
前回、part1の記事では「お金が貯まって味方を召喚する」という内容について解説しました。
今回は「敵を出現させ、敵に当たるとダメージを受ける」設定を分解していこうと思います。

前回の記事の最後で「キャラ2とキャラ3は自分で設定してみよう」とお伝えしました。
もし、うまくいかなかった方は、こちらをクリックすることで作成済みのスクラッチ画面を見ることが出来ます。
敵キャラを出現させる

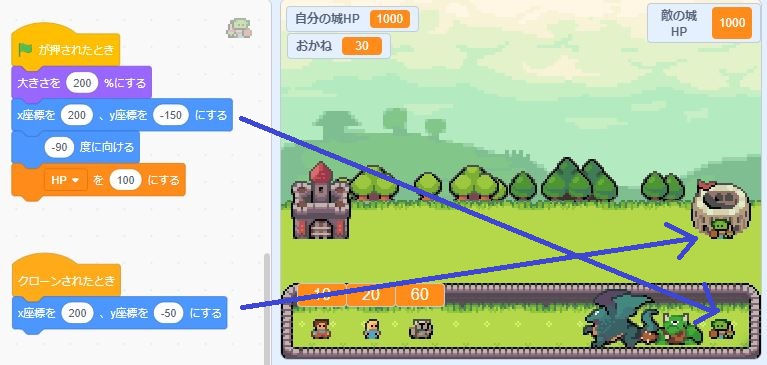
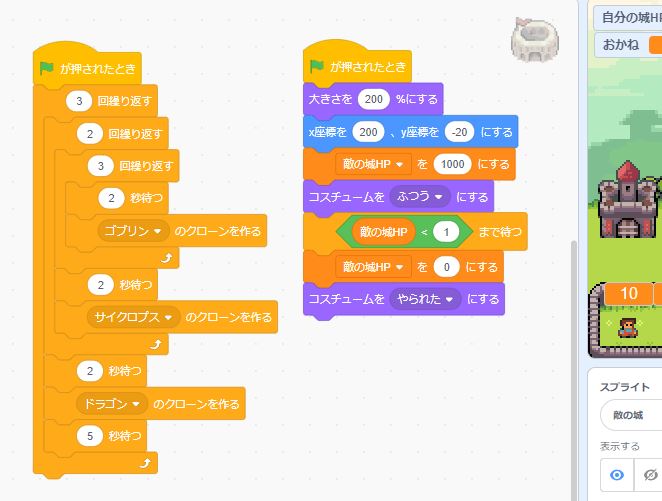
上記のコードは、本家logic_labさんの作品では「clear」というスプライトに設定されていますが、ここでは「敵の城」に設定していきます。
基本的に敵キャラは、ランダムに出現させればOKなので、一定の間隔でクローンを作っています。
もちろん、クローンを作っただけでは敵キャラは登場してくれないので、設定していきましょう。
「ゴブリン」の設定

まずは「初期設定」と「クローンされたときの位置設定」です。
ゲームを実行して、お城の前にゴブリンが現れたら成功です。
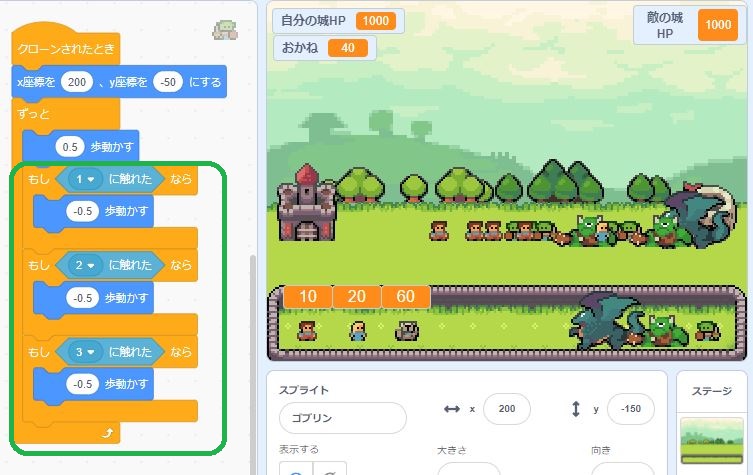
次に敵キャラを歩かせてみましょう。

緑で囲った部分は、敵キャラを一旦、足止めさせるために仮で設定しています。
今は敵キャラを倒す前に味方キャラが、どんどん前に進んでしまいますが、後で修正するので、このまま気にせず進めていきましょう。
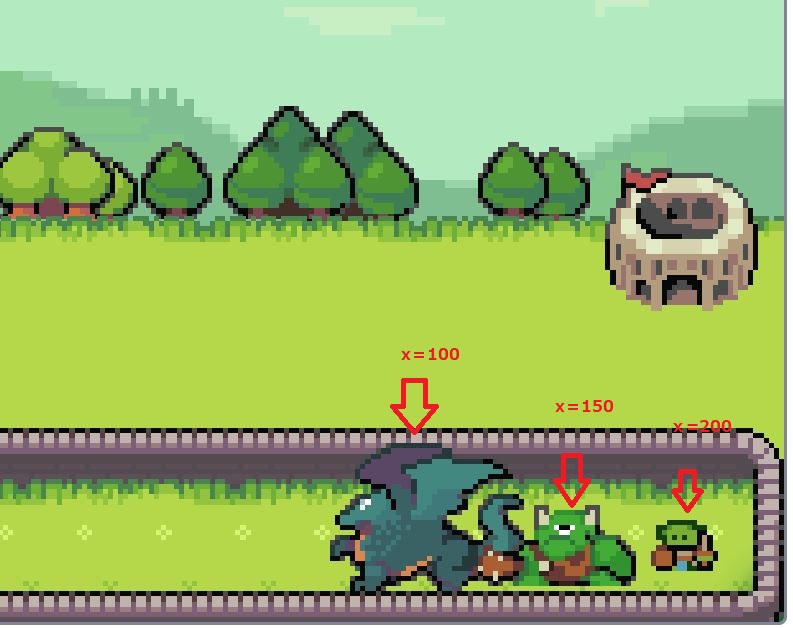
「サイクロプス」と「ドラゴン」の設定


ゴブリンとほとんど同じですが、初期位置のx座標が違うことに注意しましょう。

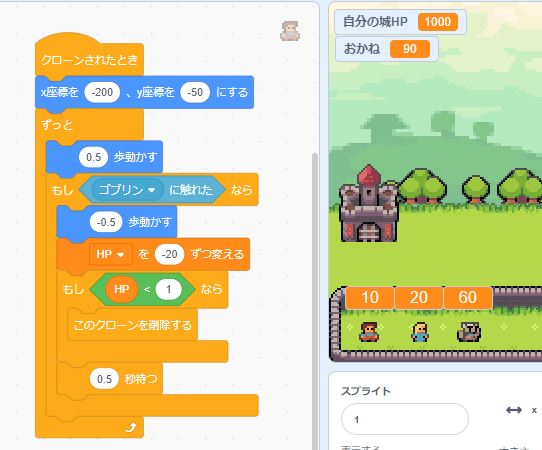
キャラ1のダメージ設定
前回作成した「キャラを前進させる」コードに追加していきます。

簡単に説明をします。
もし、ゴブリンに当たったら、少し下がります。
(正確にはその場に立ち止まります)
同時に自分のHPが-20ずつ減っていき、HPが0になったらクローンが消えます。
「0.5秒待つ」としているのが大切で、これを設定しないと、HPが一瞬にして0になって消えてしまいます。
「サイクロプス」と「ドラゴン」に当たったときの設定

「もしゴブリンに触れたなら」のブロックを複製(コピー)して設定していきますが、「ゴブリン<サイクロプス<ドラゴン」の順で敵キャラは強くなっていくので、HPを減らす値を「-40ずつ、-60ずつ」と多くしています。
ここで一度、ゲームを実行し、キャラ1を召喚してみましょう。
敵キャラに当たってしばらくして、キャラ1が消えれば、ここまでのコードはうまく動いている証拠です。
敵の城を攻撃する設定
今は、敵キャラを攻撃する設定が完了していないため、敵の城を攻撃することは出来ませんが、ここまで作成してきたコードに、追加で設定していきましょう。

敵キャラに触れたときに変化するのは「自分のHP」でした。
しかし、敵の城に触れたときに変化するのは「敵の城HP」です。
理由は、敵の城はクローンではないからです。

ん?ちょっと分からない・・。
という人は、以下の記事で変数について復習してみて下さいね!
お城の初期設定
味方も敵も設定が完了していないので、まだお城の設定は必要ありませんが、「敵の城に触れたなら」を設定したついでに、初期設定を作っておきましょう。
「自分の城」のコード

「敵の城」のコード

ゲーム完成に向けてやるべきこと
まず必ずやらなければいけない残りの作業はふたつです。
- キャラ2とキャラ3のダメージ設定
- 敵キャラのダメージ設定
敵キャラの設定は次回の記事で紹介しますが、キャラ2とキャラ3の設定は、キャラ1を参考に、ぜひ自分の力で作成してみて下さい。
(次回の記事で設定コードは紹介するので安心して取り組んでみて下さい)
ポイントは、ただキャラ1のコードをコピーするだけでは面白くないので、敵からのダメージの量を変えたり、敵の城に与えるダメージを変えたり、設定してみて下さい。
ここまで完成すれば、残りは演出などの細かい設定のみとなります。
次回の記事では以下のような演出を追加していきます。
- BGM設定
- ゲームクリア・ゲームオーバーの設定
- キャラの細かい動きの設定
まとめ
にゃんこ大戦争風のゲームを分解して「敵キャラの出現」「味方が受けるダメージ」「お城の設定」などを、part2として解説しました。
だいぶゲームらしくなってきましたが、コードも複雑になってきたため、混乱してしまうかもしれません。
今回もpart1と同様に「キャラ2とキャラ3を設定してみよう」という内容にしました。
複雑な作品になるほど、「どのコードが、どのような働きをしているか」を理解することが大切になります。
きちんと慣れていきましょう!
次回part3で、今回の分解記事は完結となります。
最後までやり遂げることで、必ず成長しますので、頑張っていきましょう(^_-)-☆






コメント