
以前の記事で3Dゲームの作成方法を紹介しました。
今回はさらに機能を追加して「敵キャラ」を登場させてみようと思います。
・・・しかし!!
かなり難しい内容になってしまいそうだったため、Scratchの重鎮「griffpatch」大先生のYouTubeを参考にしながら要点を解説していこうと思います。
「参考動画」と「プロジェクトデータ」も投稿するので、一から作らなくても大丈夫ですので、安心して読み進めていってください。
griffpatch大先生の動画

「3D Raycasting」というタイトルの動画がPart1~5までYouTubeに投稿されています。
(この記事ではPart4までの内容を紹介します)
英語であることと、難しい数学の話などが登場するので、全てを理解するのは時間が掛かってしまいますが、内容は本当に丁寧で、コードがとても綺麗です。
完成度の高さにもこだわった作り方で解説を進めてくれるので、スクラッチを勉強するための参考動画としては、ナンバー1だと思います。
前回の記事のおさらい
マップを作成し、レイキャスティングで壁までの距離を測定したデータをもとに、ペンを使って3Dの壁を描画して、その中を歩けるようにしました。
今回利用するのは、前回のプロジェクトデータではなく、griffpatch先生の動画を参考に一から作っていくことにします。
Part1
この動画では、マップとプレイヤーのスプライトを作成して、歩けるようにしています。
上下左右のキーだけでなく、WASDキーにも動作を割り当てています。
さらに、プレイヤーが壁にめり込むのを防いだり、引っ掛かりによるバグに対応するために、衝突判定用のコスチュームを設定しています。
Part1のプロジェクトデータ
https://scratch.mit.edu/projects/779420080
Part2
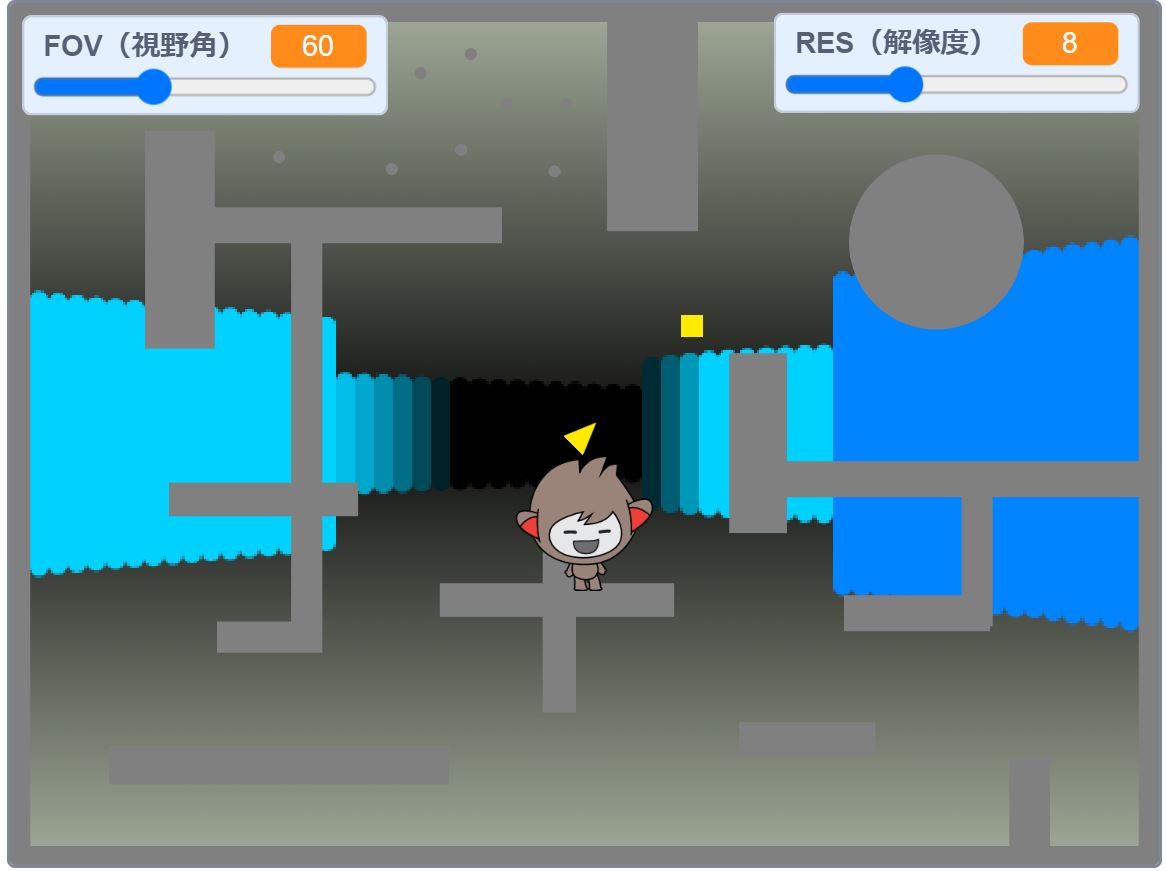
レイキャストを飛ばして、壁までの距離を測定し、3Dに描画しています。
見た目の精度を高めるために「FOV」という変数を作成して視野の角度をスライダーで調整できるようになっています。
さらに「RES」という変数で解像度を表現しています。
また、歪んだ見た目を解消するコードを設定している点もこだわりポイントの一つだと思います。
Part2のプロジェクトデータ
https://scratch.mit.edu/projects/779776152
Part1と2までで、前回作成した内容に追いつきました。
Part3からはいよいよ「敵キャラ」を設定していきます。
「敵キャラ」を設定
Part3
Part3の動画では「敵キャラのスプライトを用意して3Dで描画する」ということで、言葉にすると簡単に聞こえますが、コードの設定は相当難しい内容になっています。
新たな変数がたくさん登場したり、プレイヤーと敵との距離の測定方法の考え方など、難解な内容にっているので、動画を観ながら、コードブロックの横にコメントを追加してメモをとることをおすすめします。
コードの意味を全て理解できなかったとしても、「このブロックが何をしているか」という事が分かっていれば作成は可能なので頑張ってみて下さい。
Part3のプロジェクトデータ
https://scratch.mit.edu/projects/779874913
Part4
Part3で作成した敵は、壁の後ろに隠れるべき場所でも描画されて見えてしまっていました。
Part4でその部分を修正しています。
しかし、内容はさらに難しいです。
「プレイヤーと壁」「プレーヤーと敵」それぞれの距離をリストに格納して、それをもとに、奥行き(重なり順)を考慮して3D描画するよう設定しています。
Part4のプロジェクトデータ
https://scratch.mit.edu/projects/779897481
Part5
ここでは解説しませんが、Part5は敵をたくさん設置する内容になっています。
もし、気力が残っている人は頑張って作ってみてください!
まとめ
3Dゲームに敵キャラを設定してみました。
本当に難しかったですね・・。

Scratchで3Dゲームはすごく大変・・・。
ただ、この「作ってみた」という経験が活きる時は必ず来ると思います。
難しいことにも積極的にチャレンジしながら、楽しくスキルアップしていきましょう!





コメント