
生徒の男の子から「スクラッチでモンスト」を作りたい!と言われました。
スクラッチで「モンスト」と検索するとたくさんの凄いゲームがありましたが、スクリプトが複雑でいきなり真似をするのは、なかなかレベルが高い感じです。。。
そこで、それぞれの動作を分解して考えていくことにしました。
モンスト風のプロジェクト

検索すると様々なプロジェクトを見ることが出来ます。
その中でもakamaru_prgさんが作成したモンスターストライクLiteという作品は、本物のような完成度に驚きました。
もう少し優しいプロジェクトを探したところ、logic_labさんのモンストっぽいやつ_テストが見つかったので、そちらをリミックスさせて頂き考えていくことにしました。

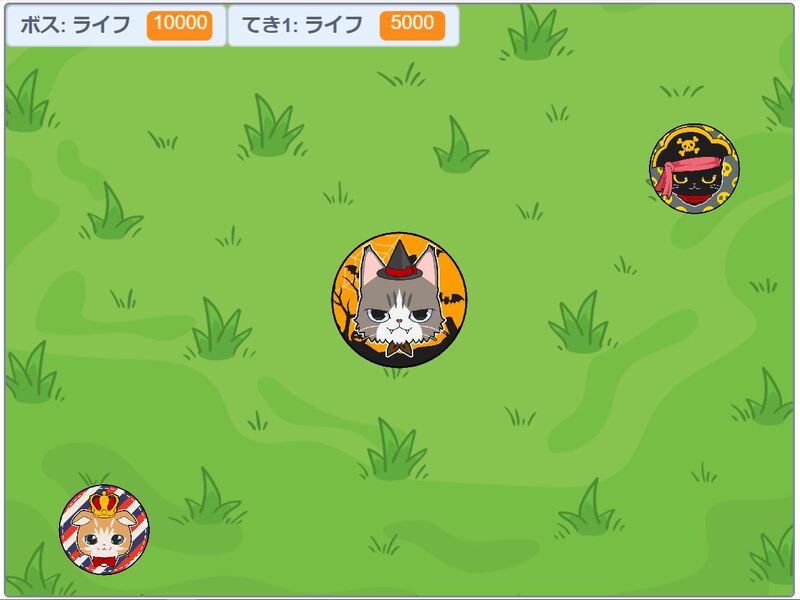
ゲームのおおまかな流れは、左下のプレイヤーにカーソルを合わせてドラッグすると矢印の方向に弾かれて、ダメージを与えながら敵を倒していくというものです。
動作を以下の4つに分解することにします。
- ひっぱる
- 敵に当たる
- ダメージを与える
- 効果を設定する(エフェクト)
「ひっぱる」スクリプトを作る
プロジェクトを作成する際には、Scratch星人と同じようにlogic_labさんの作品をリミックスしてもいいですが、まっさらな状態から始めた方がやりやすいと思います(^_-)-☆
スプライトの準備
プレイヤーをひとつ用意して下さい。
形は丸でなくても大丈夫ですよ!

次に、ひっぱった時に表示される矢印を用意してください。
自分で描いてもいいですし、「スプライトを選ぶ」の中に「Arrow1」というものがあるので、それを選んでも大丈夫です。

これでスプライトの準備は完了です。
スクリプトを設定する
ゲームを作成する場合、それぞれのスプライトが持つ役割を明確にしてスクリプトを作成することが大切です。
それでは「プレイヤー」と「やじるし」のスクリプトを設定していきましょう。
プレイヤーのスクリプト
役割を整理してみます。
- スプライトが押されたらやじるしを表示させる
- ひっぱった長さの分だけスピードが速くなる
- だんだん減速していく
それらをまとめるとスクリプトはこのようになります。

少し、解説をします。
上から5行目の「マウスが押されたではないまで繰り返す」の処理は、マウスを押している間「どの方向へひっぱるか」を設定しています。
「180度回す」とすることでひっぱった方向の反対側へプレイヤーが弾かれます。
「プレイヤーのはやさ」という変数を用意することで、弾かれる速さや、その後の減速を設定できるようになります。
「プレイヤーのはやさをマウスポインターまでの距離にする」ことで、ひっぱった分だけスピードが速くなり、「プレイヤーのはやさ<1」になるまで、「プレイヤーのはやさx0.9」を繰り返すことで徐々に減速していきます。
最後に、上下左右の壁で跳ね返るようにすることで、プレイヤーの設定は完了です。

一旦、プレイヤーのスクリプトは完成しましたが、今後、敵に当たる処理を作ったり、プレイヤーを増やす場合に、命令ブロックを追加していきますので、今回のは「ひっぱるだけのスクリプト」と覚えて下さいね。
やじるしのスクリプト
やじるしの役割は以下の通りです。
- プレイヤーの進行方向を示す
- プレイヤーが押された時にのみ表示
- プレイヤーの位置に連動して表示
- ひっぱった長さに比例して大きく表示
スクリプトはこのようになります。

「x座標」と「y座標」をプレイヤーの座標にすることで、表示位置が連動する仕組みです。
プレイヤーのスクリプトにも登場しましたが、「マウスが押されたではないまで繰り返す」ことで、進行方向を表示し続けてくれます。
「大きさをマウスポインターまでの距離%にする」ことでひっぱる強さに比例した大きさに表示されます。

「%」にすることがポイントですよ!
ちなみに上の方で「幽霊の効果を50にする」としていますが、これはやじるしを半透明に表示させるというスクリプトです。
数字が大きくなるほど半透明になり、効果が100の時には完全に透明になり、見えなくなるので注意してください。
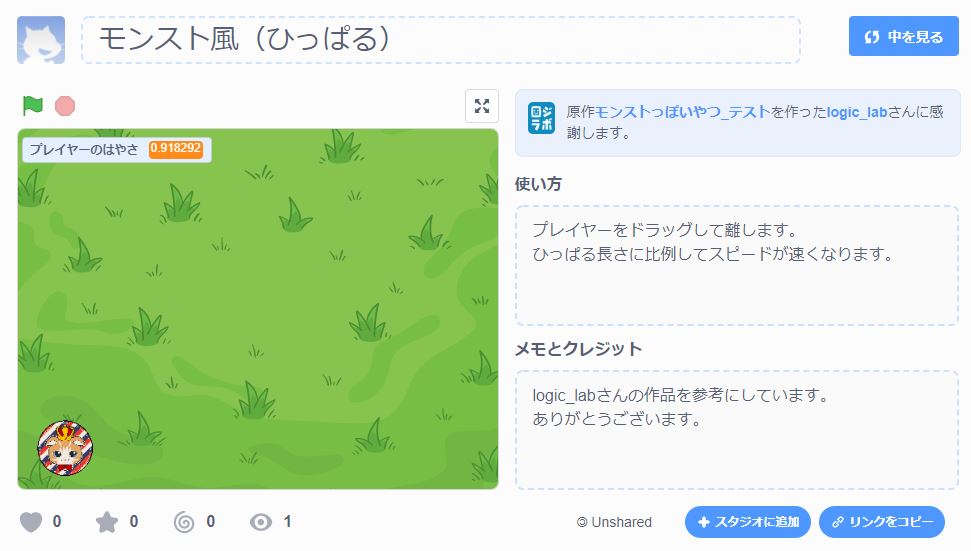
それでは、完成したプロジェクトを見てみましょう(*^▽^*)
まとめ
モンスト風のゲームを分解して、「ひっぱる」スクリプトを作成しました。
まだひっぱったらプレイヤーが動くだけなので、あまり面白くはありません。
ゲームを完成させるためには、まだまだ分解しなければいけないスクリプトがあります。
次回の記事では「敵に当たる」スクリプトを作成していきますのでお楽しみに(^_-)-☆




コメント