいましょう。

左上の「▲」を押すことで、コメント欄を折りたたむことが出来ます。
コメントを見たい時は、もう一度「▲」を押すことで表示されます。
コメントを消す
コメント欄の右上の「×」を押すことで、そのコメントを消すことが出来ます。
せっかく書いたコメントはなるべく残しておいた方がいいと思いますが、もし消したくなったら、この方法で消しましょう。
まとめ
「コメントの追加」と「使い方」について書きました。
スクラッチだけでなく、実際に、お仕事で使われるプログラミングでも、コメントを書くことは当たり前の事です。
初めは、コメントなんか書きたくないと思ってしまうかもしれませんが、コードを見返したときに悩まないためにも、なるべく積極的に書くように心がけていきましょう!




コメント