
今回はコスチュームを自分で描いてスプライトとして使ってみたいと思います。
コスチュームのお絵かきツールはとても有能ですので、機能もご紹介していきます。
お絵かきツールの使い方
いろんなアイコンが並んでいますが、パッと見で分かるものと、いまいち分からないものがあります。
ひとつひとつご紹介します。
まずは縦に5つと4つの計9つ並んでいるアイコンの説明です。

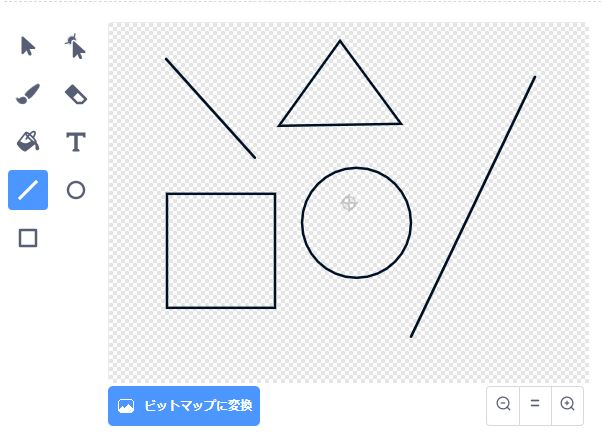
直線ツール・円ツール・四角形ツール
はじめに下の3つのツールです。
これはその名の通り、「直線」「円」「四角形」を描くことが出来ます。
描き始めたいところでクリックしたまま、マウスを移動させてからクリックした指を離すと図形を描くことが出来ます。

正方形や正円を描きたい場合には、クリックしたままマウスを移動させるときに、キーボードの「shiftキー」を一緒に押してみて下さい。
塗りつぶしツール
左の真ん中のバケツのようなアイコンです。
四角形や円などの中を塗りつぶすことが出来ます。
塗りつぶす色は、アイコン一覧の上の「塗りつぶし」というところで決めることが出来ます。
塗りつぶしツールの注意点は、直線ツールで作った図形(三角形など)は線が隙間なく閉じた状態でないと塗りつぶすことが出来ません。
お子さんが塗りつぶせずに困っているときは、その点に注意して見てあげて下さい。
テキストツール
文字を作るツールです。
コスチュームはキャラクターの絵だけでなく、文字も扱うことが出来るのです。
字体の種類は多くありませんが、例えばステージの最後に「GAMEOVER」と表示したい時などにはとても便利な機能です。

字が小さいと感じた時には、水色の四角の角の点をドラッグすることで、サイズを変更することが出来ます。
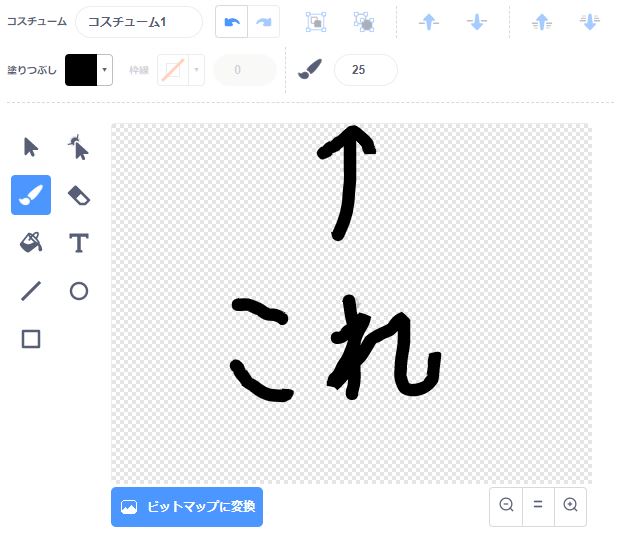
筆ツール・消しゴムツール
上から二番めの横並びのツールです。
読んで字のごとく、筆ツールで手描き・消しゴムツールで消すことが出来ます。

上の画像の「これ」と書いてある数値を変更することで、筆と消しゴムの太さを調整することが出来ます。
消しゴムツールの場合、繊細に消したいときは小さい数値、大胆に消すときはその逆にします。
ただ、間違えた時は消しゴムを使うよりも「戻るボタン」を押す方が楽かもしれません。
上の画像の「コスチューム1」の右側の湾曲して左を指している矢印が「戻るボタン」です。
押すごとに一工程ずつ戻ってくれるので、便利です。
もし、戻し過ぎた時は、右隣の矢印「進むボタン」を押しましょう。
選択ツール・変形ツール
矢印と矢印の先に黒丸がついているアイコンです。
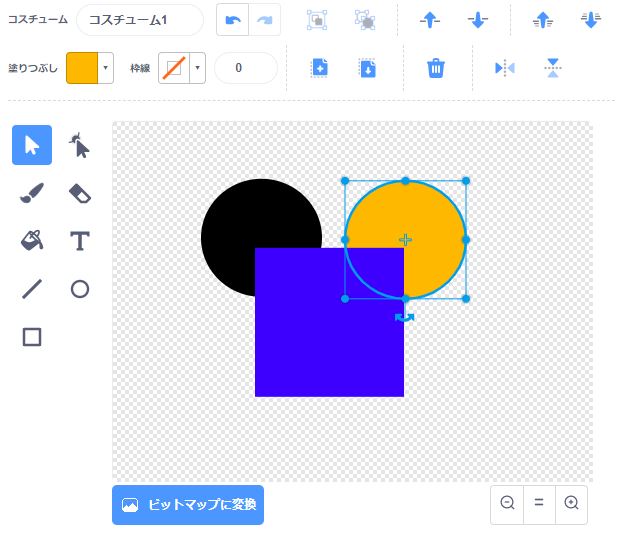
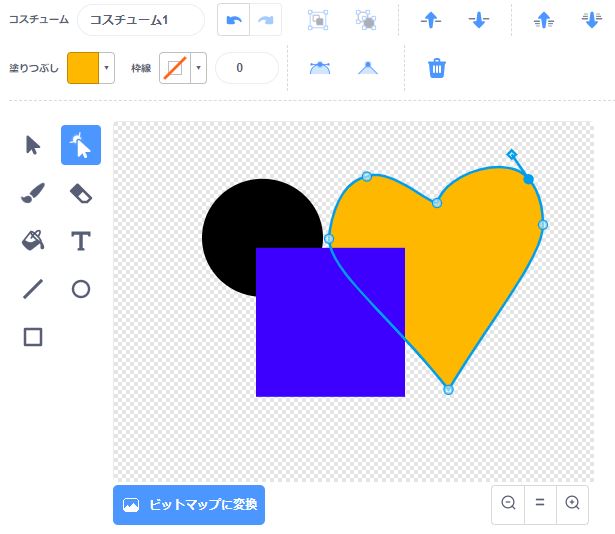
まずは下の画像をご覧ください。

黒と黄色の丸と青の四角があります。
上の画像はそのうちの黄色の丸を選択している状態です。
この状態で、下の矢印を左右に動かすと回転することが出来ます。
(正円なので回転させても見た目は変わりませんが(;’∀’))
さらに、水色の四角の角の丸をドラッグすることで、大きさを変えることも出来ます。
次に変形ツールですが、より複雑な形に変形することが出来ます。
Photoshopのペンツールのような使い方をするのですが、慣れるまでは少し操作が厄介かもしれません。

グループ化・前後面の調整
上の画像では、青い四角の裏に黄色いハートが隠れています。
ハートを前面に見せたいということもあると思います。
その時に行う操作は、選択ツールでハートを選んだ状態で、上向き矢印の間に横線が一本ある「手前に出す」アイコンをクリックします。

すると、ハートが前面に出てきました。
これは、3枚の透明な紙にそれぞれの図形が描かれていると想像すると分かりやすいです。
もともと、下から「黒丸→黄色ハート→青四角」の順で重なっている紙のうち、黄色ハートの紙を一番上に移動した、と言う感覚です。
紙の枚数(図形などの数)がさらに多い場合は、その右側の「最前面」ボタンで調整します。
それぞれの紙をひとまとめにしてしまう事を「グループ化」と言います。
グループ化のメリットはまとめて、回転やサイズ変更を出来るようになることです。
ただし、やっぱりこの部分だけ直したい、という場合はグループ化を解除してから調整しなければいけないので、混乱を防ぐ意味でも、調整の必要がなくなったところでグループ化するのがいいと思います。
ビットマップに変換
スクラッチでは通常「ベクターデータ」で絵を表現しています。
これをビットマップに変換するためにこのボタンを押します。
- ベクターデータ:なめらか
- ビットマップ:少しギザギザ(写真などで使う)
上記のように覚えてしまって大丈夫です。
スクラッチではくっきりとした画像を使うことが多いので、ビットマップには変換せず、ベクターデータのまま使うのが一般的です。
まとめ
今回は、コスチュームを自分で描く方法と、そのために必要な機能をご紹介しました。
ツールの使い方には慣れも必要ですので、たくさんお絵かきしてみて下さい。
素敵なコスチュームが完成すれば、その分スクリプト作りも楽しくなります。
それではお絵かきを楽しんでくださいね(^^♪




コメント
あり
テキストを変形させるにはどうすればいいですか?
テキストは大きさや向きを変えることができるだけで、変形はできないかと思います。