
分数の足し算て難しいですよね。。。
Scratch星人も小学生の時は嫌いで、簡単に解ける便利な道具(ツール)がないかな~と思ったりもしました。
・・・ので!
作ってみました!
分数の足し算とは
「1と1/3」+「2と1/3」のような計算ですよね。
答えは「3と2/3」になりますね。
それでは、スクラッチで解いていってみます。
数字を入力するためのスプライトを作る
見やすく自由に作ってみて下さい。
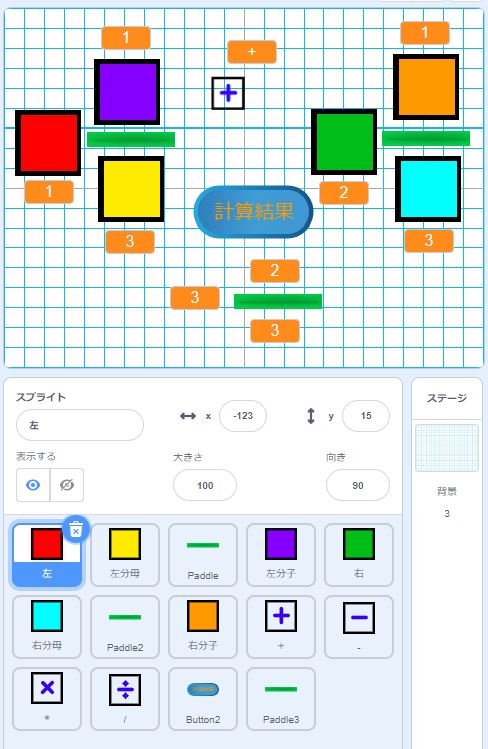
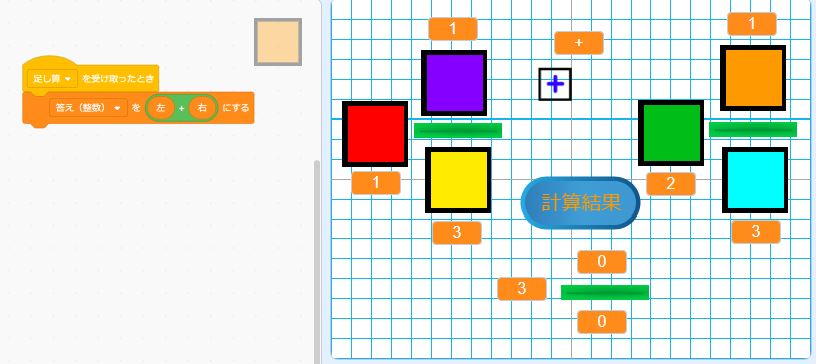
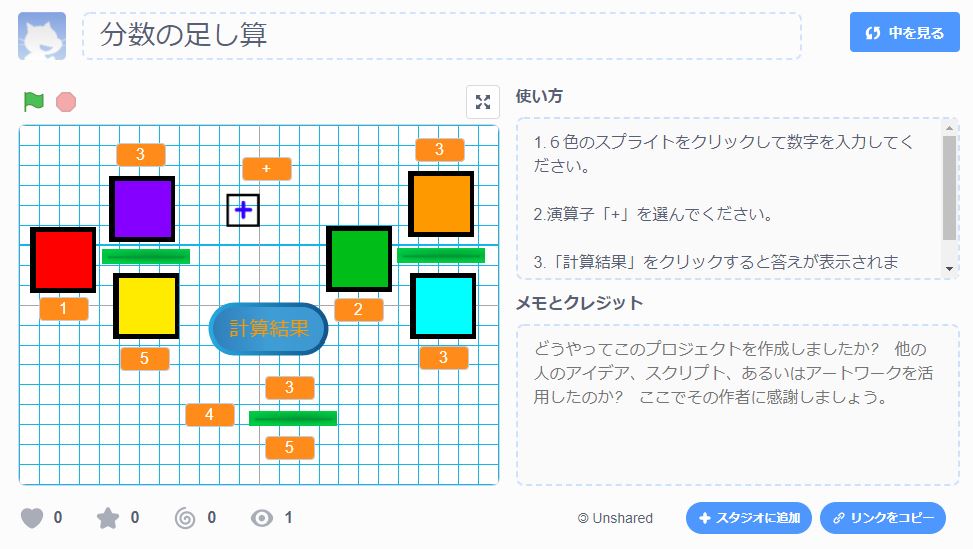
Scratch星人はこのように作りました。

計算の手順はこのようにしてみようと思います。
- 6色のブロックをそれぞれクリックして数字を入力
- 足し算なので「+」を選択(いずれ足し算以外も追加したい)
- 「計算結果」をクリックすると答えが表示されるようにする
スプライトにスクリプトを設定する
6色のブロックそれぞれのスクリプト
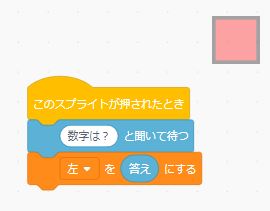
例えば「赤」はこのようなスクリプトにします。

変数を「左」としましたが、分かりやすく「赤」などでも大丈夫です。
他の5つのブロックにも同様のスクリプトを設定してください。
ただし、変数名はそれぞれ変えて下さいね。
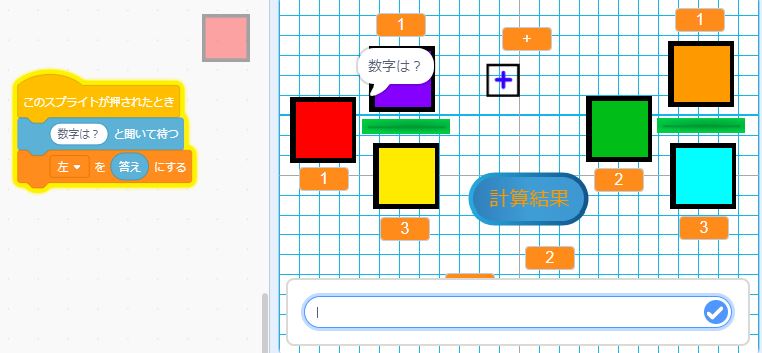
スクリプトの設定が完了したら、ブロックをクリックしてみて下さい。
このように表示されればOKです。

「+」ブロックのスクリプト
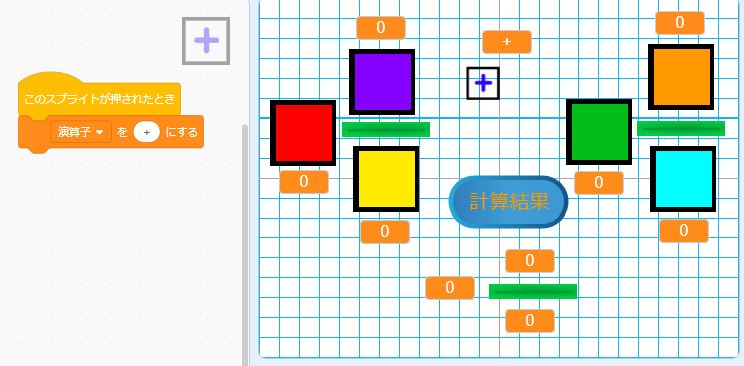
「+」がクリックされたら「足し算」ということが分かるように、このようにスクリプトを設定します。

「+」ブロックをクリックして、変数(演算子)が「+」になればOKです。
「計算結果」ブロックのスクリプト
足し算ブロックのスクリプトはまだ終わりではないのですが、先に「計算結果」ブロックのスクリプトを設定していきます。
今回は足し算だけなので、このように設定してください。

これで、下準備は完了です。

ここからが本番ですよ!
頑張ってくださいね!
足し算のスクリプトを考える
整数部分の足し算
まずは「1と1/3」+「2と1/3」の整数の部分(1と2)を足してみましょう。
これは簡単ですね。
スクリプトはこれだけです。

「1」と「2」が足されて答えが「3と0/0」と表示されました。
分数部分の足し算
このままでは分数部分が「0/0」となるため、正しい答えではありません。
スクリプトを設定していきましょう。
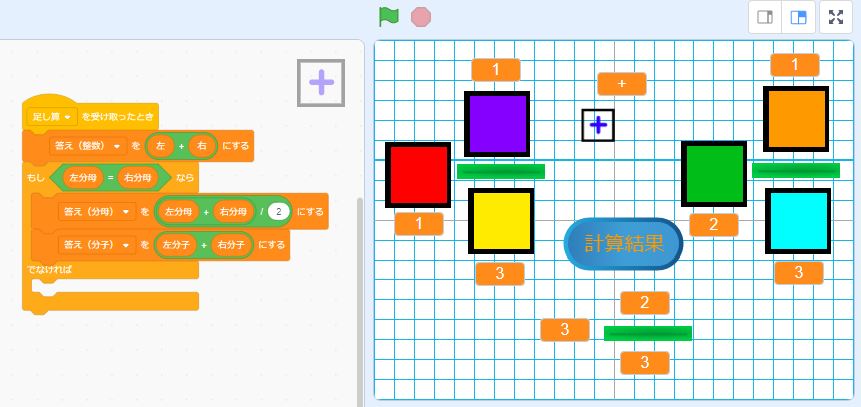
「1/3」+「1/3」=「2/3」なのでこのようになります。

はい!完成しました~(*^▽^*)
「3と2/3」と正しい答えが表示されました。
通分のスクリプトを考える
・・・残念ながら、まだ終わりではありません( ;∀;)
分数の足し算では「通分」という訳の分からないものが登場します。。。
分母の数字を同じにしなければ足し算出来ない。というやつですね。
(例題ではどちらの分母も「3」なのでそのまま計算出来ました)
では数字を「1と1/2」+「2と1/3」に変更して「計算結果」をクリックしてみて下さい。
答えは「3と0/0」になっていませんか?
正しい答えは「3と5/6」のはずなのですが。。。
分母同士を掛け算(2x3)して、分子もそれぞれ掛け算(1x3と1x2)したものを足すので、スクリプトはこのようになります。

これで基本的な分数の足し算は、計算出来るようになりました。
・・・本当にそうでしょうか?
問題点を考えていく
答えの分子が分母より大きい場合
「1と1/2」+「2と2/3」を実行してみて下さい。
答えは「3と7/6」と表示されてしまいます。
分子が分母より大きいのはNGですね。
正しく「4と1/6」と表示させてみましょう。
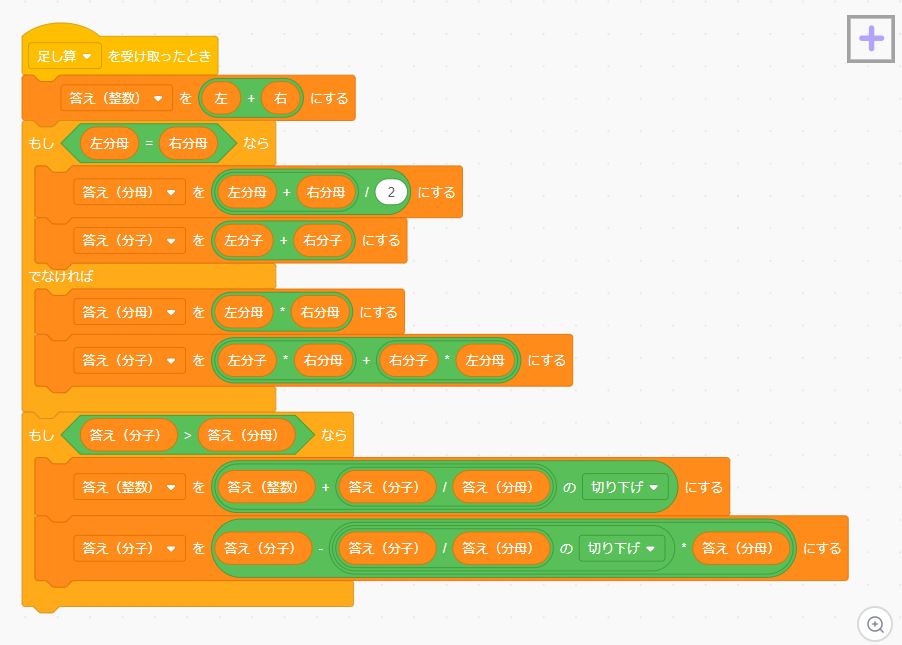
スクリプトをこのように追加します。

少し解説します。
今回の答えは「3と7/6」と表示されてしまったので「分子>分母」の状態です。
整数部分は「3」+「7/6の切り下げ=1」=4となり、
分子部分は「7」-(「7/6の切り下げ=1」x「6」=6)=1となります。
これで分子が分母より大きくなる問題は解決しました(^^♪
分子と分母が同じ数字の場合
あまり無いかもしれませんが、試しに「1と1/4」+「2と3/4」を計算してみて下さい。
どうでしょうか?
「3と4/4」と表示されています。
正しい答えは「4」です。
それでは先ほど作った、分子が分母より大きい場合の「もし」ブロックの下に以下のスクリプトを追加してください。

「0/0」と表示されないために「変数を隠す」を使っています。
これで完成した感じがしますね。
もうお腹いっぱいですね(^▽^;)
でも、すみません!
あとひとつ課題が残っています。。。
約分の処理を考える
はい!
見出しの通り「約分」です。
例題で説明しますので、ここまで作ったもので「1と3/5」+「2と3/3」を計算してみて下さい。
答えは「4と9/15」と表示されました。
何かが違います。
本当の答えは「4と3/5」です。
スクリプト的には最後にして最大の難関です(;・∀・)
頑張りましょう!
まずは先ほど作ったスクリプトにこのように追加してください。

「約分を受け取ったとき」のスクリプトは「計算結果」のスプライトに設定していきます。
約分については詳しく説明すると、ユークリッドの互除法を使って最大公約数を求めて・・・と言う感じで、ものすごく長くなりそうなので、要点だけを解説します。
結果的に欲しい数字は「答えの分母と分子の最大公約数でそれぞれを割った値」です。
つまり、今回の場合は「9」と「15」の最大公約数「3」でそれぞれを割った「3」と「5」の値が欲しい数字になります。
スクリプトはこのように設定してみて下さい。

このスクリプトを追加することで、答えは正しく表示されるようになりました。
お疲れ様でした。
これで完成です(*^▽^*)
もし、今日お伝えした以外に問題が発生した場合は、コメントで教えて下さい!
まとめ
分数の足し算をスクラッチで解いてみました。
結構大変だったので、こんなものを作らずに自分で問題を解いた方が早いかもしれません。
しかし、本記事ではプログラミングの本質をお伝え出来た気がしています。
纏めるとこんな感じです。
- 楽に作れる便利ツールは無い
- 完成したと思っても安心は出来ない(問題点を解決する)
- 学校の勉強も頑張りましょう(笑)
今回は足し算でしたが、それ以外の演算についても別の記事で解説していきますので、お楽しみに(^_-)-☆




コメント