
横スクロール・・・やってみたいですよね(^^♪
スクリプト自体は難しくないので試してみて下さい。
横スクロールとは
説明は不要かもしれませんが、一応(*^-^*)
ステージが横に移動していくことで、あたかもキャラクターが前に進んでいるように見せる効果のことを言います。
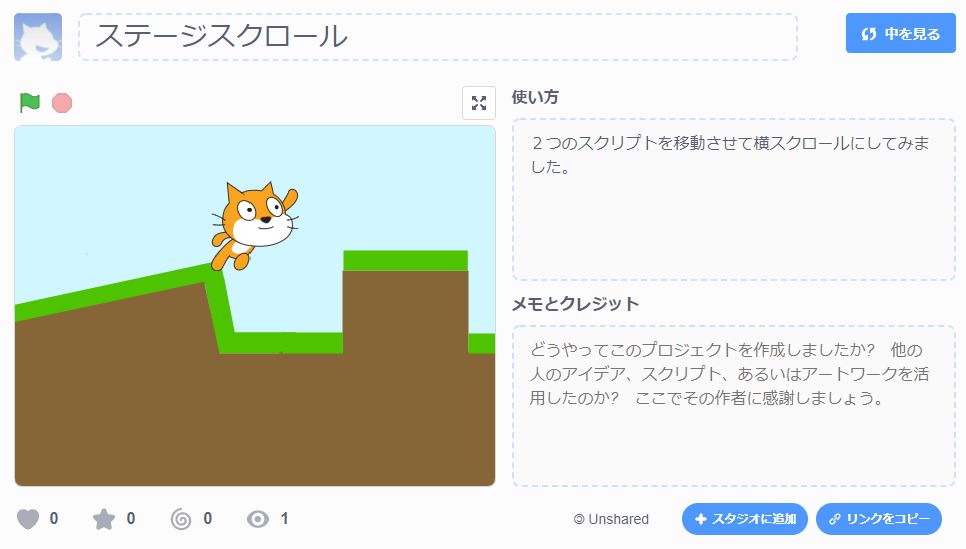
part1では、ステージが止まることなく移動する横スクロールの作り方を紹介します。
横スクロールに必要なもの
地面のスプライトを描く
地面のスプライトは一種類だけでもいいのですが、変化が分かるように2つの地面を描いてみましょう。
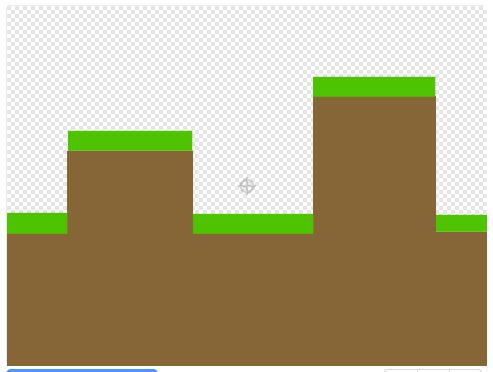
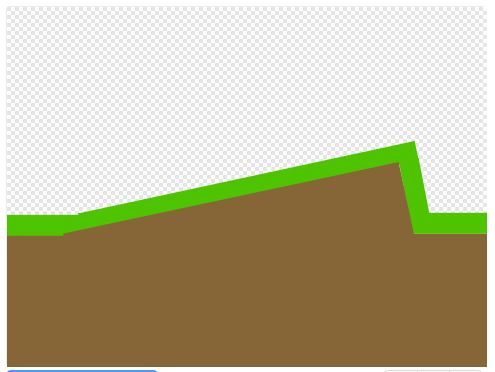
スクラッチ星人はこんな地面を用意しました。
地面1

地面2

地面を描く時にはひとつだけ気を付けることがあります。
地面1と2を繋げて移動させるのですが、それぞれの右と左の高さが全て同じになるようにします。
そうしないと、ガタガタした地面になってしまい違和感が出てしまいます。
地面のスプライトにスクリプトを設定する
まずは地面1(最初に見える方)にスクリプトを設定します。
以下のようにブロックを組み立ててみて下さい。

ここで設定している数字(-465や480など)はスクラッチの仕様によるところがあるのであまり深く考えなくてもいいかもしれませんが、説明するとこういう意味です。
スクラッチではステージエリアが「-240<x<240」となっています。
地面1のx座標を-240にするとスプライトは半分見えている状態になります。
-480にすると完全に見えなくなるのですが、その状態はスクラッチ的にはNGなので、完全に見えなくなる一歩手前の-465に設定し、スプライトを切り替えます。
地面2(後から見える方)のスクリプトは地面1とほとんど同じですが、初めの「動きブロック」を「x座標を480、y座標を0にする」とします。

これで「緑の旗」をクリックすれば地面はちょうどよく切り替わり、横スクロールすると思います。
もし、2つの地面のつなぎ目が少しずれる場合は、コスチュームを根気強く直してみて下さい(*_*;
まとめ
横スクロールの作り方について書いてみました。
今回のpart1では、止まることなく地面が移動します。
part2ではキャラクターの動きに連動してスクロールさせてみます。
お楽しみに(^_-)-☆




コメント