
Scratch星人
part1では地面を移動させて、横スクロールを作りました。
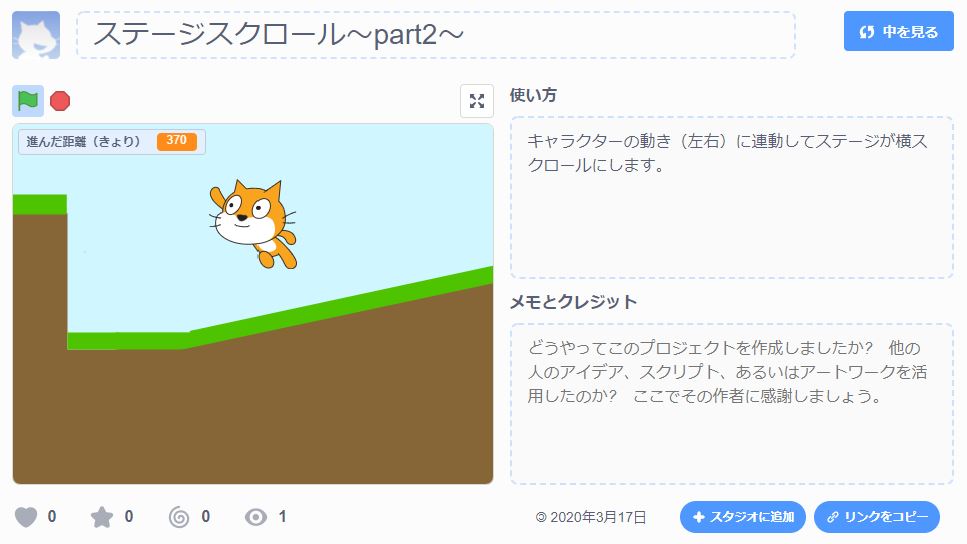
part2ではキャラクターの動きに連動してステージが横スクロールするスクリプトを作成していきます(^_-)-☆
地面のスプライトを用意する
横スクロールの作り方~part1~で、2つの地面を用意しました。
part2ではそれをそのまま利用してみます。
左を「地面1」、右を「地面2」と呼ぶことにします。
地面にスクリプトを設定する
「地面1」のスクリプトを変更していきます。
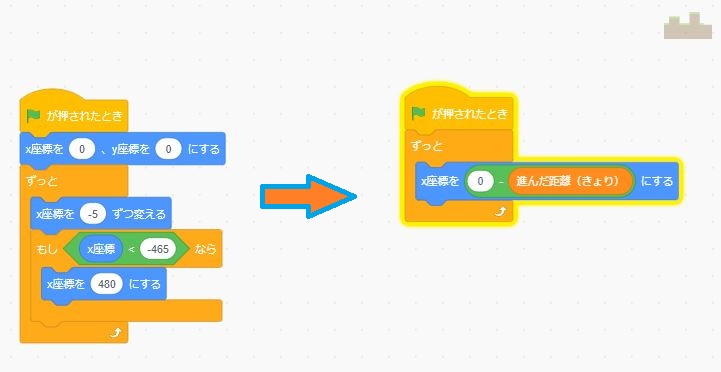
part1で設定したスクリプト(左)を右のように変更してみて下さい。

「進んだ距離(きょり)」ブロックは「変数を作る」で作成してくださいね。
「地面2」のスクリプトは「地面1」のものをコピーして「0」を「480」に変更してください。
キャラクターのスクリプトを設定する
地面のスクリプトを設定しただけでは、横スクロールにはなりません。
キャラクターの「進んだ距離(きょり)」を設定して、完成させます(^^♪
右と左の矢印キーでキャラクターを動かすスクリプトにします。
以下の画像のように設定してみて下さい。

それでは「緑の旗」をクリックして、キャラクターを左右に動かしてみましょう。
ちゃんと、ステージはスクロールしましたか?
でもひとつだけ問題があります。
右や左に行き過ぎると、地面が途切れてしまいます。
地面を増やしたくなりますね!
方法は横スクロールの作り方~part3~で紹介します(*^-^*)
まとめ
キャラクターの動きに連動してステージを横スクロールさせる方法について書いてみました。
「変数」を使うことで簡単に設定できます。
ぜひマスターしてくださいね(^_-)-☆






コメント