
横スクロールシリーズのpart3です!
part2で利用したステージをさらに広く(長く)して、よりゲームっぽさを増していこうと思います。
part1、part2のおさらい
横スクロールの作り方~part1~
ステージ自体がスクロールするものを作りました。
横スクロールの作り方~part2~
キャラクターの動きに連動してステージが移動するものを作りました。
part2では地面のスプライトが2つしかないため、移動した先で不自然に途切れてしまい、違和感のあるものになっていました。
そこで、part3では地面の数を一気に5つに増やしてみます(^_-)-☆
地面のスプライトについて

part1で注意書きをしたように、スプライトの左右の高さを揃える以外は、どんな地面を作っても大丈夫です。
Scratch星人は5つ用意しましたが、もっとたくさん作ってもOKです!
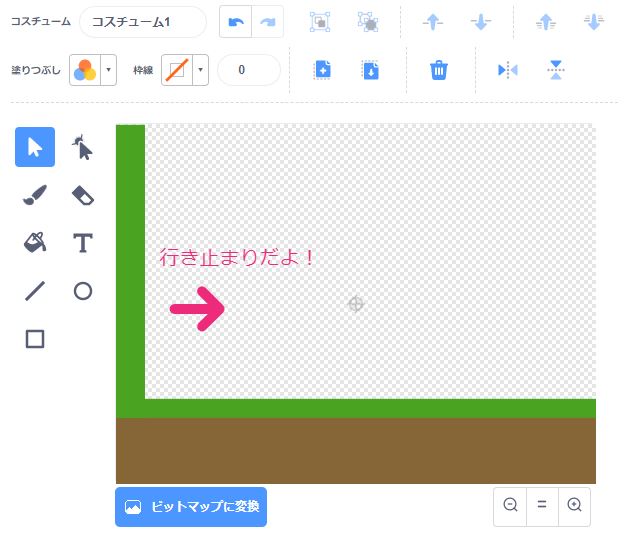
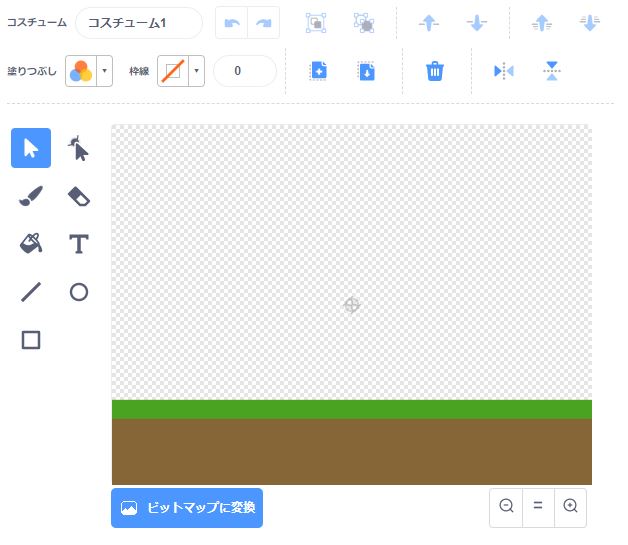
地面1
それ以上、左に行かないために「矢印と注意」を描きました。

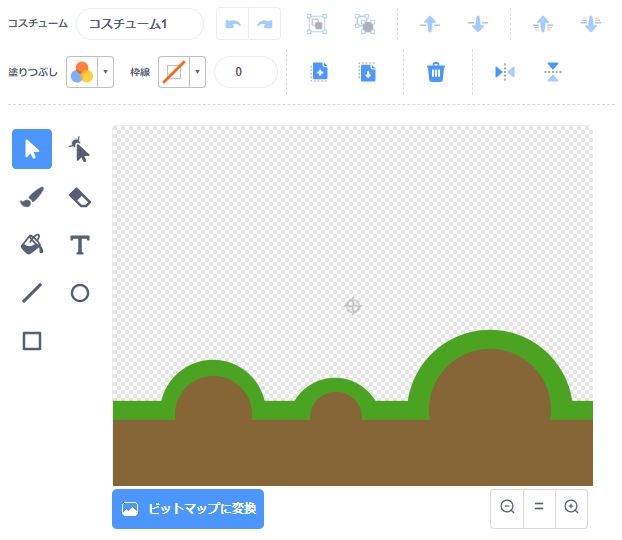
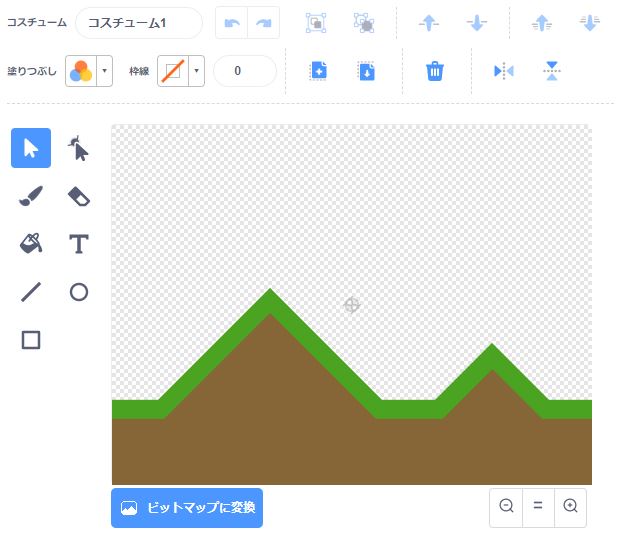
地面2~地面4まで
コースの途中なので、いろんな地形にしてみました。
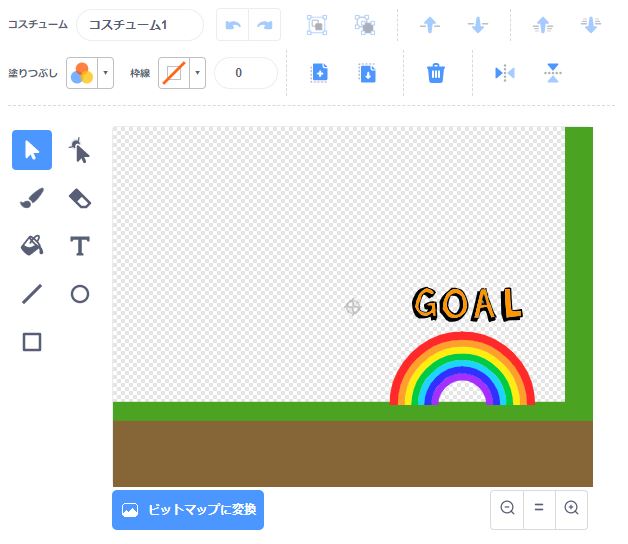
地面5
終わりと分かるようにゴールを作ってみました。

これで、地面の準備は完了です(^^♪
地面のスクリプトについて
今回は地面2をスタート地点に設定しました。
ステージの構成はこのような状態です。
1←2(start)→3→4→5(goal)
地面1~3までのスクリプトは以下の通りです。
分かりやすいように地面2から紹介します。
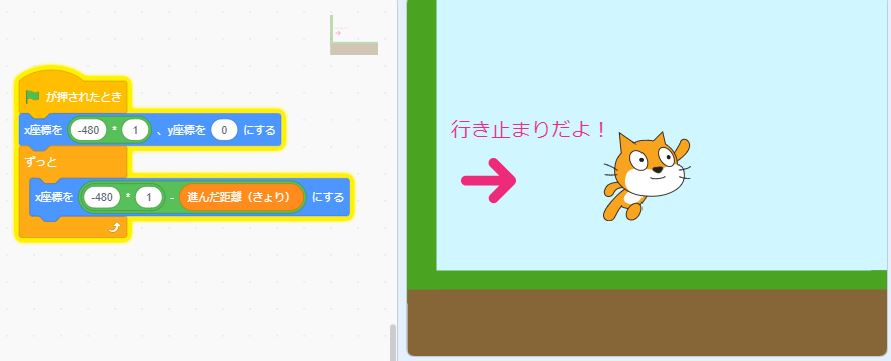
地面2のスクリプト

地面1のスクリプト

地面3のスクリプト

地面4と地面5のスクリプト
勘の良い方はお気づきかもしれませんが、地面4は「480*2」、地面5は「480*3」とします。
これを応用すれば、左にも右にも地面(ステージ)を追加することが出来ます。
ちなみに全てのスクリプトの「緑の旗が押されたとき」と「ずっと」のブロックの間に、「x座標を~~、y座標を~~にする」のブロックを挟んでいますが、これが無くても動作します。
作成中にずれたり、面倒な作業を省くために念のため挟んでいます。
キャラクターのスクリプト
part2で作ったものから変更していませんが、一応画像を掲載しておきます。

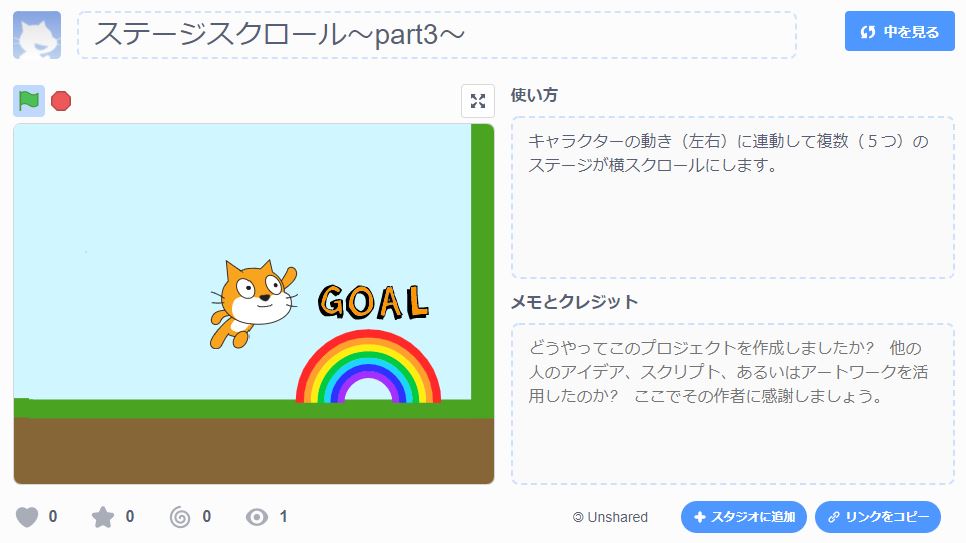
これで、複数の地面を横スクロールさせるプロジェクトは完成です。
うまく動いてくれましたか?
まとめ
複数の地面を横スクロールさせる方法について書いてみました。
part1~part3まで紹介しましたが、横スクロールについてはこれで完結です。
これらのテクニックを使って、自分だけのゲームを作成してみて下さいね(^_-)-☆







コメント