
この記事では、スクラッチで3Dゲームを作る方法の基礎を紹介します。
かなり難しい内容になってしまうので、なるべく多くの解説を入れていきます。
また、完成したゲームはパソコンの性能によって正しく動作しない場合もあるので、その点を踏まえて、ぜひ挑戦してみて下さい!
3Dゲームを作るために必要な知識

通常スクラッチでは、X座標とY座標を使って位置を表現します。
(これが2Dですね)
そこにZ座標という奥行きが加わり、3軸で表現するもののことを3D(3次元)と言います。
実は、3Dゲームを作ろうと思った場合、スクラッチは向いているツールとは言えません。。
Unity(ユニティ)やUnreal Engine(アンリアルエンジン)と言った、専用のゲームエンジンを使った方が(簡単ではないですが)もっと作りやすいということは覚えておきましょう。
そんなスクラッチで3Dを表現するために覚えなくてはいけない知識が「レイキャスティング」と言うものです。
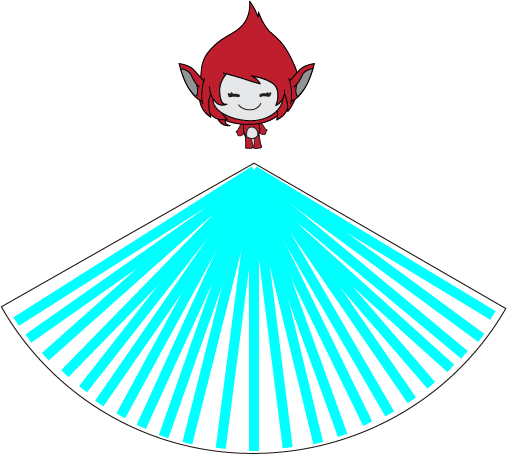
簡単に説明をすると、2Dマップに向かって、上の画像のように扇状のビームを飛ばし、ビームがぶつかった場所を壁と認識して、3Dのように見せるための方法のことです。
(すごく難しいですね。。)
「スクラッチ レイキャスティング」を検索してみよう

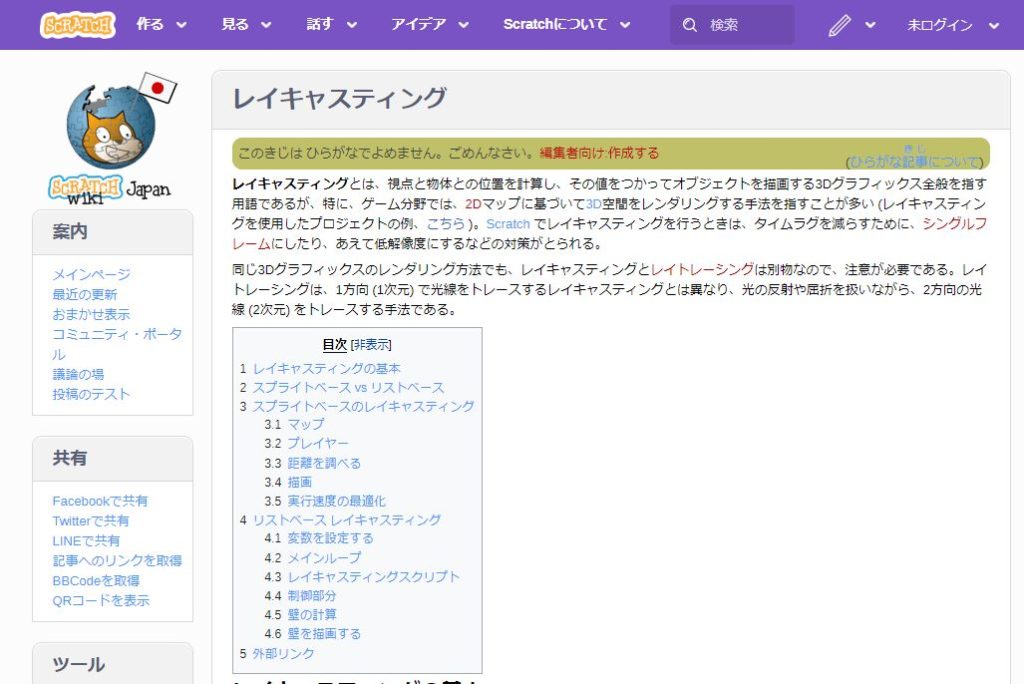
スクラッチ公式Wikiのページではレイキャスティングとそれを使った3Dゲームの作り方を解説してくれています。
ただし、内容が難しいことと、そのまま作ってもうまく動作しない箇所などもあったので、ここからは、Wikiページをもとにゲームを作りながら解説を進めていきます。
スクラッチでのレイキャスティングには「スプライトベース」と呼ばれるものと「リストベース」という2つの方法がありますが、今回は「スプライトベース」でやっていくことにします。
3Dゲームに必要なスプライト
後で詳しく解説していきますが「マップ」「プレイヤー」「距離を調べる」「描画」という4つのスプライトにコードを設定していきます。
マップ

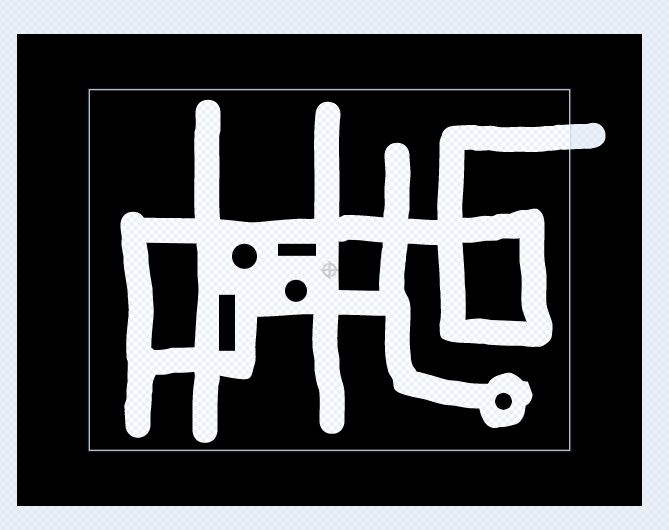
Wikiではこのような画像が用意されていますが、せっかくなので自分で作ってみましょう。
作り方は2通りあります。
- スプライトのコスチュームを全て黒塗りにして通路部分を消しゴムで消す
- ステージの背景を真っ黒にして、スプライトのコスチュームで壁を作る
ここでは、1.の方法で描いていきます。

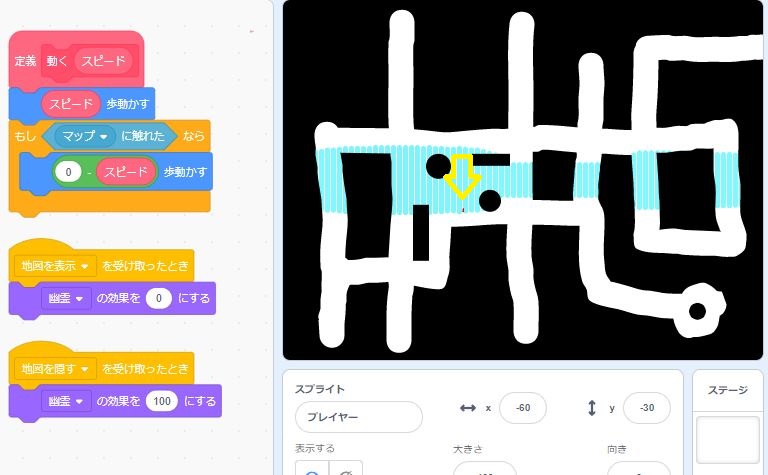
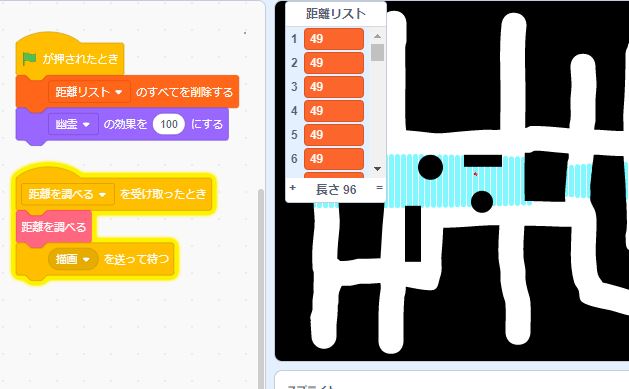
マップのコードを作成します。

幽霊の効果を100にすることで「そこにあるけど見えない」という状態にします。
sキーが押されたときに地図の表示・非表示を切り替えるコードは、なくてもいいですが、お助け機能として使えるので作成しておきましょう。
プレイヤー

全く同じに作る必要はありませんが、拡大して小さく作りましょう。
(右側が「前(進む方向)」と分かるように作ることがポイントです)
それでは、コードを作成していきます。
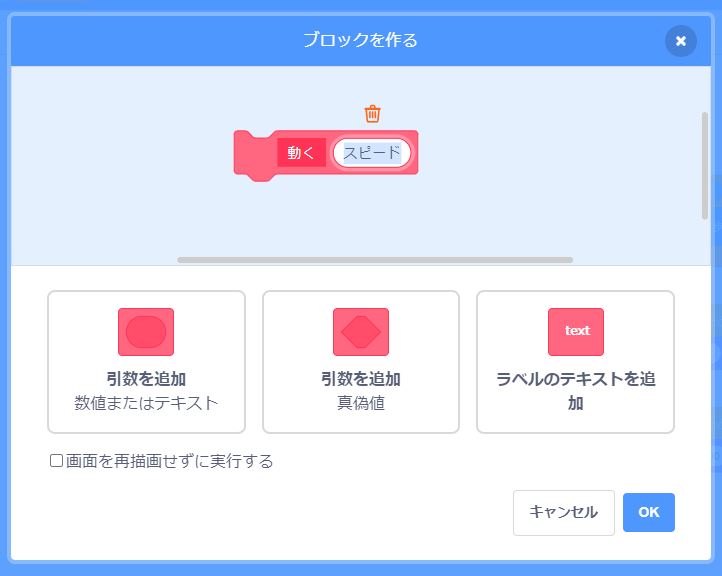
まずは、ブロック定義を作ります。

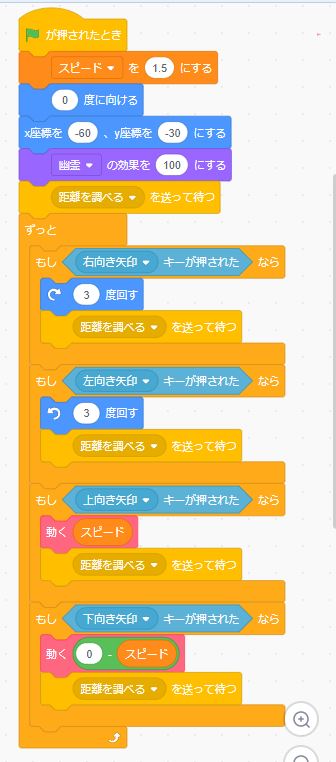
ブロック定義を設定出来たら、以下のようにコードを作成して下さい。

ここまで作ることが出来たら「s」のキーを押してみて下さい。
マップとプレイヤーが表示されれば、正しく動作している証拠です。
(後ろに水色の線が見えていますが、これは後からの設定で表示されるようになるので、今は気にしなくて大丈夫です)
「もしマップに触れたなら」のブロックは、プレイヤーが壁に当たったときに、めり込んで進んでいかないためにバックさせるものです。
今はプレイヤーが動かないので、動かすコードを作成していきましょう。

このコードは、左右のキーでプレイヤーが回転し、上下のキーで前後に進むものなので、難しくはありませんね。
スピードの変数を1.5にしていますが、速く動かしたい場合は数字を大きく、遅く動かしたい場合は小さくしてみて下さい。
ここで登場した「距離を調べる」を次に作成していきますが、難しい内容になるので頑張ってくださいね!
距離を調べる

プレイヤーの時と同じように、小さいコスチュームを描いてみましょう。
これはプレイヤーの位置に常に付きまとって、ビームを発射し、壁を認識するマーカーのようなものです。
形は丸などでも問題ありません。
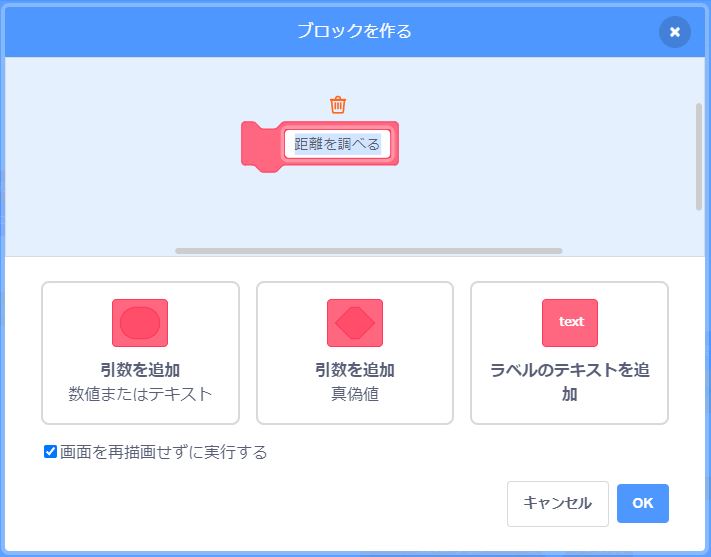
それでは、まずはブロック定義を作成していきますが、その前に以下のものを用意しておきましょう。
- 変数:距離(ビームの長さをいれるもの)
- 変数:角度のオフセット(1本目のビームの角度を設定するもの)
- リスト:距離リスト(距離の変数で取得した値を格納するもの)
ブロック定義を作成する際に気を作ることがひとつあります。
処理が重くなってしまうので「画面を再描画せずに実行する」に必ずチェックをいれましょう。

ブロック定義の中身はこのようにします。

コードの流れや意味を説明します。
96回繰り返す
ビームを96本照射します。
必ず96でなければダメという事ではありませんが、後で動作確認の際にもう少し詳しく説明します。
角度のオフセットを-48にする
(繰り返す回数)96÷2にマイナスを付けた数字を設定します。
96本のビームとは96度の角度のビームと言い換えることが出来ます。プレイヤーの正面を0度とした場合、ビームの左端は-48度になります。
(ビームの右端は48度ですね)
「マップに触れた」または「距離>119」まで繰り返す
これは、いつまでビームを出すかの設定です。
「距離>119」としていますが、処理が重くなるので、もう少し小さい数字(80など)でもいいかもしれません。
あまり小さい数字にしすぎると、少し遠くの壁が見えなくなってしまうので、一番良さそうな数字を自分で調整してみましょう。
「距離を調べる」ブロックのまとめ
- 1度ずつ右に移動しながら繰り返しビームを照射する
- 照射角度(繰り返しの数)に合わせて角度のオフセットの数字を設定する
- ビームの長さを距離の変数で取得してリストに格納
なかなか、難しくなってきましたが、残りのコードを設定して動作確認をしてみます。

距離リストを表示しながら、動作を確認してみて下さい。
動く度にリストの中の数字が変われば、ビームの照射と距離の取得が成功している証拠です。
最後に残った「描画」を作成していく前に、照射角度について補足をします。
今の時点で動作が重いと感じた場合は、ビームの本数を調整してみましょう。

ビームの本数は言い換えると「プレイヤーが見ている範囲」のことです。
広すぎても狭すぎても良くはありません。
描画

いよいよ、メインです。
今までの作業は2Dでしたが、描画のコードを作って、3Dの見た目にしていきます。
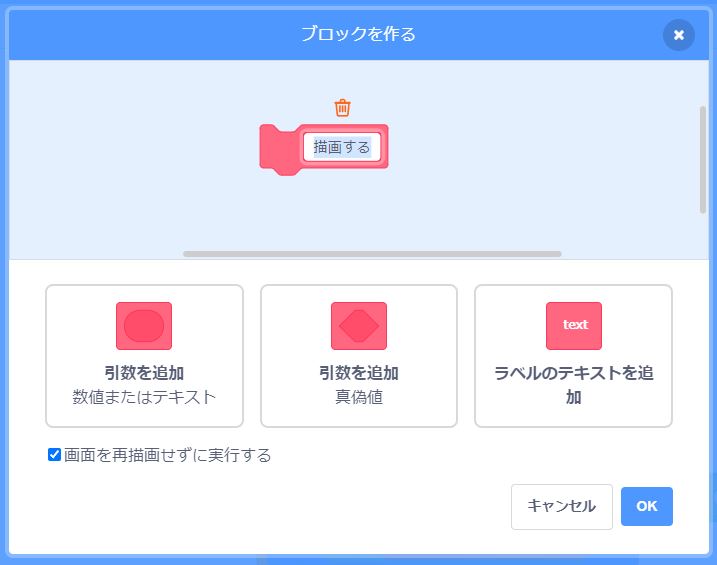
スプライトのコスチュームは何も描かない初期状態にしておいてください。
描画の処理もパソコンに相当負荷が掛かるので、上の画像のように「画面を再描画せずに実行する」に必ずチェックを入れてブロック定義を作成しましょう。
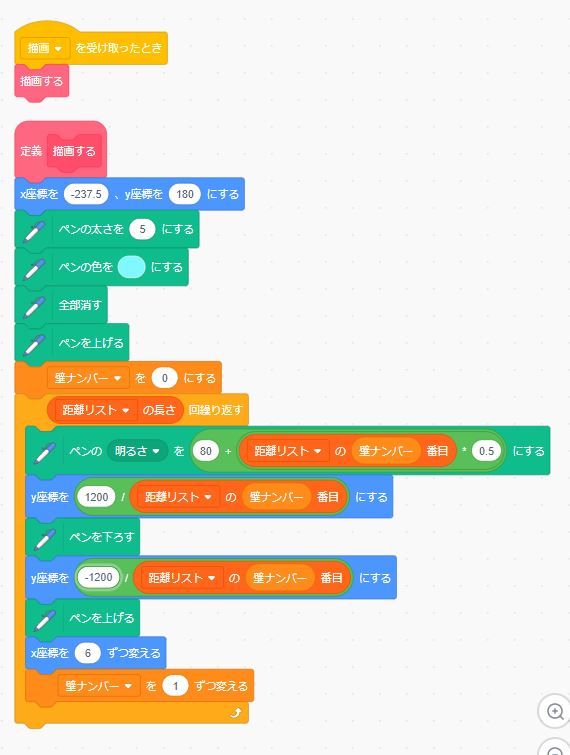
コードの中身は以下のように作成して下さい。

ビームで確認した壁の位置を「距離リスト」から取り出して、ペンで3Dの壁を描画していくことになります。
ペンの動きと設定について解説していきます。
x座標を-237.5、y座標を180にする
描画するペンの初期位置です。
画面の左上ですね。
距離リストの長さ回繰り返す
ビームの本数分の回数繰り返すという事です。
壁ナンバー
リストひとつひとつに割り振られた番号です。
(今回は1~96までです)
距離リストの壁ナンバー番目で格納された数値を取得していきます。
数値が大きいほど距離が遠く、小さいほど近くに壁がある、と覚えましょう。
ペンの明るさを80+・・・*0.5にする
遠くの壁ほど明るく表示させるためのコードですが、数字の意味については、自分で色々変えて試してみるのがいいかもしれません。
y座標を「1200/・・・」「-1200/・・・」にする
壁は上から下に向かって描画されていきます。
「1200/・・・」は壁の描画開始位置です。
・・・の数字が小さいほど開始位置が早くなります。
「-1200/・・・」は描画終了位置です。
・・・の数字が小さいほど終了位置が遅くなります。
これによって、近くの壁は高く、遠くの壁は低く描画されます。
1200という数字についてはあまり深く考えず、そういうものだと覚えてしまいましょう。
3Dゲームが完成
ただマップを歩くだけですが、3Dゲームが完成しました。
難しかったですね。。
お疲れさまでした!
敵が出てきたらますます面白そうですが、それはまたの機会に。
まずは、コードの意味を考えながら、数値を変えたり、マップを変更して遊んでみましょう。
まとめ
レイキャスティングを使って「スプライトベース」の3Dゲームを作成してみました。
最初に触れた「リストベース」の方法は、もっともっと難しいので、「スプライトベース」をしっかり理解してから勉強していきましょう。
3Dゲームは楽しいですが、パソコンに負荷も掛かるので、作ってみたけど正しく動かないという人もいるかもしれません。
そのような場合は、数値を調整するなどして改善にチャレンジしてみましょう。
ただし、どうしても動きがおかしい場合もあるので、その時は、残念ですが諦めるしかないかもしれません・・・。
長くなりましたが、ここまでお疲れさまでした!
これからもスクラッチを楽しんでいきましょう(*^▽^*)




コメント