
対象の数字が、偶数なのか奇数なのかを判別する方法を紹介します。
「偶数と奇数」は小学5年生で習うそうですが、低学年のお子さんにも分かるようなゲームを作っていきます。
偶数と奇数の考え方
偶数奇数を知っている「ヒト」であれば、数字を見ただけですぐに見分けがつきますが、プログラミングでは、見極めるためのルールを決めてあげなければいけません。
そこで、以下のような考え方をします。
- 偶数:2で割り切れる(余りは0になる)
- 奇数:2で割り切れない(余りがある状態=「1」とする)
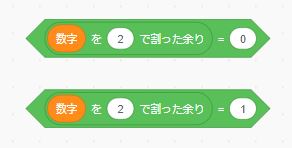
これをスクリプトで表すとこのようになります。

上が偶数で、下が奇数です。
「数字」という変数ブロックを使っているので、それを利用して簡単なゲームを作ってみましょう。
ゲームを作ってみる
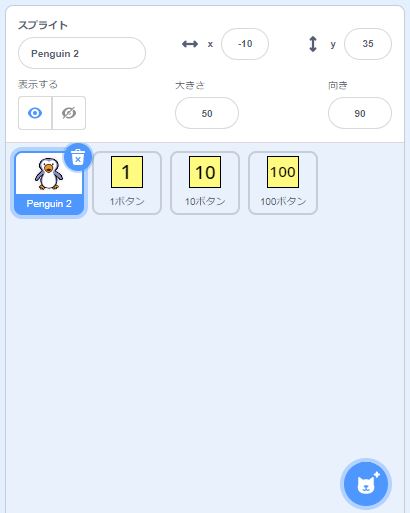
スプライトを準備する
Scratch星人は以下の4つを用意しました。

ペンギンはかわいかったので選びましたが、好きなキャラクターを選んでください。
「1」「10」「100」はスプライトを描いて作りました。
同じでなくてもいいので数字が分かるように3つ作ってみて下さい。
スプライトの位置はお好みで調整してくださいね。
背景は何でもいいので設定すると見た目が良くなります。
スクリプトを作成する
はじめに「変数を作る」で「数字」ブロックを作ります。
もとからある「変数」ブロックをそのまま使っても大丈夫です。
使う変数ブロックの左のボックスにチェックをお忘れなく!
(今回はステージエリアに数字を表示したいので)
数字ボタンのスクリプト
「数字ボタン」を押すとその数の分だけ「表示される数字」が増えるようなスクリプトを作成します。
「1」ボタンのスクリプトはこのようになります。

「10」と「100」のスプライトにもスクリプトをコピーしましょう。
その時「~ずつ変える」の数字は「10」と「100」にしてくださいね。
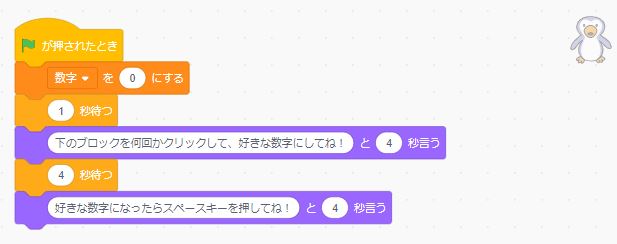
ペンギンのスクリプト
次にペンギンのスクリプトを作っていきます。
以下のように作成してみて下さい。

この状態で一度「緑の旗」をクリックしてゲームをスタートしてみましょう。
ペンギンが言葉を話して、ボタンを押すとその分だけ数字が増える状態になっていればここまではOKです!
このままでは、スペースキーを押しても何も反応しませんし、偶数と奇数も登場していませんので以下のスクリプトを追加してみて下さい。

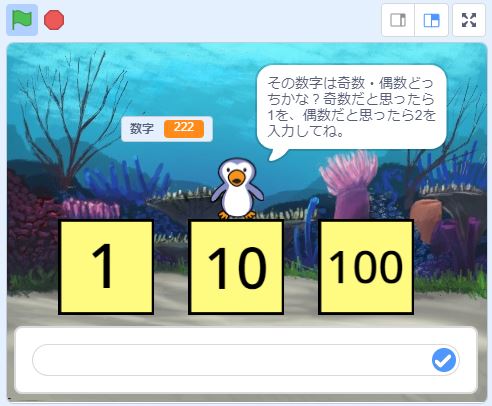
それではスペースキーを押してみましょう。
ペンギンが質問を投げかけてくると同時に下の方に入力欄が現れました。

この入力欄に、奇数なら「1」偶数なら「2」と入力してエンターキーを押すと、ペンギンが正解かどうかを答えてくれるようになりました。
これで完成です。お疲れさまでした(^^♪
まとめ
偶数と奇数を見分ける方法について書いてみました。
今回作成したゲームは、低学年のお子さんでもスクラッチの操作を覚えつつ、偶数と奇数の勉強まで出来てしまう一石二鳥のものが完成しました。
数字ブロックを増やしたりなど、改造して楽しんでみて下さい(^_-)-☆




コメント