
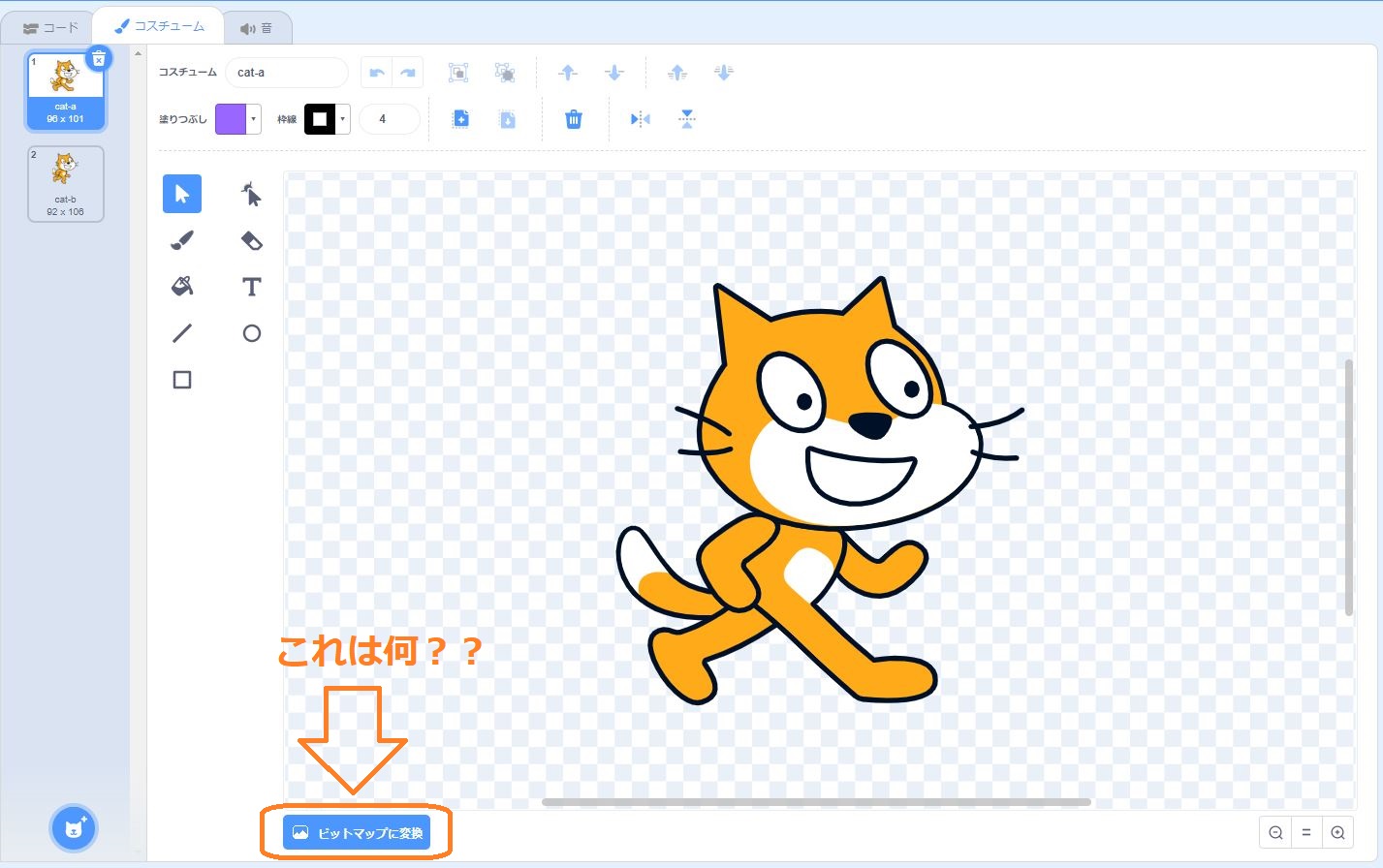
今回はコスチューム画面に登場する「ビットマップ」と「ベクター」について紹介と解説をしていきます。
画像は「ビットマップ」か「ベクター」のどちらか
パソコンやスマホの画面に表示される画像は「ビットマップ」もしくは「ベクター」のどちらかふたつしかありありません。
これらは、どのようにその画像が作られているかを表わすものです。
少し分かりにくいですね・・。
次にそれぞれについて詳しく解説します。
ベクターとは

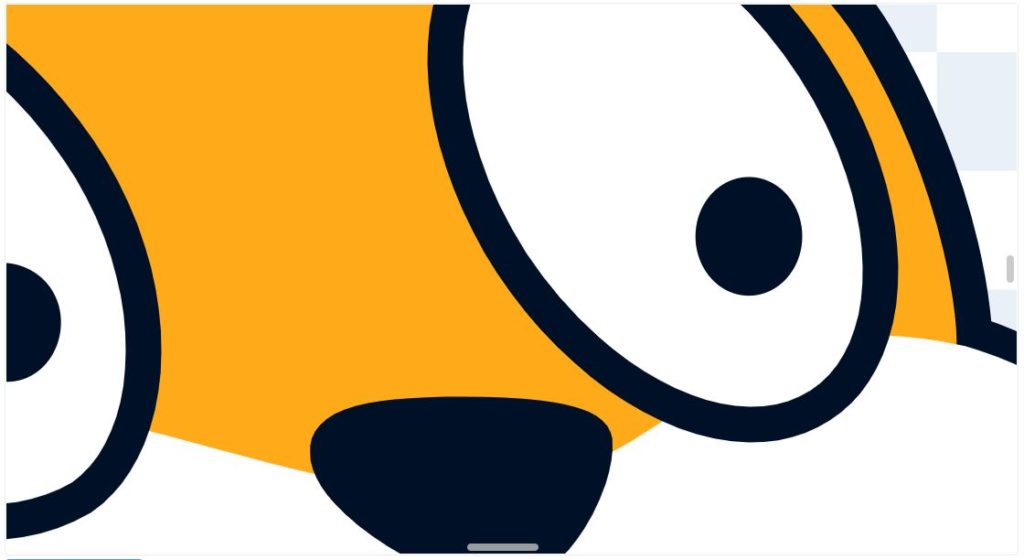
順番が逆になってしまいますが、まずは「ベクター」から紹介します。
上の画像は、ネコのスプライトのコスチュームの目のあたりを拡大したものです。
なぜ拡大してみたのかは次の「ビットマップ」の解説で分かりますのでお待ちください!
ベクターの画像の特徴は「線」と「塗り」で構成されているので、どれだけ拡大しても、輪郭がくっきりしています。
スクラッチのコスチュームの多くが、この「ベクター」で作られています。
ビットマップとは

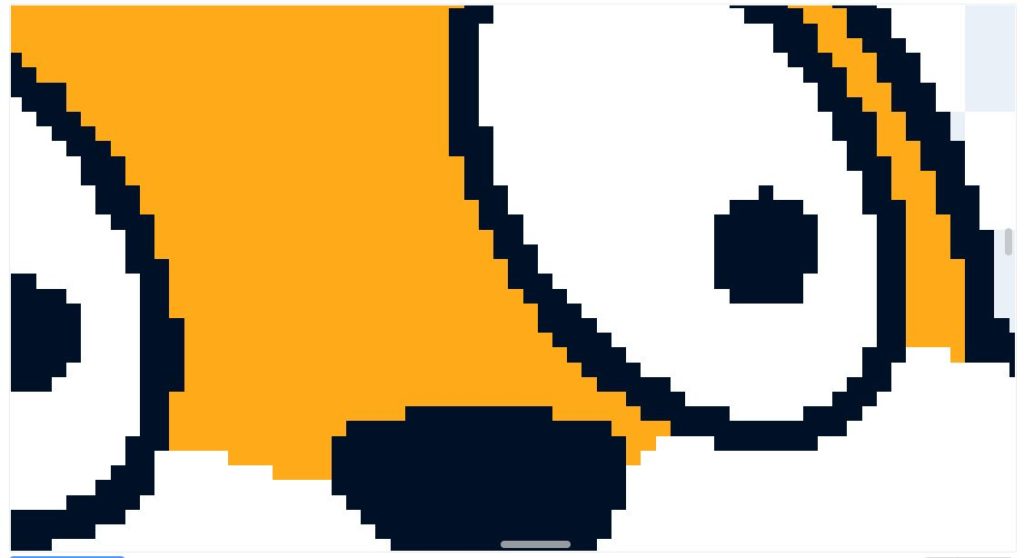
上の画像は「ビットマップ」を拡大したものです。
一目で分かる通り、カクカクしています。
これは、ものすごく小さい四角形それぞれに色を塗って画像を表現しています。
それによって、色の境目がカクカクと見えてしまうのです。
もちろん「ビットマップ」にも長所があります。

こちらの画像は「Champ99-a」というコスチュームですが、同じ色でも濃い部分や薄い部分があり、とても複雑な色情報です。
このような「写真」の色表現の扱いは「ビットマップ」にしかできません。
「ビットマップ」と「ベクター」どっちがいいの?
ここまで紹介した通り、スクラッチのコスチュームは「写真はビットマップ」「それ以外はベクター」になっています。
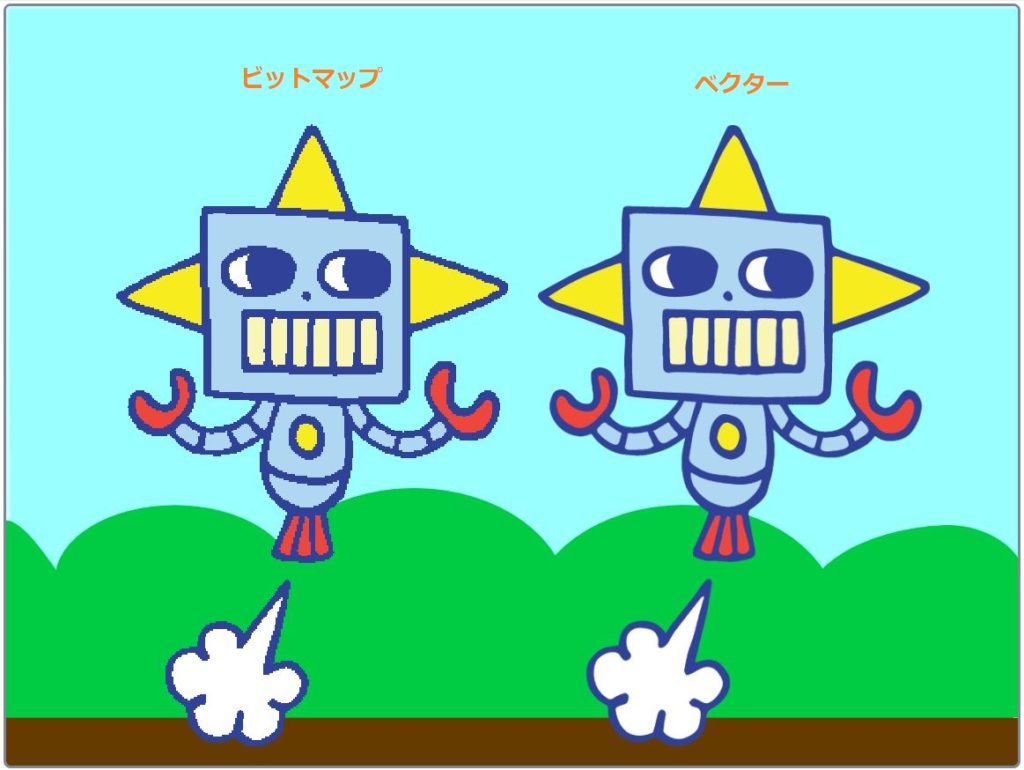
もともとが「ベクター」のものを「ビットマップ」に変換することが出来ます。

上の画像は「左がビットマップ」で「右がベクター」です。
ベクターは滑らかできれいですが、ビットマップも手書きのような味が出て素敵です。
どちらの形式が良いというわけではなく、あなたの好みと作品に合う雰囲気で決めて大丈夫だと思います。
まとめ
今回はコスチュームの「ビットマップ」と「ベクター」について紹介しました。
余談ですが、ビットマップのことを「ラスター」と呼んだり、ベクターのことを「ベクトル」と呼んだりすることがありますので、どこかで耳にすることがあれば思い出してくださいね(^^♪
いままで、自分のスクラッチ作品で、画像形式にあまりこだわっていなかった(特に変更しなかった)という方は、この機会に形式変更に挑戦して作品に味を出してみてはいかがでしょうか?




コメント