
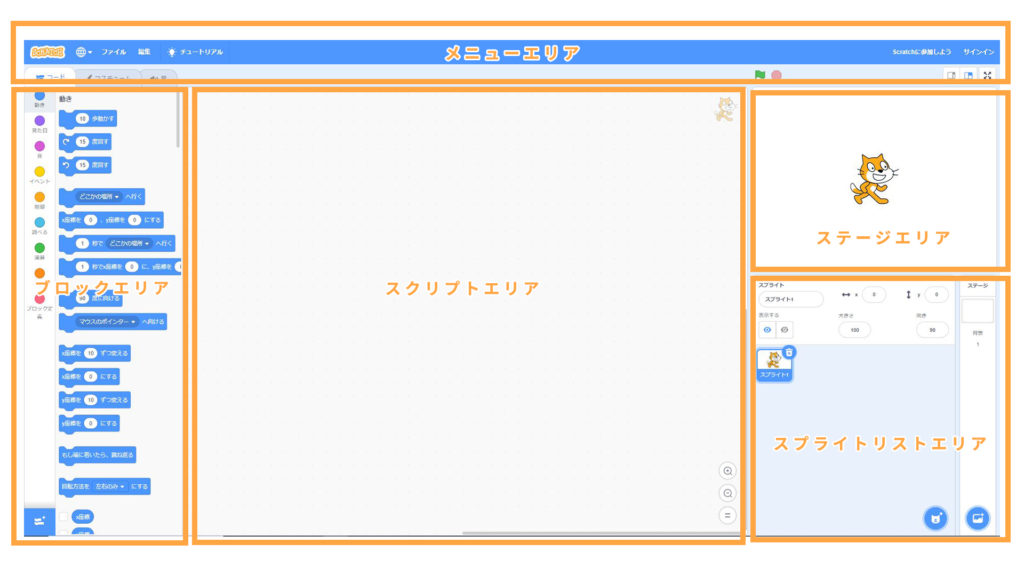
スクラッチの画面(UI)ではそれぞれの役割ごとにエリアが分かれています。
ひとつずつ見ていってみましょう(*^-^*)
UI(ユーザーインターフェース)について
スクラッチではインターフェースは5つのエリアに分かれています。
2020年2月現在、スクラッチのバージョンは3.0ですので
そちらについてご説明していきます。
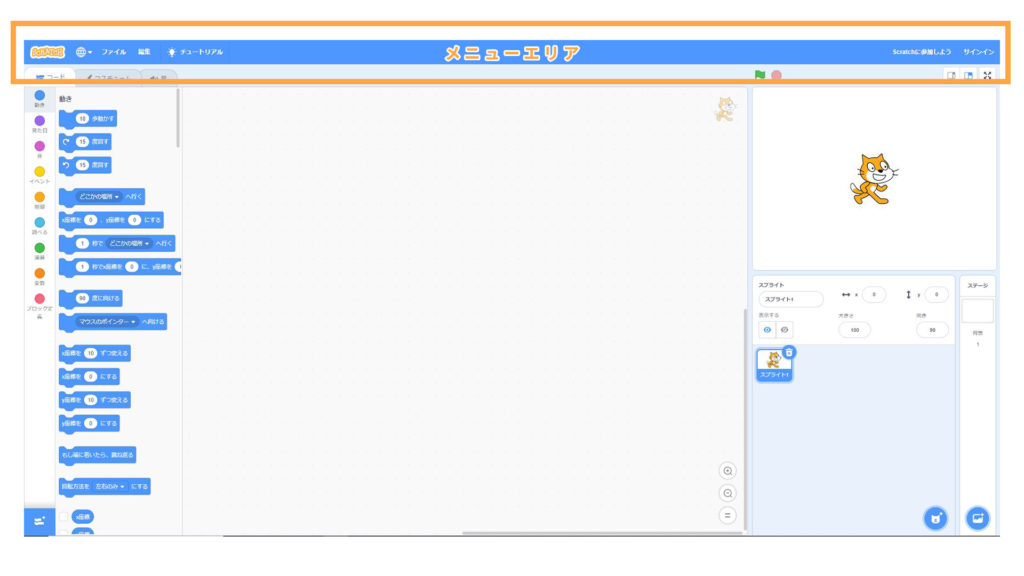
メニューエリア

メニューエリアでは「サインイン」をすることができます。
サインイン(ログイン)するメリットは
スクラッチアカウントを作った方がいい理由の記事をご覧ください。
サインインしなくても作品を作ることは出来ますのでご安心ください。
また、あとで説明するステージエリアの上に、緑の旗と赤い八角形のアイコンがありますが、このアイコンはスタートと停止を操作するためのよく使うボタンです。
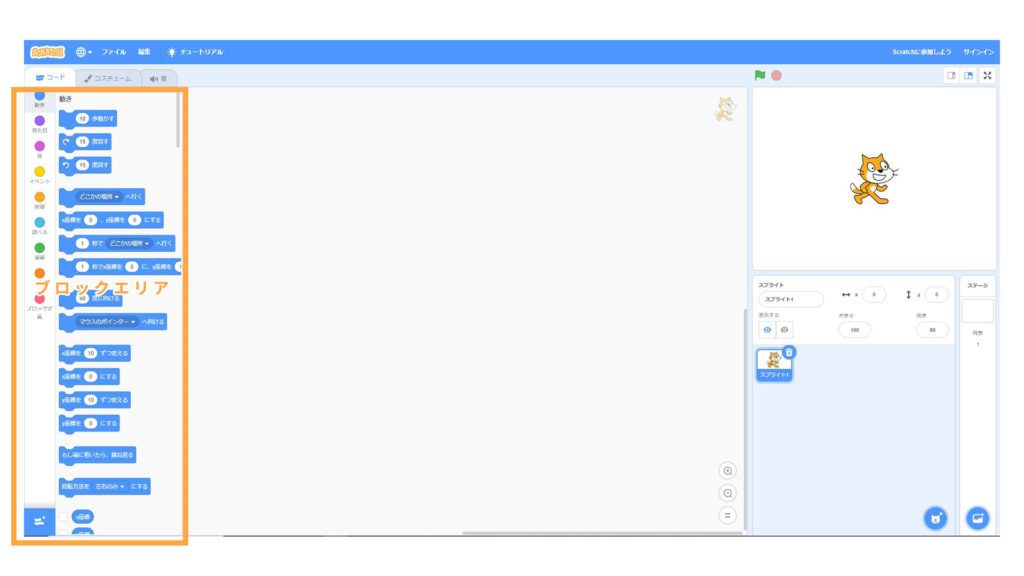
ブロックエリア

上のタブをご覧ください。
初期設定は「コード」になっています。
カラフルなブロックを右のスクリプトエリアにドラッグすることで、プログラミングを作成していきます。
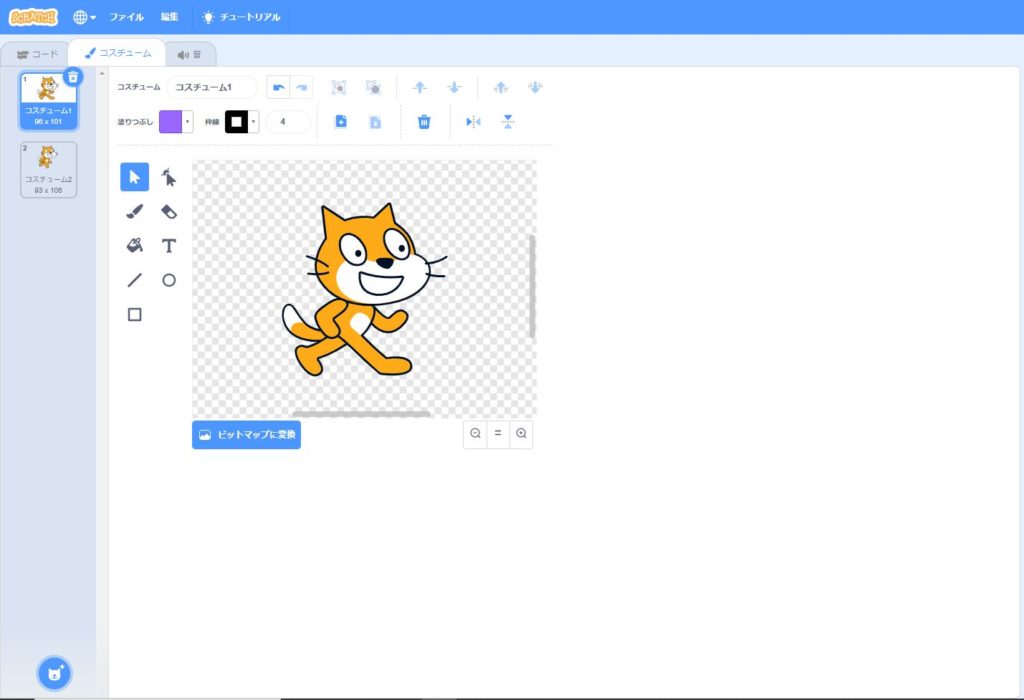
真ん中の「コスチューム」タブを開いてみて下さい。

1(足が伸びたネコ)と2(ひざが曲がったネコ)のコスチュームが確認出来ます。
このふたつのコスチュームを切り替えて表示することでネコが歩いているように見えます。(方法は別の記事でご紹介します(^_-)-☆)
自分でキャラクターの絵を書いて、動かすことも出来ます。
ひとつ注意が必要なのは、コスチュームにないポーズはどう頑張ってもキャラクターはしてくれませんので、用意してあげる必要があります。
まず慣れるまでは、スプライトリストエリアに用意されているものを利用しながら、お勉強するのが良いと思います。
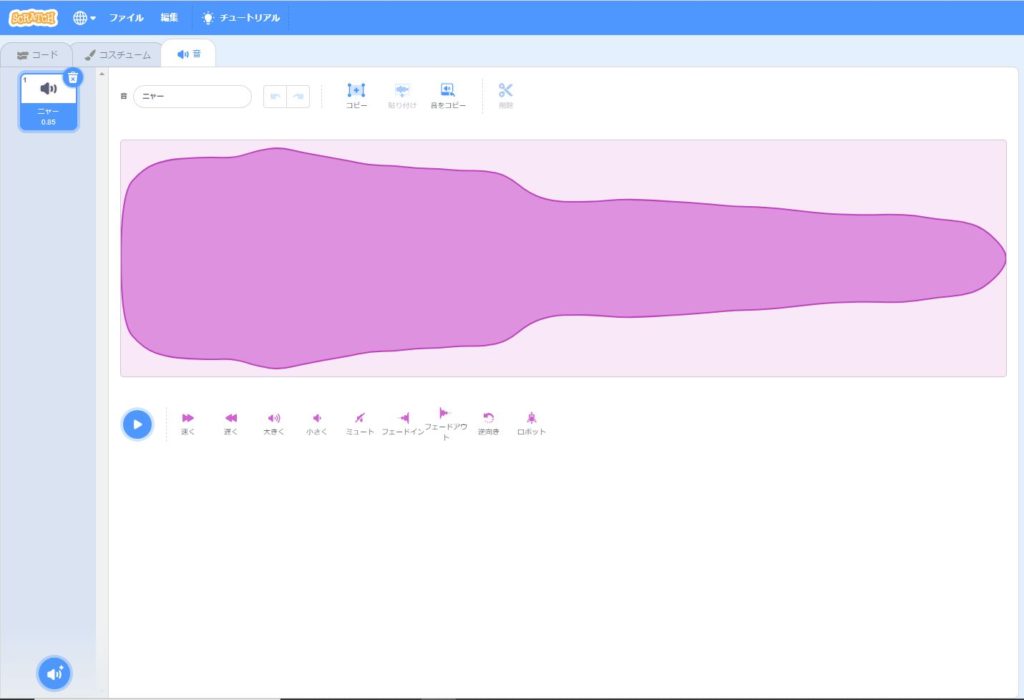
最後に「音」のタブを開いてみましょう。

名前の通り、音の設定をすることが出来ます。
ゲームの効果音や、ステージのBGMなどを編集することが出来ます。
自分の声を録音することも出来るので、すごく楽しいですよ♪
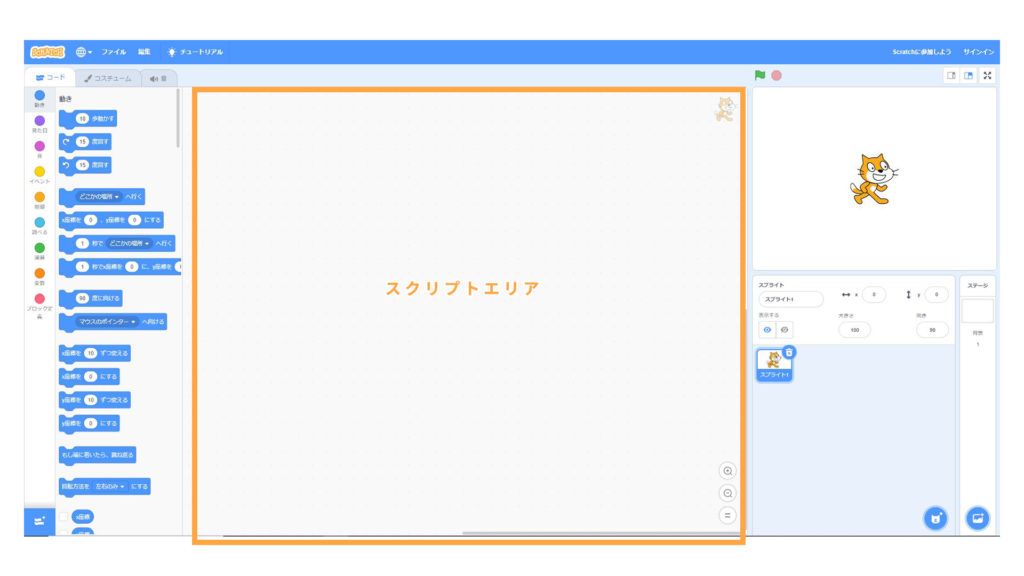
スクリプトエリア

このエリアにブロックをドラッグで移動させて組み合わせることで、プログラムを完成させていきます。
「組み合わせる」と言うのがはじめは難しく感じてしまいます。
キャラに対して、ひとつずつ命令を与えていって、結果一連の動きを完成させていく、というイメージです。
スクリプトエリアの使い方をマスターすることがスクラッチでは最も難しいと同時に、プログラミングの考え方を学ぶ場ですので、コツコツ練習していきましょう!
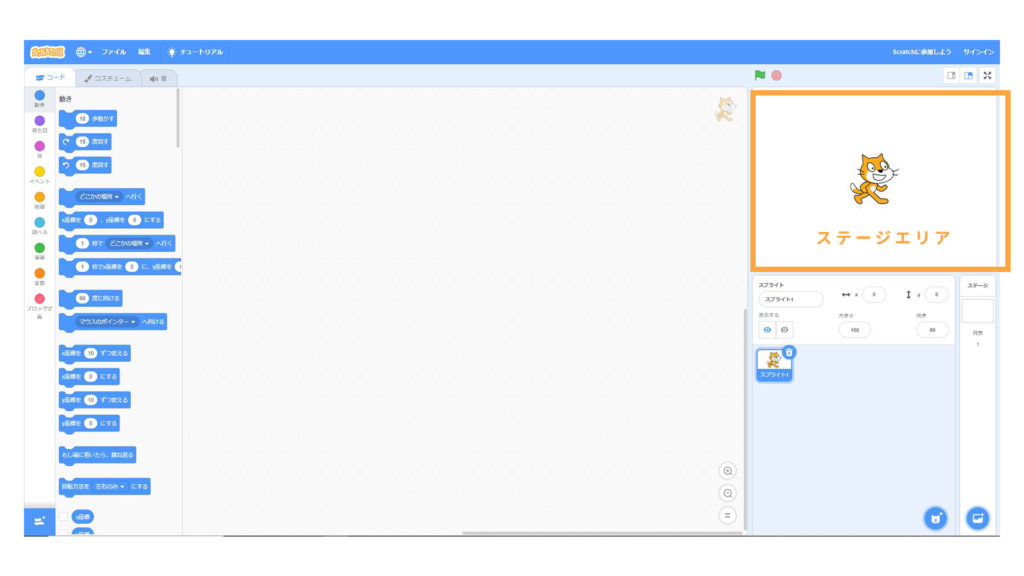
ステージエリア

スクラッチの中でいちばん楽しいエリアです。
スクリプトエリアで設定した動きを実際に確認することが出来ます。
自分の頭の中にある動きになるように、スクリプトを何度も調整するのが、面倒なようで楽しいですよ。
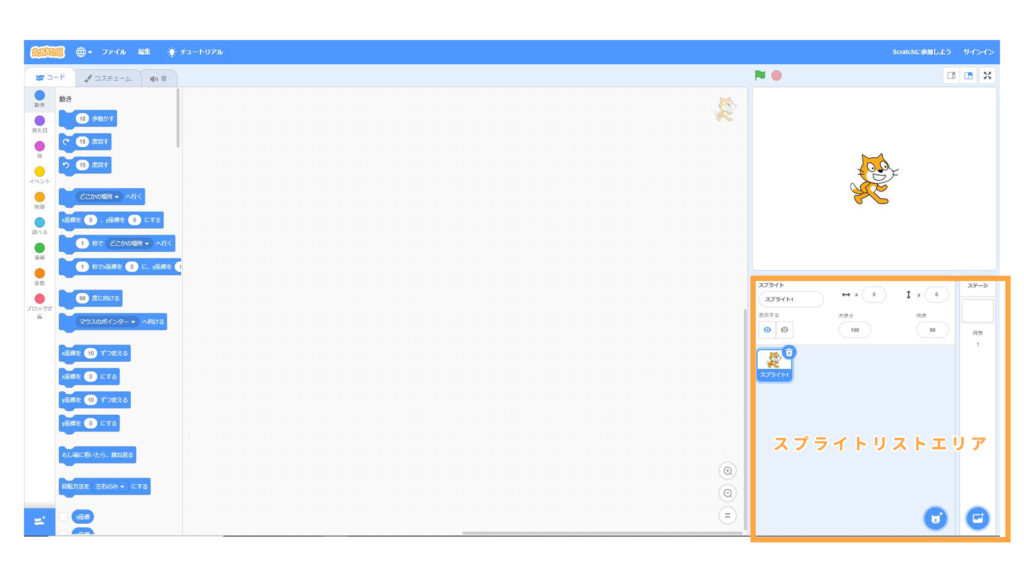
スプライトリストエリア

ちょっとだけ混乱してしまうエリアです(;・∀・)
スクラッチではキャラクターや登場するパーツのことを「スプライト」と呼びます。
そして、そのスプライト一つ一つにスクリプトを設定していきます。
(この考え方が最初少し混乱します・・・)
ネコが歩いている上を小鳥が飛んでいるようなシーンであれば、ネコと小鳥それぞれに命令スクリプトが必要、ということです。
複雑なゲームほど、たくさんのスプライトが登場します。
それらを管理するのが、このスプライトリストエリアです。
上の数値を調整することで、スプライトの大きさや向き、位置などを調整できますが、基本的にはスクリプトエリアで調整していくので、最初の見た目の調整以外で数値を変えることは必要ありません。
まとめ
スクラッチの画面の見方について書いてみました。
余計なボタンなどがないシンプルで分かりやすい構成になっています。
今回説明しきれていない機能については別の記事で随時ご紹介していきます。
これはやってはダメ、ということはありませんので、いろんなボタンを押してみて、機能を確認しながら覚えていくのがいちばんいいのではないかと思います(*^-^*)




コメント