
スクラッチの「調べる」ブロックの中には「西暦」や「月日」「時間」などを取得してくれる便利ブロックがあるのは知っていますよね?
今回はそのブロックを使って時計を作ってみます。
「初級編」と「中級編」を準備したので、ぜひチャレンジしてみて下さい。
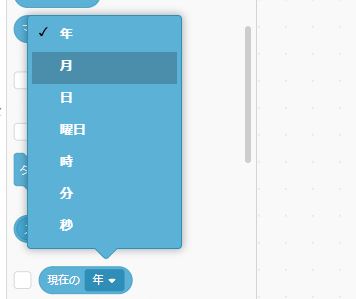
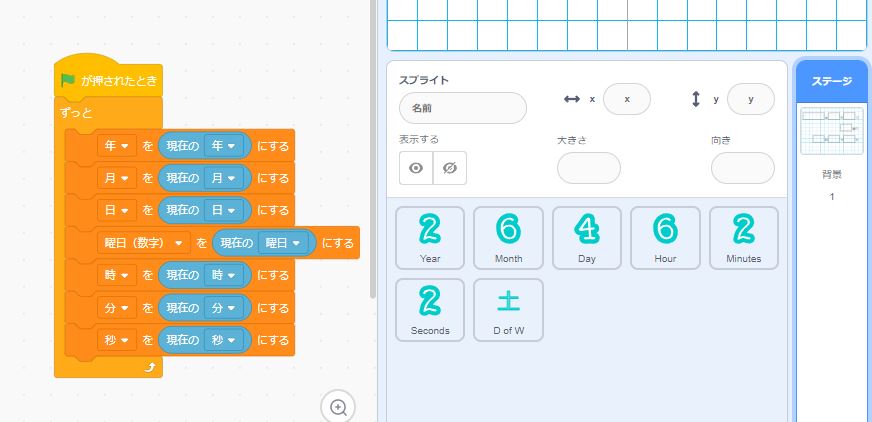
「調べる」ブロックの中の「現在の~~~」

上の画像のように、年から秒まで、現在の7項目を取得できる便利なブロックがあります。
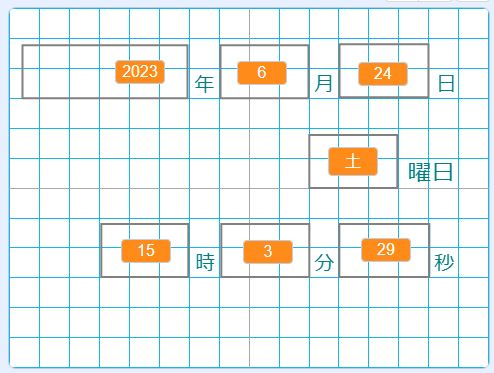
まずは、初級編として、このブロックを使って以下のように表示するプログラムを作成してみましょう。

変数に入れてしまえば、簡単に出来そうですね。
曜日の表示だけは、少し難しいかもしれません。
以下に答えのブロックを記載しますが、なるべく自分の力でチャレンジしてから見るようにしてくださいね(^^♪
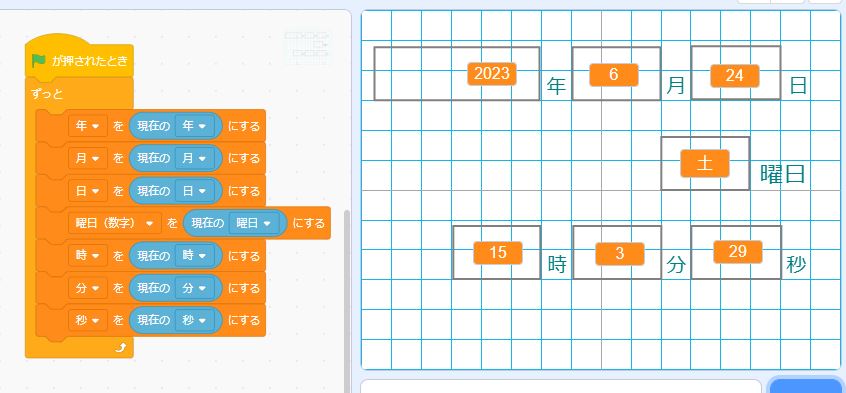
時計(初級編)の答え

まずは、ひとつひとつを変数に格納しましょう。
曜日は、値が「数字」になってしまいますが、以下の「曜日」に対応しています。
- 1:日曜日
- 2:月曜日
- 3:火曜日
- 4:水曜日
- 5:木曜日
- 6:金曜日
- 7:土曜日
上記を参考に「文字」に変換するコードを作成していきましょう。

時計(中級編)の問題
初級編は簡単でしたね!
次は中級編を作成していきます。
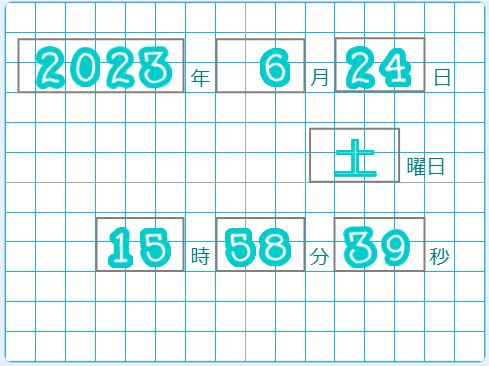
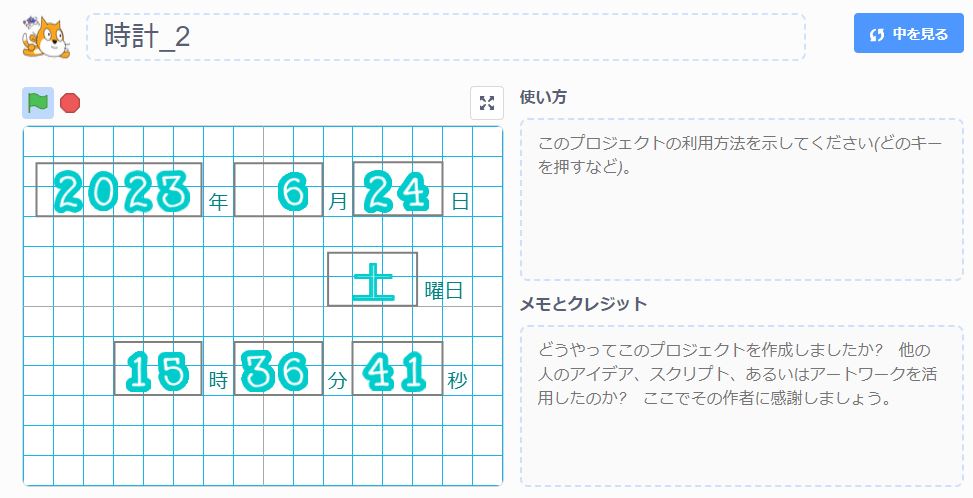
まずは、完成形を見てみましょう。

それぞれのスプライトの中のコスチュームで管理して、リアルタイムで表示が変わるように設定しています。
このような時計を答えを見ずに作ることが出来たら、あなたは「スクラッチ中級者」ですので、頑張って挑戦してみてください(*^-^*)
時計(中級編)の答え

変数に格納するところは、先ほどと同じです。
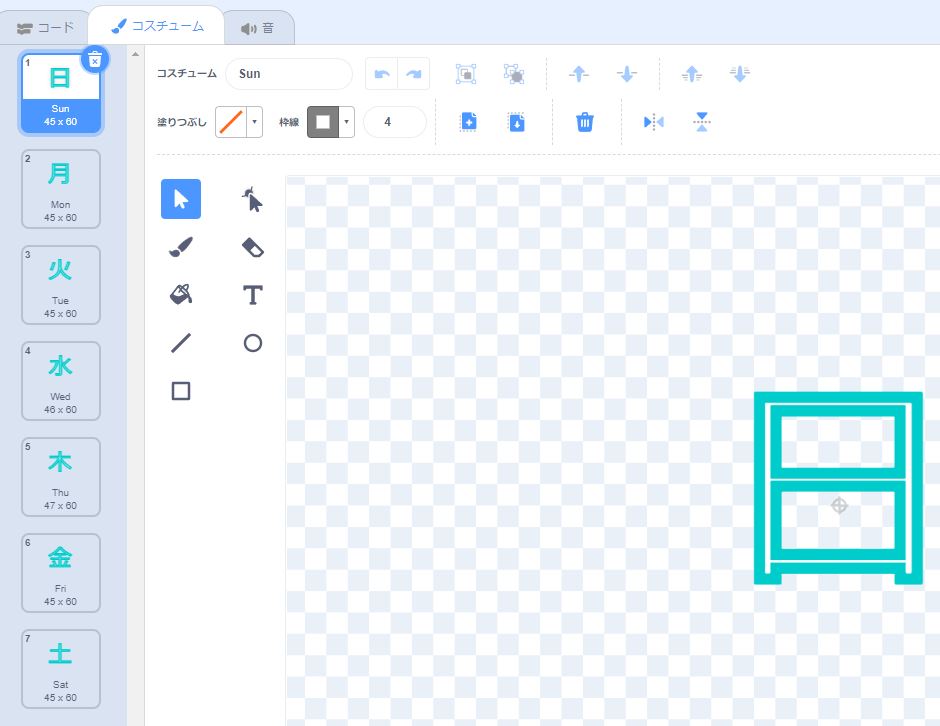
「年」や「月」など、それぞれに対応したスプライトを用意します。
例えば「年」の場合は、1~0まで10個のコスチュームを作成します。
(曜日以外のコスチュームはこの設定で大丈夫です)

次に曜日は、「日曜日=Sun」のように、英語で作成してもいいのですが、今回は日本語で作成することにします。

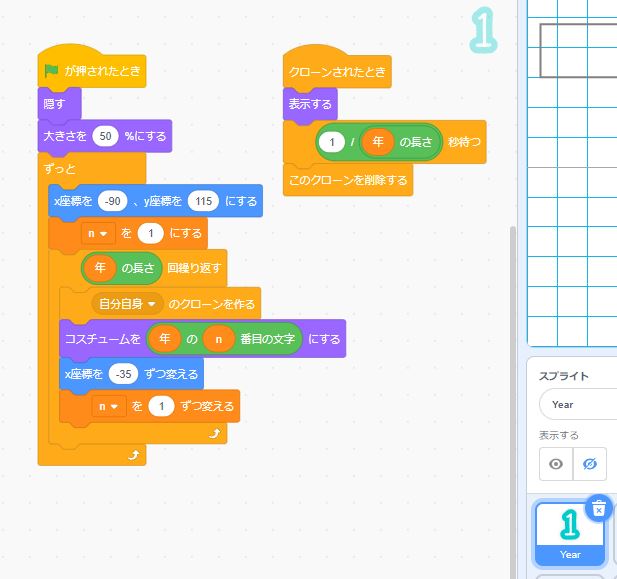
肝心のコードは、スプライトごとに設定しますが、中身はほとんど同じなので、「年」を例に解説します。

ポイントは「n」という変数でカウントしている点です。
2023年は長さが「4」です。
そのため、4回繰り返してクローンを作成することになります。
ここで作成するクローンは、コスチューム番号と一致するものになります。
(数字が「2」ならコスチューム番号も「2」)
クローンを作成する度にx座標を-35ずつ変えることで、コスチュームが重なって表示されることを防いでいます。
まとめ
スクラッチでカレンダー時計を作成してみました。
コード自体は難しいことはしていませんので、頭の体操にはちょうどいい内容だと思います。
記事では「年」のコードしか紹介していませんが、その他の「月」や「時」など、自分で考えながら完成させてみて下さい。
数字をスプライトで表現できるようになることで、自分の作品に役立つことがたくさんあります。
以前、紹介した「ゲームのスクリプトを分解」の得点の部分にも使用しています。
一度学んだことは、決して無駄にはならないので、これからもスクラッチを楽しんでいきましょう(^_-)-☆





コメント