
スクラッチで、回転などの動きを表現する時に、思い通りに動かなかったことはありませんか?
インターネットなどで調べても、答えが見つかりづらいと感じたので、この記事では、大切な「基準点」についてご紹介します。
思い通りに動かないとは?
分かりやすく説明するために「凧揚げ」を作成してみましたので、まずは、ご覧ください。
ネコが手にしている「たこ紐」がタコの上下の動きに合わせて動きます。
実はこの動き、簡単そうに見えますが、ちょっとしたコツが必要になります。
- 回転させる?
- タコの方を向かせる?
まずは、このように考えると思います。
その考え方は大正解です!
「凧揚げ」を作成
それでは、一緒に「凧揚げ」を作りながら、大切なことを学習していきましょう。
まず「ネコ」と「タコ」のコードは下の画像と同じように作成してみて下さい。
ネコのコード

タコのコード

たこ紐を作成する

好きな色や太さでいいので、スプライトを描いてみて下さい。
(上の画像と全く同じように描く必要はありません)
次に、コードを設定していきます。

x座標とy座標、あとは角度の数値を「ネコの手」と「タコ」を繋ぐように設定してみて下さい。
ここまで出来たら「緑の旗」をクリックして実行してみましょう。
・・・どうでしょうか?
たこ紐の動きがおかしくなっていませんか?
下に答えを書きますが、読む前に自力で直せるかどうか挑戦してみて下さい!
「基準点」を考える

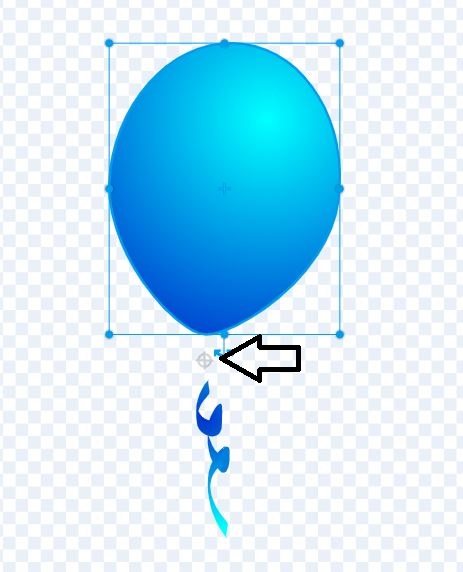
スクラッチでスプライトを描く時には、オレンジの丸で囲ったマーク(◯と+)が表示されています。
このマークが「基準点」です。
実はこの基準点ですが「描く」以外にも、全てのスプライトに存在しています。
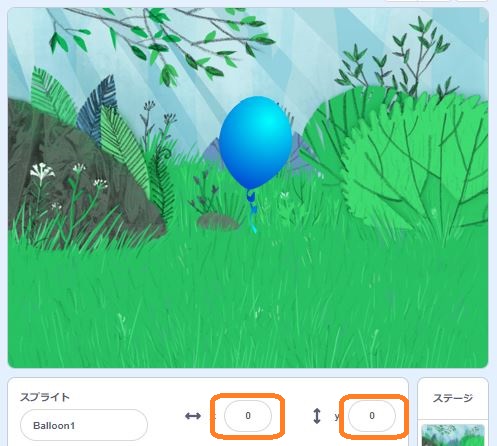
例えば風船のスプライトを少し上下にズラすと、基準点が現れます。

この基準点は、画面上のど真ん中「x座標が0、y座標が0」の位置にきます。

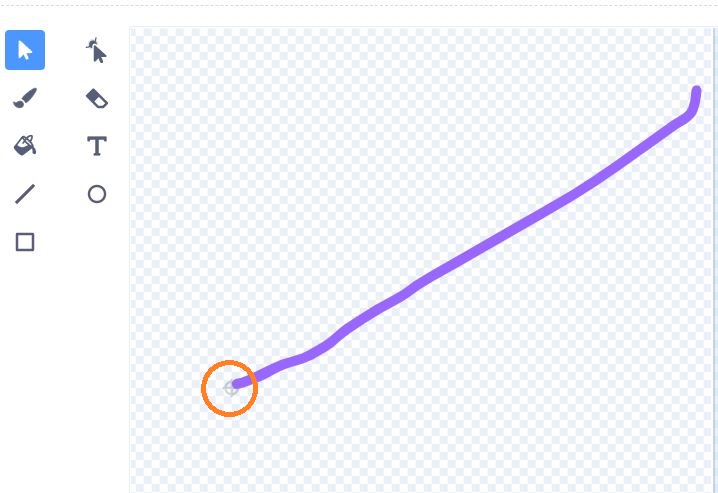
たこ紐の「基準点」を変更する

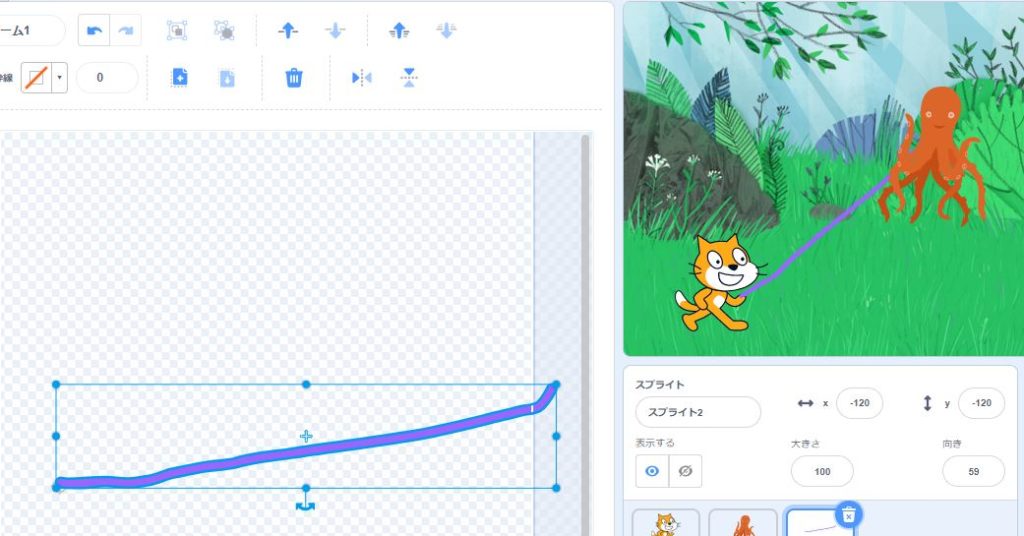
上の画像のようにたこ紐の左端(ネコの手にくる部分)と基準点が重なるように移動させます。
この時一緒にコードも少し変更しましょう。

今回のネコの位置だと「x座標が-120、y座標も-120」くらいでちょうど手の位置と重なると思います。

この時「緑の旗」を押した時に、タコの方を向いてくれない時は、たこ紐を回転させて位置を調整しましょう。

右の「ステージエリア(ゲーム画面)」を見ながら回転させると、やりやすいです。
これで無事完成ですので、実際に動かして試してみて下さい。
まとめ
スプライトの基準点を考えることで「回転」や「~へ向ける」動きが、思い通りになりました。
この基準点のことを、お仕事で使うような画像や映像の編集ソフトでは「アンカーポイント」などと呼びます。
覚えておくことで、スクラッチだけでなく、色々なソフトを使用する時にも役に立つ知識です。
「時計の針」や「野球のバットの動き」など、何かを基準に回転する動きも、今回の内容をマスターすることで簡単に作成できるようになるはずですので、ぜひ挑戦してみて下さい(*^-^*)




コメント