
part1、part2でにゃんこ大戦争風のゲームを分解して解説してきました。
今回part3は、いよいよ最終回です。
「敵のダメージ設定」と「ゲームを面白くするための演出」について分解していきます。
まだ1と2を見ていない人は、ぜひそちらを確認してから戻ってきてくださいね。

part2の最後に「キャラ2とキャラ3のダメージ」を自分で設定してみようとお伝えしました。
出来た人は自分のプロジェクトを、ちょっと難しかったという人はこちらをクリックしてプロジェクトをリミックスして進めてみてください。
敵キャラのダメージを設定

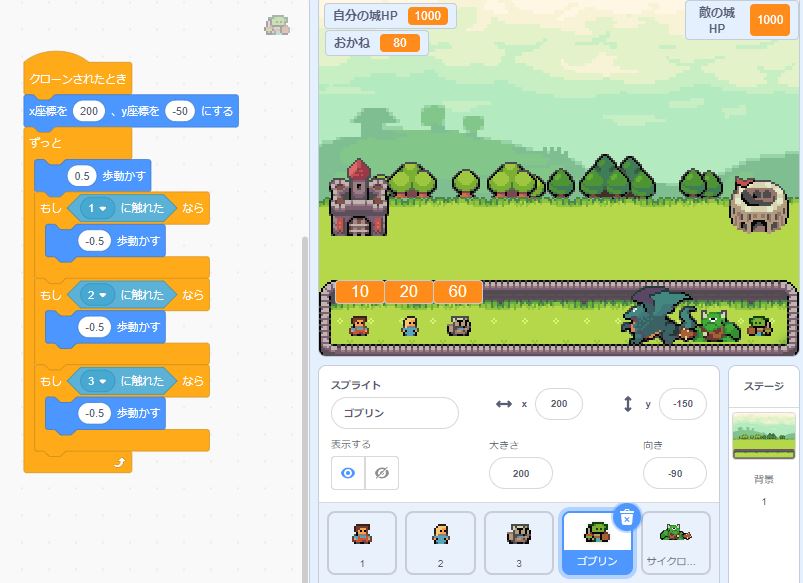
まずは、ゴブリンのダメージを設定していきます。
前回part2の時に、上の画像のようなコードを作成しました。
そこに追加していきます。


コードが長いので画像を分けましたが、つなぎ目を間違わないように設定してみてください。
気付いた人もいるかもしれませんが、実は味方キャラに設定したコードと内容はほとんど同じです。
さらに、サイクロプスとドラゴンにもこれと全く同じコードを設定して大丈夫です。
ここで、一度ゲームを実行して「敵の城を倒すパターン」と「自分の城が倒されるパターン」の両方が正しく動作するか試してみて下さい。
もし、城のHPが減らない、などのトラブルが発生した場合は、もう一度「変数」と「変化する値」をしっかり確認してみて下さい。
- お城の変数は「HP」ではなく、「~~の城のHP」とする
- 変化する値は「マイナス(-)」に設定する
お城が倒されるところまで、正しく動作した後にちょっとした問題が発生します。

お城のHPがマイナスになっても減り続けてしまいます。
スプライトの他のスクリプトを止める

まず、最初にやらなければいけないことは、自分の城が倒されたときには「ゲームオーバー」、敵の城を倒したときには「ゲームクリア」のメッセージを送る必要があります。
ゲームオーバーを送る(自分の城に設定)

ゲームクリアを送る(敵の城に設定)

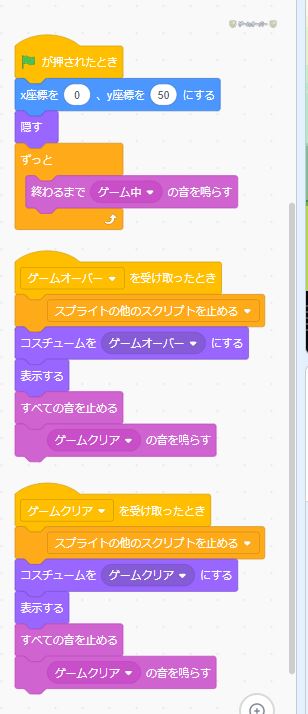
「ゲームオーバー」か「ゲームクリア」を受け取ったとき

このブロックを(背景も含む)すべてのスプライトに設定してください。
※正確には全てに設定する必要はないのですが、トラブルを防いだり、分かりやすくするために、今回はこのようにしています。
この時、なぜ「スプライトの他のスクリプトを止める」のブロックを使うのか分かりますか?
- すべてを止める:全部止まってしまう(これから設定する最後の演出が動かなくなってしまう)
- このスクリプトを止める(ここで設定したブロックを止めても意味がない)
今回は、コードブロックの構成や、ゲーム演出の理由から「スプライトの他のスクリプトを止める」としていますが、「すべてを止める」や「このスクリプトを止める」というブロックを使用することも作品によってはあるので、使い分け方をしっかり理解するようにしましょう。
ゲーム終了時の演出

ゲーム終了時の演出は「ゲームオーバー」か「ゲームクリア」によって違うように設定します。
ここまで一切触れてこなかった「clear」のスプライトに以下のようにコードを設定して下さい。

コード自体は、全く難しくないと思います。
コスチュームの表示に加えて、BGMの設定を行いました。
動きの演出
すでにここまでやってきた内容で、ゲームとしては完成しています。
ここからは、見た目を面白くする動きの演出について設定していきます。
あと少しで終わるので頑張りましょう!
キャラを歩かせる

現状は、キャラがスーっと動くだけなので、いまいち面白くありません。
味方(3体)と敵(3体)に上画像のブロックを設定することで、ピョンピョンと飛び跳ねるような動きをするようになります。
応用例として、ドラゴンをもっとドッシリ動かしたい場合は以下のようにするといい感じになると思います。

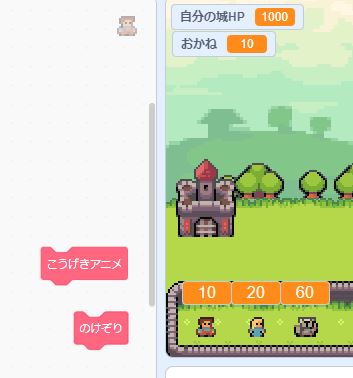
「こうげきアニメ」と「のけぞり」

原作者のlogic_labさんが作成してくれた、ブロック定義のコードがありました。
ここまで一切触らずに来ましたが、いよいよこのブロックを使っていきます。
これについては解説するよりも実際に自分で見て確かめてもらう方がいいかもしれません。

どのキャラでもいいですが、ここではキャラ1を使って動きを試します。
ブロック定義のブロックをそのままクリックすると、枠内のキャラが動くと思います。
- こうげきアニメ:素早く2回ジャンプ
- のけぞり:ジャンプしながら後ろに下がる
のけぞりを試すと枠内のキャラが動いてしまうので、動きを確認したら、緑の旗をクリックして位置を元に戻しておきましょう。
これらのブロックの使い方はとても簡単です。

もし~なら、の間にこのように設定するだけです。
このブロックに関しては、こうしましょう。という決まりはないので、例えば「ドラゴンはのけぞりは無しにしよう」とか、「お城に触れた時はのけぞりはいらないな」など、自分の好きなように設定していってください。
まとめ
にゃんこ大戦争風のゲームを分解して「敵キャラのダメージ設定」「その他の演出」をpart3として解説しました。
今回のゲームについては、これで分解終了になります。
どんなに長く複雑なコードも、分解して考えることで分かるようになります。
また、今回解説した順序は、作成する手順と言い換える事も出来ます。
頭に思い描いた作品を作ろうとしたときに「何からやればいいのか分からない」という悩みをよく相談されます。
そんな時、今回学んだ手順を思い出してみて下さい。
一から順序よく作成していくことで、次にすべきことや、発生した問題点を解決しやすくなります。
記事の途中でもお知らせしましたが、今回のゲームを「変数」や「ブロックの位置」を変えて、ぜひアレンジしてみて下さい。
アレンジすることで、さらに理解が深まりますよ!
それでは、3回に渡る分解、お疲れさまでした(*^▽^*)





コメント