
モンスト風のゲームのスクリプトを分解して考えるシリーズの4回目、今回が最終回です!
効果(エフェクト)を追加することで、ゲーム感がグッと増しますので、頑張って完成させていきましょう。
1~3回目までのおさらい
1回目はひっぱるスクリプトを作りました。
2回目は敵を用意して、敵に当たれるようにしました。
3回目は敵のライフを設定してダメージを与えるようにしました。
本記事を読み進める前に、過去の記事に目を通して頂くことをおすすめします。
なお、3回目に作成したプロジェクトはこちらです。
スクラッチでリミックスして使って下さいね。
作成するエフェクトの確認
3回目の記事で、今回使用するスプライトを4つ用意しました。
- 「こうげき」:爆発
- 「もじ」:敵に当たった時とゲームクリア時に表示
- 「数字」:ダメージの値を見やすくする
- 「かみふぶき」:クリア時に上から降らせる
それではこれらを順番に設定していきましょう!
1P~4Pのキャラとボスのスクリプト
まずは、どうなった時にエフェクトが発生するかを考えます。
ひとつめは「プレイヤーがボスに触れたとき」に「こうげき(爆発)」と「もじ(ドキューン)」を発生させます。
ふたつめは「ボスがこうげきキャラに触れた(ダメージを与えられた)とき」に「数字(ダメージ)」を表示させます。
みっつめは「ボスのライフが0になった(クリアした)とき」に「かみふぶき」と「もじ(STAGE CLEAR)」を表示させます。
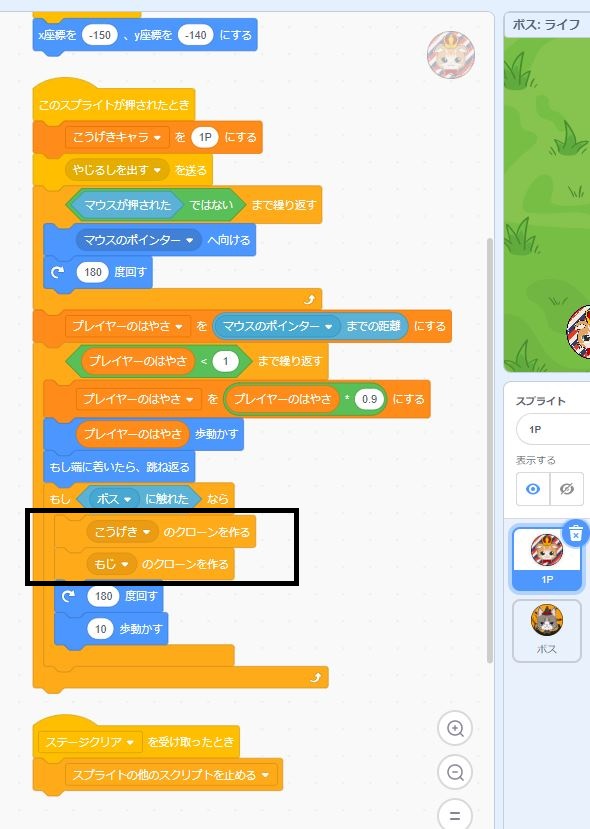
プレイヤーのスクリプト
上の「ひとつめ」の条件を満たすために設定するスクリプトはこのようになります。
囲まれている部分が追加したスクリプトです。
画像は1Pと2Pですので、3Pと4Pにも同じように追加してくださいね。
「こうげき」と「もじ」それぞれのクローンを作ることで効果を演出します。
ボスのスクリプト
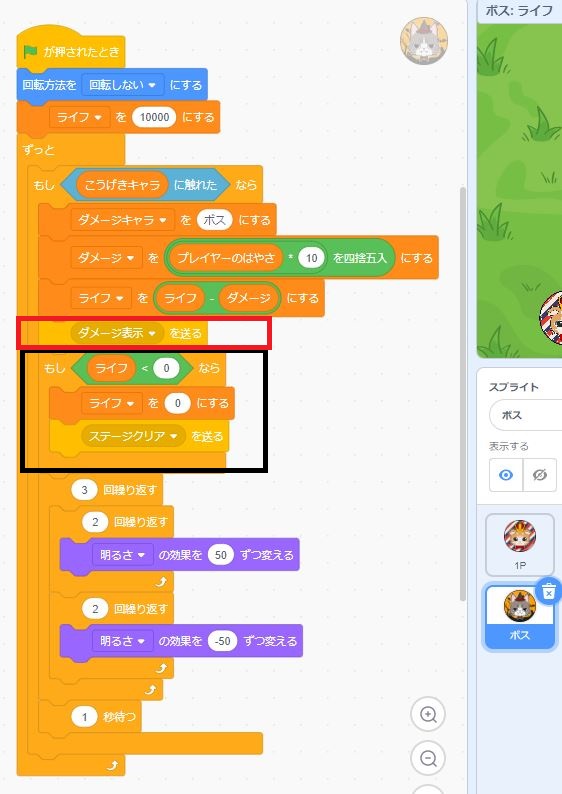
「ふたつめ」と「みっつめ」の条件を満たすスクリプトを設定します。
ボスのスプライトにこのように追加してください。

赤で囲まれた部分が「ふたつめ」で、黒で囲まれた部分が「みっつめ」です。
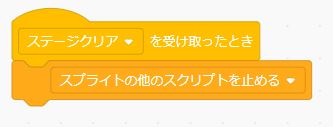
ステージクリアを受け取ったとき
ボスのスクリプトに「ステージクリアを送る」を設定したので、「受け取ったとき」のスクリプトを1P~4Pのキャラとボス、全部で5つのスプライトに以下のようなスクリプトを設定していきましょう。

これで、キャラとボスのスクリプトの設定は全て完了です(*^-^*)
「こうげき」のスクリプト
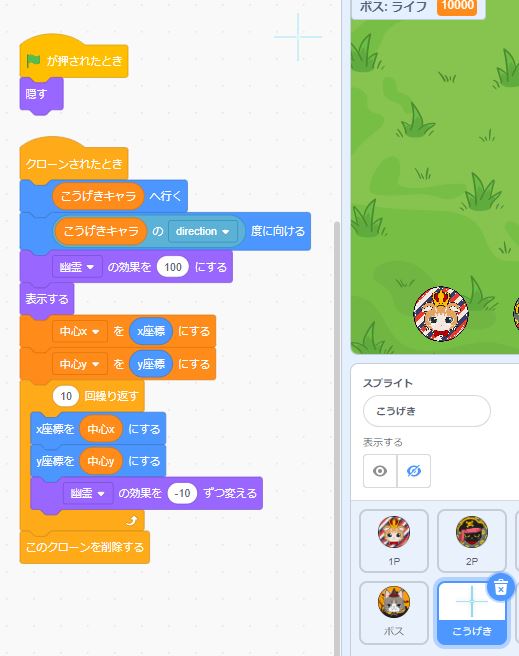
プレーヤーが敵に当たった場所で効果を発生させたいので、表示位置を設定するスクリプトがこのようになります。

「こうげきキャラのdirection度に向ける」というブロックが作りづらいかもしれないので解説します。
用意するブロックはこの3つです。

「ステージのbackdrop#(背景#)」のブロックを「90」の部分にはめ込んだ後に、「ステージ」を「1P」に変更します。
すると右の「backdrop#」の部分が「x座標」に変わると思いますので、それを「向き(direction)」に変更してください。
最後に1Pの部分に「こうげきキャラ」をはめ込めば完成です。

スクラッチの仕様で、ブロックが日本語になったり英語になったりしますが、焦らずに作っていきましょう!
「もじ」のスクリプト
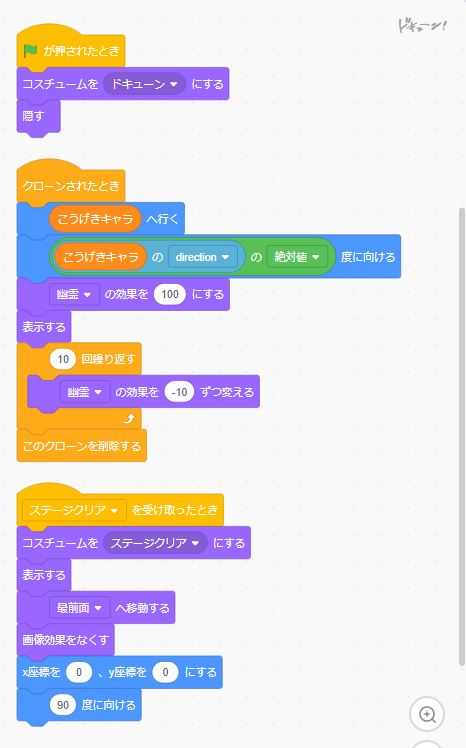
「もじ」のスクリプトも基本的には「こうげき」と同様に表示位置を設定するものになります。
また、コスチュームが2つ(「こうげき」と「クリア」)あるので、それらを切り替えるスクリプトが必要になります。

「こうげき」のスクリプトも同様ですが、注意点としては「クローンを削除する」のブロックを忘れないことです。
外して試してみて下さい。
ずっと効果が残り続けて気持ち悪いです(;・∀・)
「数字」のスクリプト
「数字」のスクリプトは結構難しいです!
原作者のlogic_labさんの作ったスクリプトが凄いです!
ここで、いちばん大切なのはダメージの値(変数)をコスチューム(1~9と0)に割り当てて表示させる仕組みです。
「ダメージ表示」というブロックを定義しましょう。

難しいですね。。
Scratch星人も最初見た時、???でした(^▽^;)
ここでのポイントは変数(この場合は「i」)を使ってダメージの桁数を、長さ(文字数)を利用して識別していることです。
言葉にすると分かりづらいので、スクリプトを上から見ていきます。
まず2行目の「x座標を・・・」ですが、これはダメージの表示位置を調整するものなので、最悪無くても大丈夫なスクリプトです。
肝心なのはその下です。
まず「iを1にする(i=1)」とは、一桁目を表わしています。
ダメージが654なら4の部分ですね。
次に「ダメージの長さ回繰り返す」のは654なら3回繰り返すということです。
自分自身のクローンを作ることで表示が消えないようにした上で「iを1ずつ変える」をします。
654の場合「i=2」なら10の位の「5」ですね。
最後にx座標を20ずつ変えることで、表示が重ならないようにしています。

上に書いたことをすぐに理解するのは難しいかもしれません。
そこで、数字のスクリプトが全て完成したら、プロジェクトをコピーして数字ををいろいろ変えて、どういう挙動になるかを試してみて下さい。
そうすることで理解が深まります(^_-)-☆
ダメージ表示が定義できたので、残りを設定して完成させていきます。
このようにしてみて下さい。

これによって、数字に縦の動き(y座標)が追加され、正しく表示されるようになります。
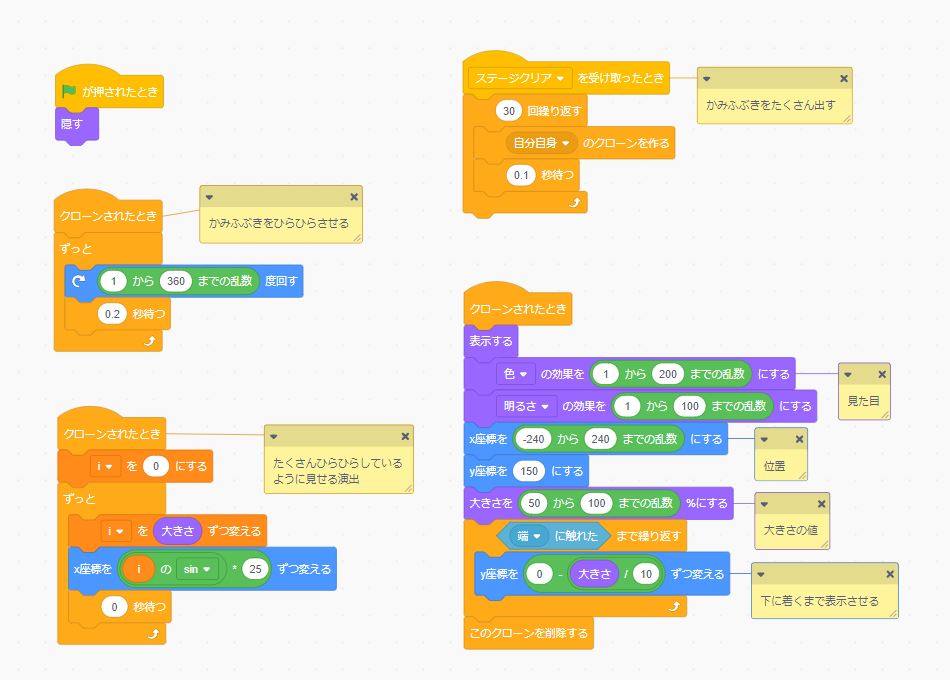
「かみふぶき」のスクリプト
それでは最後のスクリプトです。
これも難しいですが完成は目前なので頑張りましょう!
まずは、完成したスクリプトをご覧ください。

それぞれのブロックの役割をコメントで解説しています。
演出の要素で設定しているスクリプトが多いので、コメントを参考に数値を変更すると、どのように変化するかをぜひ試してみて下さい!
これで全ての設定は終了です。
完成したものをみてみましょう!
まとめ
お疲れ様でした。
4回に渡って分解してきたモンスト風のゲームがやっと完成しました。
実はまだまだ改良の余地があります。
例えば、プレイヤーの順番を設定したり、ボスがこうげきをしてきたり、ステージが変わる、などです。
今回の記事でお伝えしたかったことは、どんなに難しいゲームでも、分解してひとつひとつ順序立てて考えていくことで、作ることが出来るんです!ということです。
そして、作っていく中で「この機能を追加したい」など、新たな課題が見えてくると思いますが、それらも結局は整理して考えることで実装可能になります。
スクラッチにある程度慣れてきたお子さまは、自分が習得したスキルやテクニックを使ってゲームを作ることは出来ますが、それに物足りなくなる瞬間があります。
新たな一歩、さらなる成長のために、ぜひゲームを分解して遊んでみて下さいね(^_-)-☆






コメント