
この記事を読んでくれているあなたなら「信号を作ってみて下さい」と言われても、おそらく簡単に作ってしまうと思います。
そこで、少し難しい問題を考えてみたので、一緒に考えながら作っていってみましょう。
今回作成する「信号」の仕様

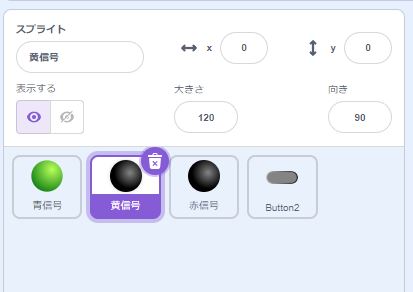
スプライトは、特に指定はありませんが、左から「青信号→黄信号→赤信号」の順になるのが一般的な信号です。

このように色ごとにスプライトを分けた方がコードが分かりやすくなるかもしれません。
実際の信号の仕様は以下のようにしてみます。
文字にすると分かりにくいですが、夜は青信号の時間を短くすることで、スピードの出しすぎを防ぐ目的があります。
深夜の時間帯は、通行量が少なくなるため、黄色が点滅する仕様にしています。
全ての信号がそうではありませんが、交通量や事故防止のために、時間帯によって色の間隔を変えていることは珍しくありませんので、覚えておくといいことがあるかもしれません(*^-^*)
コードの作り方のコツ

作り方はひとつではありませんが、ここでは考え方のコツを紹介します。
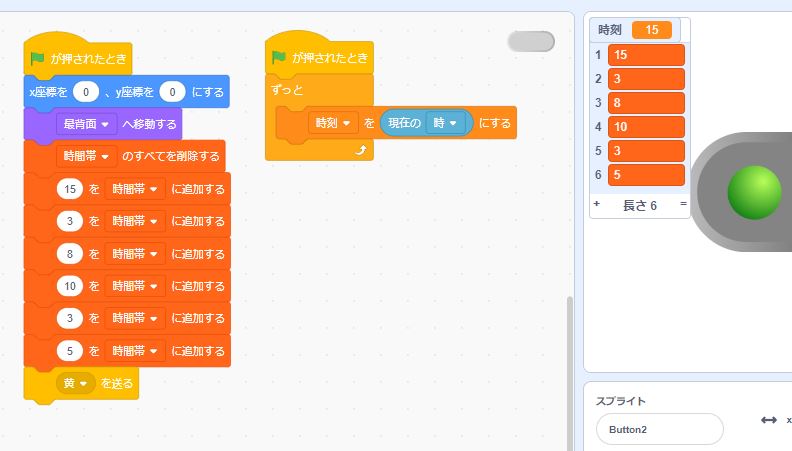
まず、時間帯によって色の長さが変わることを実現するために、現在の時間を取得する必要があります。
もうひとつ、色の時間をリストに登録すると便利です。
理由はこの先、時間の設定が変更になったり、追加があった時などに管理が楽で分かりやすいメリットがあります。

ここから下の記事は、回答になります。
もし、この時点で「自分で作れそう」と思った場合は、ぜひチャレンジしてから、記事を読み進めてみて下さい。
それぞれの色のコード
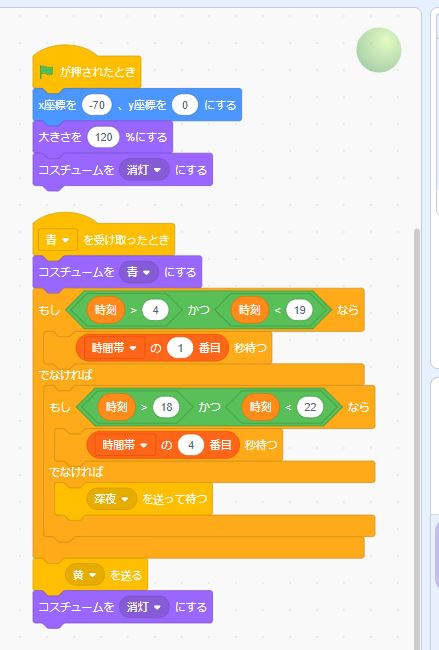
青信号

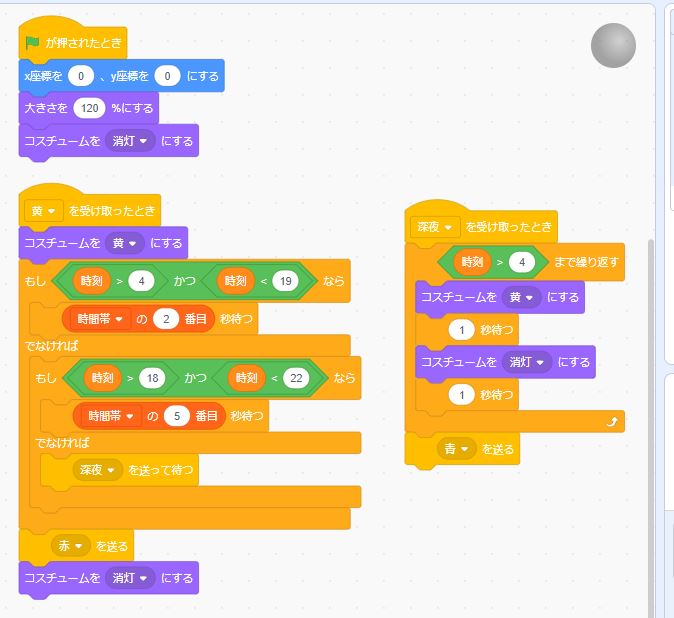
黄信号

赤信号

コード自体はプログラミングの基本が分かっていれば難しくはありません。
「もし~でなければ」で時間帯を判別して、「送る」を使って色に対して指示を出します。
まとめ
どうでしたか?
自力で信号を作ることが出来ましたか?
ぼくたち、わたしたちの身の回りには、プログラミングで制御されているものが溢れています。
それらを頭の中で考えて、仕様を書き出して、実際に作ってみることを繰り返し行うことで、プログラミングスキルは間違いなく向上します。
これからも楽しみながらいろいろなコードを作っていきましょう(^^♪




コメント