
ゲームの作成において「左右キーで移動」や「上キーでジャンプ」などの設定は、基本中の基本ですよね。
このサイトでも以前紹介したことがあります。
今回は、そのパワーアップ版「重力ジャンプ」の作り方と、設定すると出来るようになることを紹介したいと思いますので、最後まで読んでみてください!
簡単な「上キーでジャンプ」

まずはジャンプのおさらいです。
上のコードは上キーが押されたらy座標が増え、ジャンプしたように見えます。
その後、y座標が減ることで、着地のために下がる見た目になります。
これは、ジャンプっぽく見える設定をしているだけで、正確には「ジャンプ」とは言えません。
それでは「ジャンプっぽい設定」と「重力を設定したジャンプ」を見比べてみましょう。
それぞれのジャンプの違い
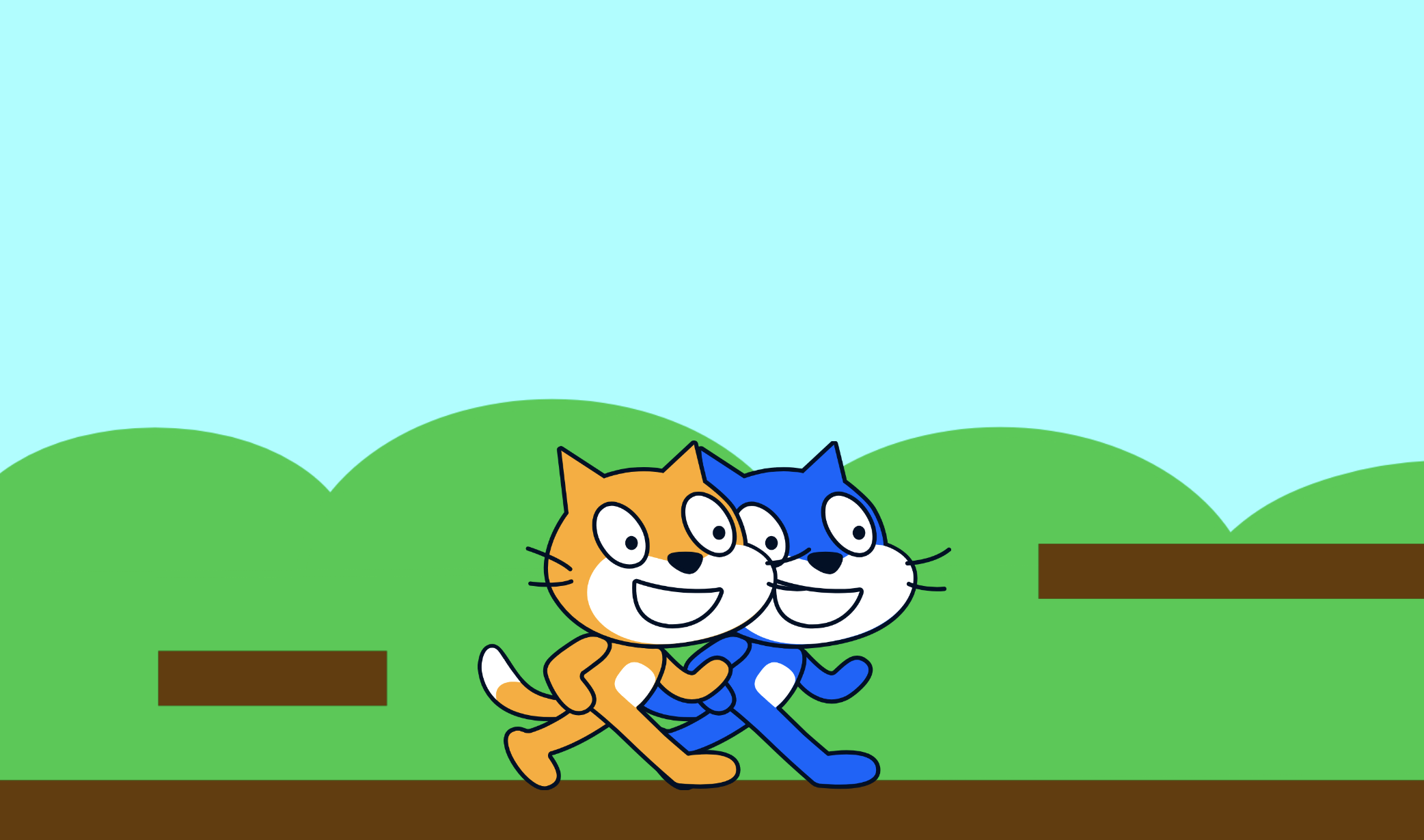
まずはそれぞれのジャンプの違いを映像で観てみましょう。
それぞれのネコの違いは以下の通りです。
- 黄色ネコ:重力を設定したジャンプ
- 青色ネコ:ジャンプっぽい設定
一番の違いは、黄色ネコは「モノに乗る」ことが出来ています。
ということは、重力ジャンプを作れるようになれば、あの有名なマリオっぽいゲームも作成出来てしまうかもしれないということです!
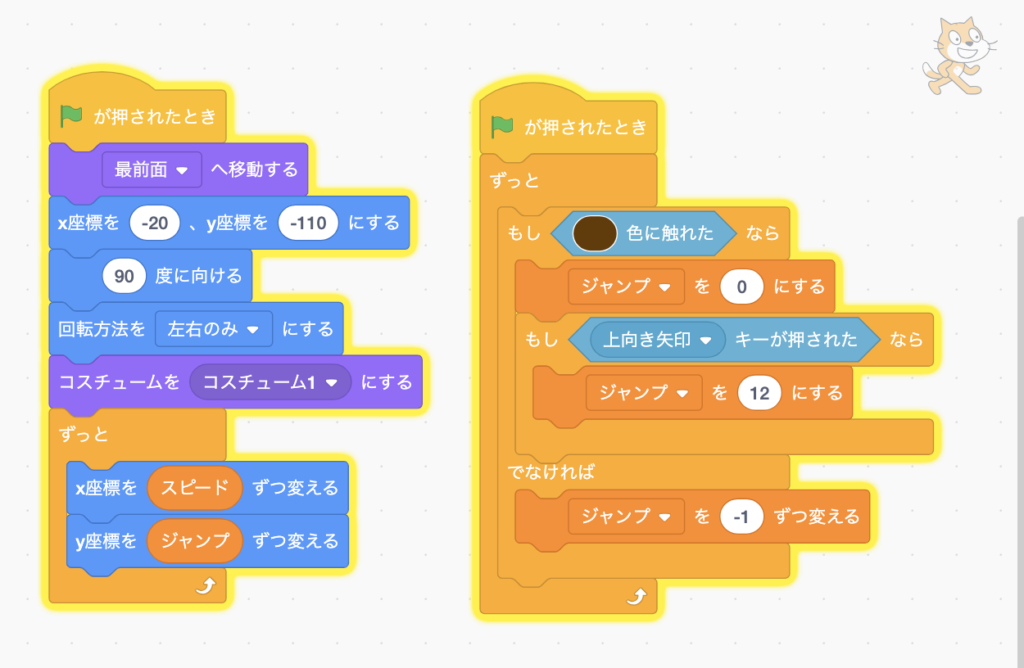
「重力ジャンプ」の作り方

左は初期設定のブロックです。
この中で大切なのは、下の方にある「y座標をジャンプずつ変える」です。
重力と言いましたが、正しくは「ジャンプ」という変数の数値を変化させることで、擬似的な重力を再現してしまおうというコードになっています。
右のブロックは、実際にジャンプの動作に影響するコードです。
「〜色に触れた」の色は地面の色をスポイトで抽出して設定してください。
乗るためのモノ(空中の地面?)も同じ色に設定しておきましょう。
コードの流れは、地面の色に触れている間は「ジャンプが0」なので上下には動かず、地面に触れていなければ(つまり空中にいる状態では)「ジャンプは-1ずつ減る」設定になっているので、下に落ちる動きになります。
そして上ボタンを押すことで、「シャンプは12」になり、y座標が増えるため、ジャンプの動きになります。

ちょっとややこしいですが、地面の色に触れていなければ常にy座標はマイナス方向に力が働くので、ジャンプから着地の動きが成立するわけです。
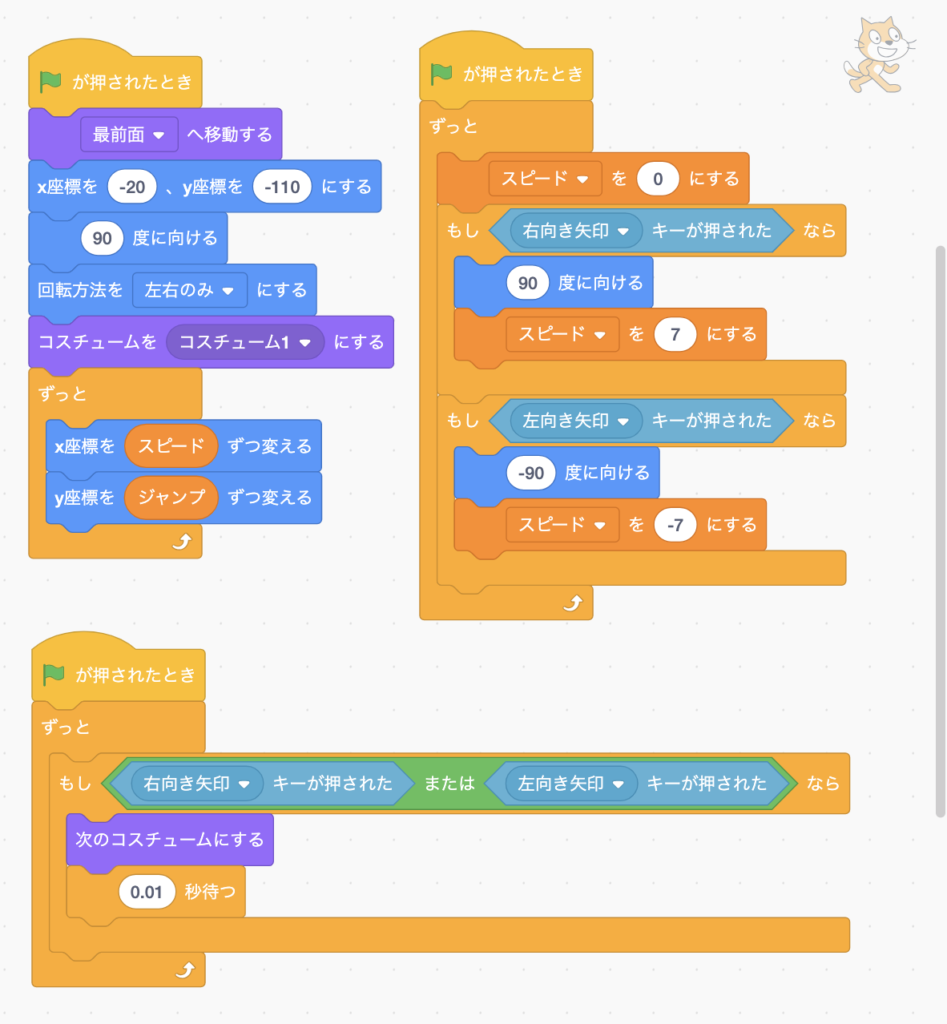
移動のコードも変数で管理する

「ジャンプ」とは別に、「スピード」という変数を作成してx座標方向の移動の動きも設定してみましょう。
すでに気付いた人もいるかもしれませんが、値を変数で管理すると、どんなメリットがあると思いますか?
そうです。
「値を変更による動きの調整が簡単」になるのです。
ジャンプの高さや走るスピードが、あっという間に変更でき、数値が見えるのでとても分かりやすいです。
まとめ
「重力を設定したジャンプ」と「値を変数で管理するメリット」を解説しました。
この他にも、変数を使うことで、さらに細かい設定も可能になります。
- ジャンプ:最初は勢いよく上がり、てっぺん付近では少し遅くなり、着地に向けてまたスピードが上がる
- 走る:走り出しと止まり際はゆっくり、途中は加速
これらは、ゲームづくりにおいて必須ではありませんが、より本物(現実)の動きに近い作品を目指すために必要な表現方法になります。
この記事ではそこまでの解説はしませんが、まずは、動きの値を変数で管理することから始めてみてください( ^∀^)




コメント