
スクラッチのかなめとも言える「ブロック」は
動きや見た目や音など、様々な命令を設定することが出来ます。
今日はそんなブロックの使い方の基本をご紹介します。
ブロックの種類(その1)

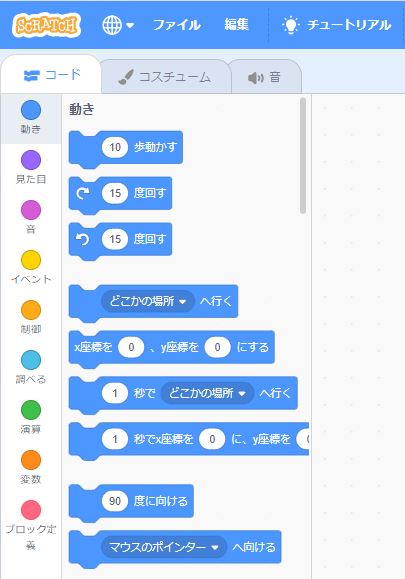
ブロックエリアにはたくさんのブロックがあります。
マウスホイールで一覧を見ながら移動できますが、慣れてきたら、左のメニュー(動き・見た目など)をクリックしてから、自分の欲しいブロックを選ぶようにしましょう。
まずは、単体で使うことのできるブロックについてご説明します。
「動き」ブロック
スプライトの動きを設定するブロックです。
「10歩動かす」や「(時計回りに)15度回す」などはその通りの動きをしてくれます。
実際に動かすには、ブロックをスクリプトエリアに移動させ、移動させたブロックを一度クリックしてみて下さい。
「10歩」というのは思ったより動かないことに気が付きましたか?
「10」の部分を好きな数字に変えてみて下さい。
(あまり大きな数字だとネコのシッポしか見えなくなるので注意してくださいね)
同様に「回す」ブロックも使って、ネコを回転させてみましょう。
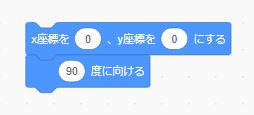
もしもネコを最初の位置に戻したい場合は、「x座標を0、y座標を0にする」の下に「90度に向ける」のブロックをくっつけてクリックしてみて下さい。

「見た目」ブロック
スプライトの見た目を設定するブロックです。
「言葉を言う」「次のコスチュームに変える」「色を変える」などの設定をできます。
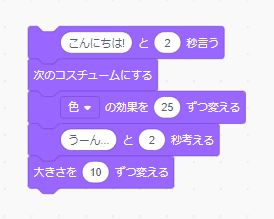
試しにブロックを組み合わせてクリックしてみて下さい。
こんなスクリプトはどうでしょうか?

すごく変なことになりましたが、ステージエリアのネコが変化すれば、とりあえずは大丈夫です(*^-^*)
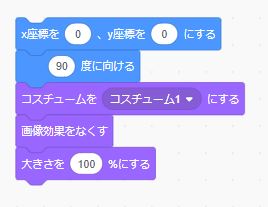
ネコをまた最初の状態に戻したければ、ブロックをこのように組み合わせてクリックしてみて下さい。

「音」ブロック
効果音やBGMを設定するブロックです。
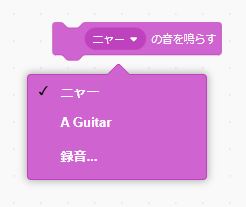
「ニャーの音を鳴らす」というブロックをクリックしてみて下さい。
ネコの泣き声が聞こえましたか?
始めは「ニャー」と「録音する」しか選択出来ません。
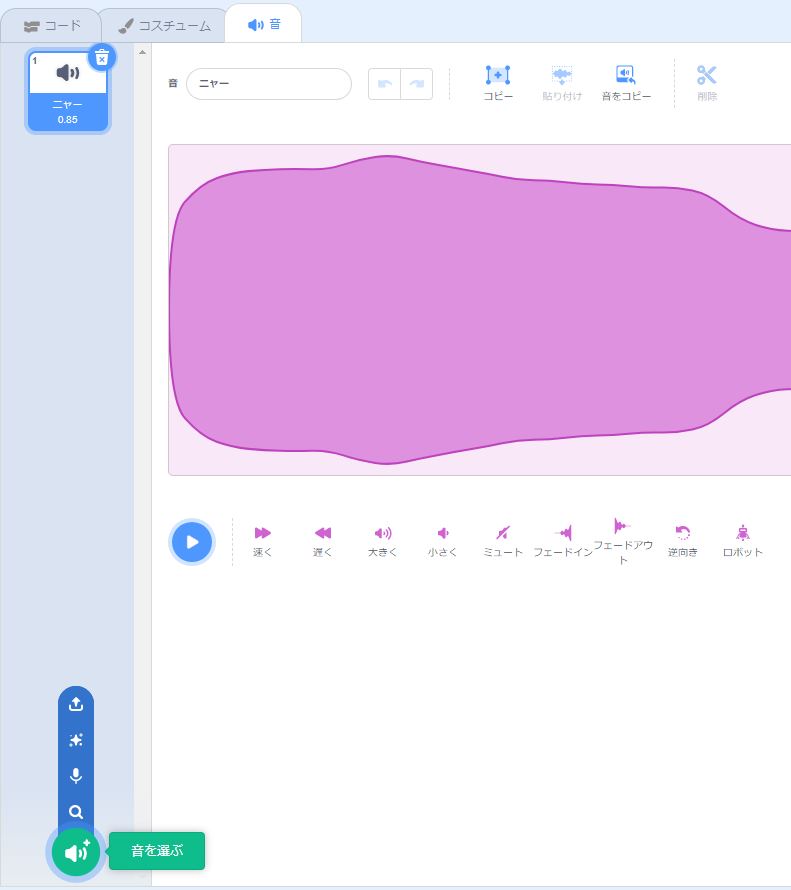
いきなり録音してもいいのですが、まずは基本からということで、左上のタブ(現在は「コード」になっている)を「音」のタブに切り替えてみて下さい。

左下の「音を選ぶ」からリストを開いたら、虫メガネマークの「音を選ぶ」を選択して、中から気に入った音を選んでクリックしてみて下さい。
なお、音は「再生のマーク」にマウスカーソルを合わせることで自動で再生してくれます。
もう一度、左上のタブを「コード」に戻してください。
ブロックを確認すると「ニャー」以外に自分で選んだ音も選択可能になりましたね。

ブロックの種類(その2)
ここからは、それ単体では使うことが出来ず、別のブロックと組み合わせて使うものについてご紹介します。
「イベント」ブロック
ここまでの説明ではブロックを組み合わせたら、それをクリックすることで実行していました。
しかし、ゲームなどを実行する場合、ブロックをクリックという操作は出来ません。
そこで「命令スクリプト」の実行のタイミングを設定するのがイベントブロックになります。
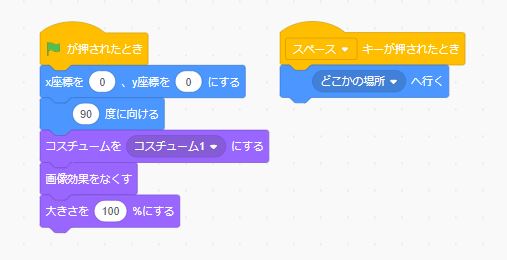
下の画像のようなスクリプトを設定してみて下さい。

スペースキーを押すたびにネコがステージエリア内で移動してくれます。
そしてステージエリアの上の「緑の旗」をクリックすることでネコは最初の定位置に戻ります。
「スペース」キーの部分は「→」や「←」のキーに変えることも出来るので、「動き」ブロックの「10歩動かす」や「-10歩動かす」と組み合わせることで、矢印キーを押すのに連動してキャラを動かすことも出来るようになります。
ゲーム操作っぽくなってきましたね(^_-)-☆
「制御」ブロック
動作を繰り返したり、行動に制限を加えたいときなどに使うブロックです。
始めは少し難しく感じるかもしれませんが、とてもよく使うブロックですので、徐々に慣れていきましょう!(^^)!
今回は「ずっと」と「もし」を使ったスクリプトをご紹介します。

まずは「ずっと」のブロックを使い、スクリプトを完成させて実行してみましょう。
ネコがステージ上を左右に行ったり来たりします。
(この時のポイントは「回転方法を左右のみにする」のブロックを使うことです。使わないとどうなるかは外して試してみて下さい!)
次に「もし」のブロックを使い、調べるブロックの「マウスポインターに触れた」をはめ込んでスクリプトを完成させて実行してみましょう。
・・・なにも変化が起きませんよね?
原因は、イベントブロックでタイミングを設定していないからです。
それでは全部のスクリプトをひとまとめにしてしまいましょう。

緑の旗をクリックすると、ネコが慌ただしく走り出し、そのネコにマウスカーソルを合わせると、その度にネコの色が変わっていきます。
ブロックの種類(その3)
その他のブロックにはこのようなものがあります。
- 「調べる」ブロック
- 「演算」ブロック
- 「変数」ブロック
- 「ブロック定義」
また、スクラッチでは「拡張機能」を利用することで、特殊なブロックでスクリプトを設定することが可能です。
これらのブロックは始めのうちから使うのは、少し難しいので、別の記事で改めてご紹介していきますね(*^-^*)
まとめ
ブロックの使い方と組み合わせ方について書いてみました。
今回紹介したブロックだけでも、楽しい作品を作ることは出来ます(^^♪
全てのスプライトを使いこなすのは大変ですが、一歩一歩やってみて下さい。
それでは練習問題をひとつ!
動きブロックとイベントブロックを組み合わせて、ネコが「↑↓←→」矢印キーに連動して上下左右に動くようなスクリプトを作ってみて下さい。
今日、説明していない方法を使いますが、きっと出来ると思います。
答えはこの記事のどこかにありますので探してみて下さい(^_-)-☆




コメント